更新记录
2.0(2022-09-02) 下载此版本
1、可自定义babbar 2、可自由更新图片文件 3、自动增加tabbar上margin-top防止遮挡。
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.3.1 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | √ | √ | √ | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
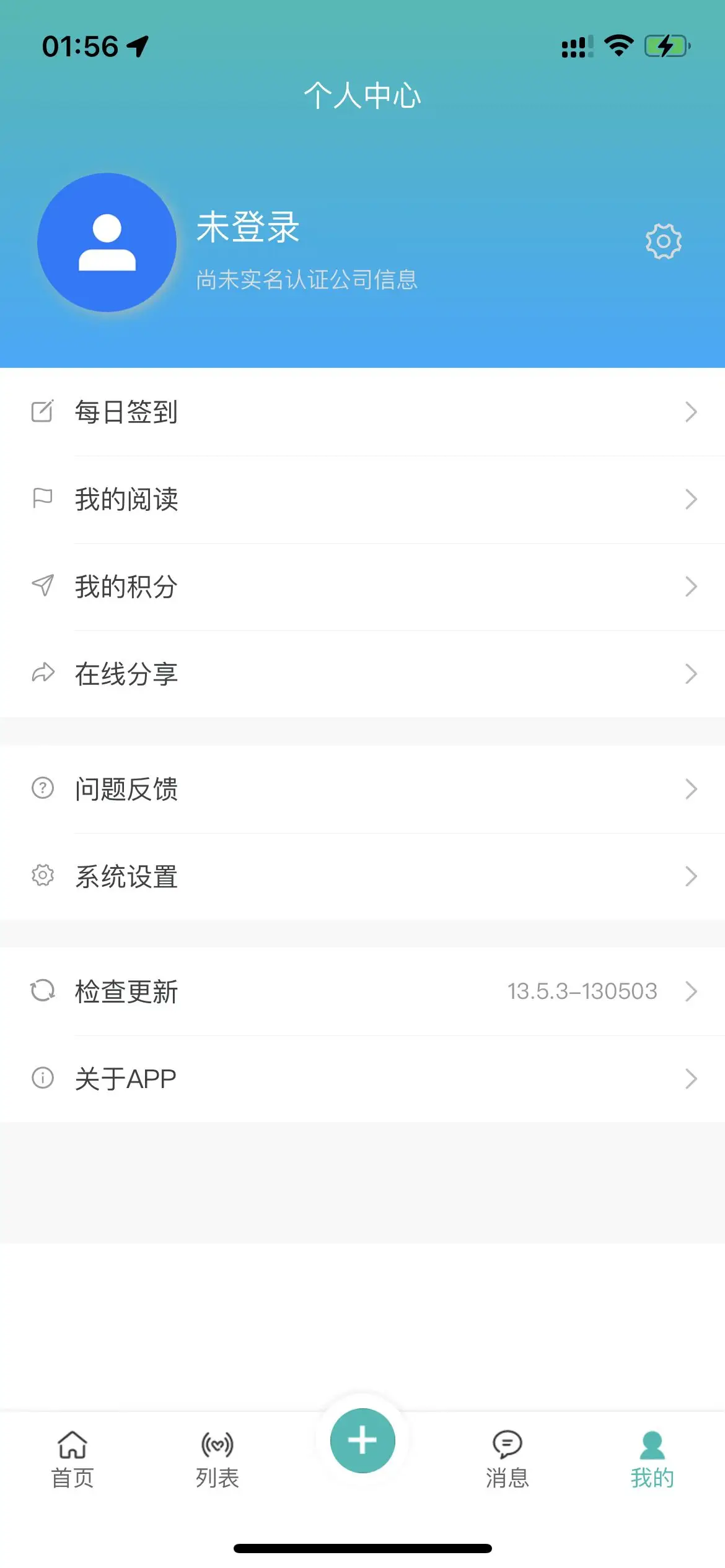
基于官方的改良版带凸起自定义tabbar菜单unistar快速开发项目框架
可自定义tabbar菜单,修改数据在components/tabbar/tabbar.vue页面进行修改
菜单数据模型 return { tabbarIndex: 0, tablist: [{ text: "首页", isbulge: false, iconPath: "../../static/tabbar/home.png", selectedIconPath: "../../static/tabbar/homefill.png", pagePath: "/pages/home/home" }, { text: "列表", isbulge: false, iconPath: "../../static/tabbar/we.png", selectedIconPath: "../../static/tabbar/wefill.png", pagePath: "/pages/list/list" }, { text: "加入", isbulge: true,//是滞显示为凸起来的样式 iconPath: "../../static/tabbar/add.png", selectedIconPath: "../../static/tabbar/add.png", pagePath: "/pages/join/join" }, { text: "消息", isbulge: false, iconPath: "../../static/tabbar/message.png", selectedIconPath: "../../static/tabbar/messagefill.png", pagePath: "/pages/messge/messge" }, { text: "我的", isbulge: false, iconPath: "../../static/tabbar/my.png", selectedIconPath: "../../static/tabbar/myfill.png", pagePath: "/pages/ucenter/ucenter" }, ], };
页面引入
index的值为当前页面为第一个菜单,从0开始算。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 1199
下载 1199
 赞赏 1
赞赏 1

 下载 32111
下载 32111
 赞赏 138
赞赏 138















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号