更新记录
1.2(2022-07-29) 下载此版本
1、无限加载播放数据 2、无缝循环播放数据列表 3、仅四个swiper-item,实现丝滑滑动播放,不过度消耗,不卡死。
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.5.0 | × | √ | × | × | √ | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
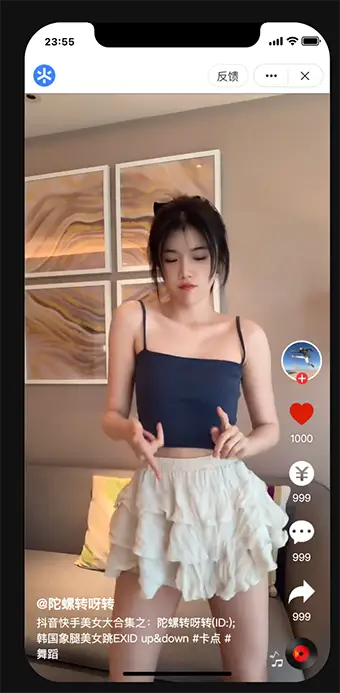
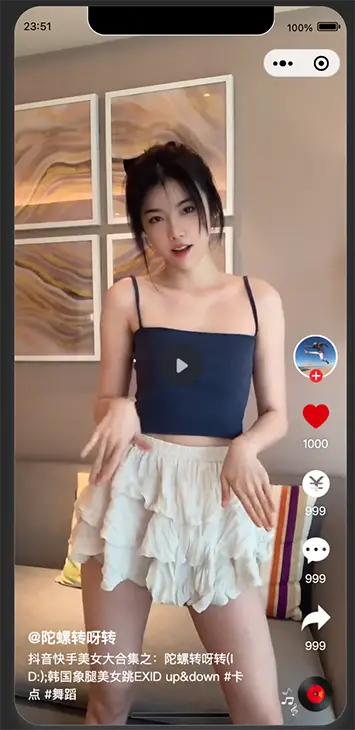
video-swipe 插件使用说明
基于微信小程序里的video-swipe插件结合某大神的计算逻辑
基于微信小程序里的video-swipe插件结合某大神的计算逻辑进行转化而来,让小程序里只使用4个swiper-item即可进行无限加载和循环,不用一直创建多个swiper-item,造成小程序消耗 至崩溃。应该是目前市面出现的各种小程仿抖音滑动播放,性能最好的一个插件了。 最得要的是它可以做到真正的无限加载数据,且不过度消耗。 可以从任意位置开始播放视频。 可以无缝无限循环播放列表。 实用性极高。 感谢大神『哈罗哈皮』的思路
需要用到的数据模型
需要用到的数据逻辑已经放在index下的getvdlist——vdlist里了,自己看吧,每一项都写了注解,应该是很清新了,如果基本达不到理解的,那就补充知识吧。 vdlist: [{ userInfo: { Uid: '用户ID', avatar: '用户头像', nickname: '用户昵称', isfollow: '关注或未关注的本地图片文件名,文件务必放在static/images/下' }, menuInfo: [{ sum: '点赞数量', icon: '点赞图标,文件务必放在static/images/下' }, { sum: '点赞数量', icon: '打赏图标,文件务必放在static/images/下' }, { sum: '评论数量', icon: '评论图标,文件务必放在static/images/下' }, { sum: '分享数量', icon: '分享图标,文件务必放在static/images/下' }], adInfo: { showad: 0//是否开启广告显示 }, vdInfo: { VID: '视频ID', vdurl: '视频链接', poster: '视频封面链接', vduser: '视频标题或用户名', vdtitle: '视频描述', loop: false,//是否开启循环播放 objectFit: 'cover',//视频的表现形式。contain:包含,fill:填充,cover:覆盖 muted: false//是否默认开启静音 } }]
插件使用方法
因为已经有比较完整的演示程序了,请自行调试吧。里面的视频链接取于抖音的视频地址,可以一段时间后会失效,请自行更换有效视频播放地址调试。
目前可以支持的小程序类型有:
目前只测试了微信小程序,基本上完美运行。 抖音小程序,也能正常运行,但是对于去掉小程序最上面的标题栏没有生效,因为时间问题没有深入研究,后续会修正。 H5做了测试,不过效果并不好,不建议使用 其它类型的自行测试吧。
特别提醒
polyfill目录和些目录下的东西是不能删除的,否则为导致小程序无法使用。
其他
- 因各种原因,本插件并非100%完美!有问题实属正常!
- 如遇运行报错,请添加QQ群(506121200)带图反馈


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 1172
下载 1172
 赞赏 1
赞赏 1

 下载 8956506
下载 8956506
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号