更新记录
1.5(2024-07-22)
1、集成最新版的vk-unicloud-router开发框架核心库; 2、集成前后端完整的IM客服聊天系统,基于unipush统一推送机制 ;3、集成仿抖音播放插件,包含顶部tab切换、图片视频混播、附带广告内容;4、重新打包了加密出错问题
1.4(2024-07-21)
1、集成最新版的vk-unicloud-router开发框架核心库; 2、集成前后端完整的IM客服聊天系统,基于unipush统一推送机制 ;3、集成仿抖音播放插件,包含顶部tab切换、图片视频混播、附带广告内容;4、重新打包了加密出错问题
1.3(2024-07-21)
1、集成最新版的vk-unicloud-router开发框架核心库; 2、集成前后端完整的IM客服聊天系统,基于unipush统一推送机制 ;3、集成仿抖音播放插件,包含顶部tab切换、图片视频混播、附带广告内容;4、重新打包了加密出错问题
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | √ |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.23 app-vue app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
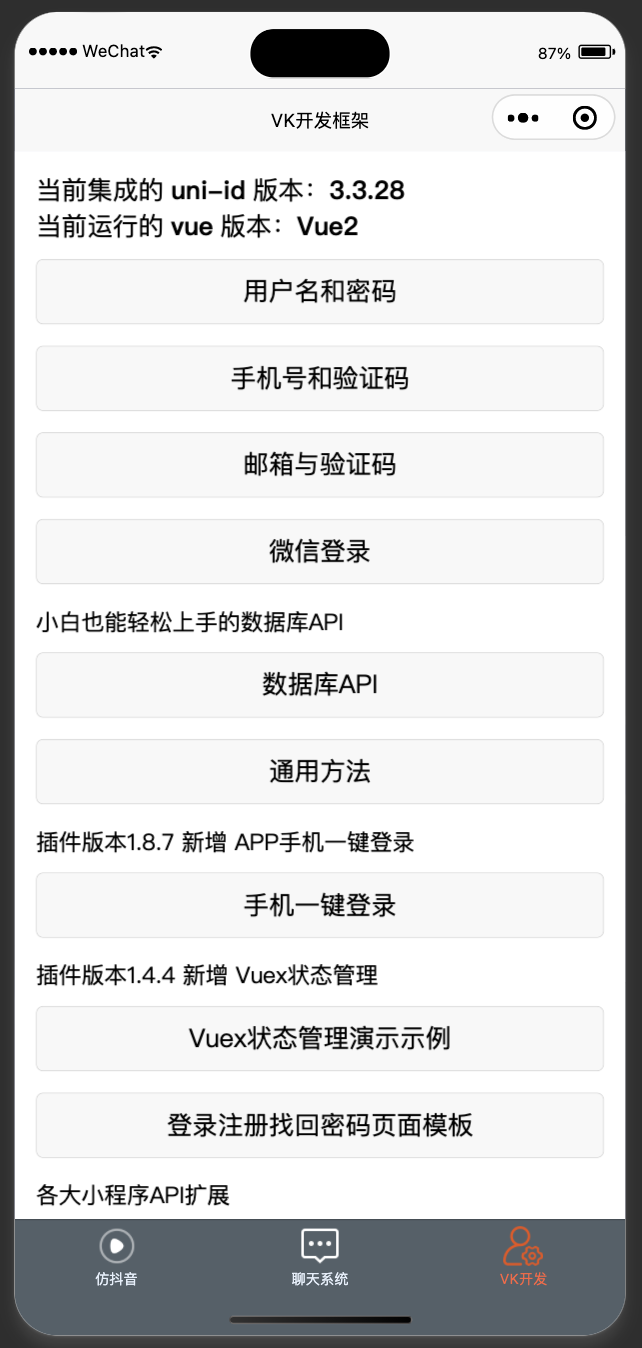
VK开发框架集成IM聊天系统仿抖音播放快速开发插件
基于vk-unicloud-router开发框架核心库,并集成了IM实时聊天系统,同时还集成了仿抖音播放插件。适合应用于仿抖音商城、客服系统等项目的快速开发。 前端下载、后端下载

















主要功能模块
-
vk-unicloud-router开发框架核心库
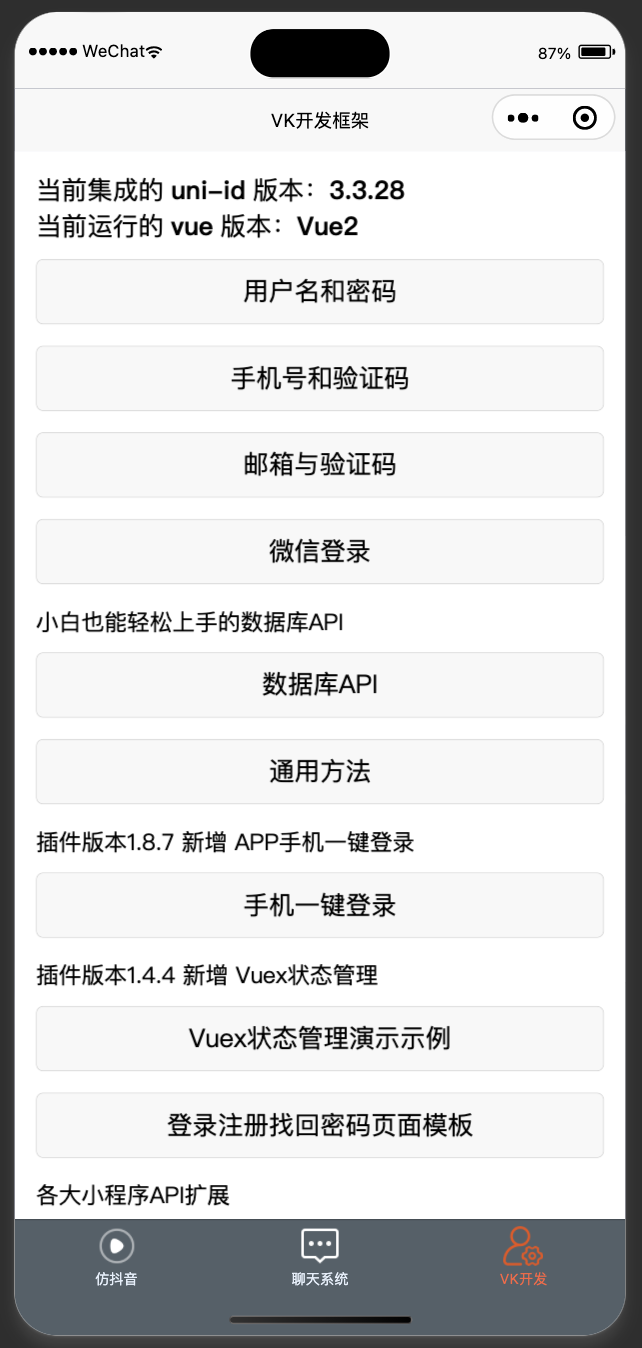
- 前端集成vk-unicloud-router开发框架核心库 - 已集成uni-id 框架内置了众多API。
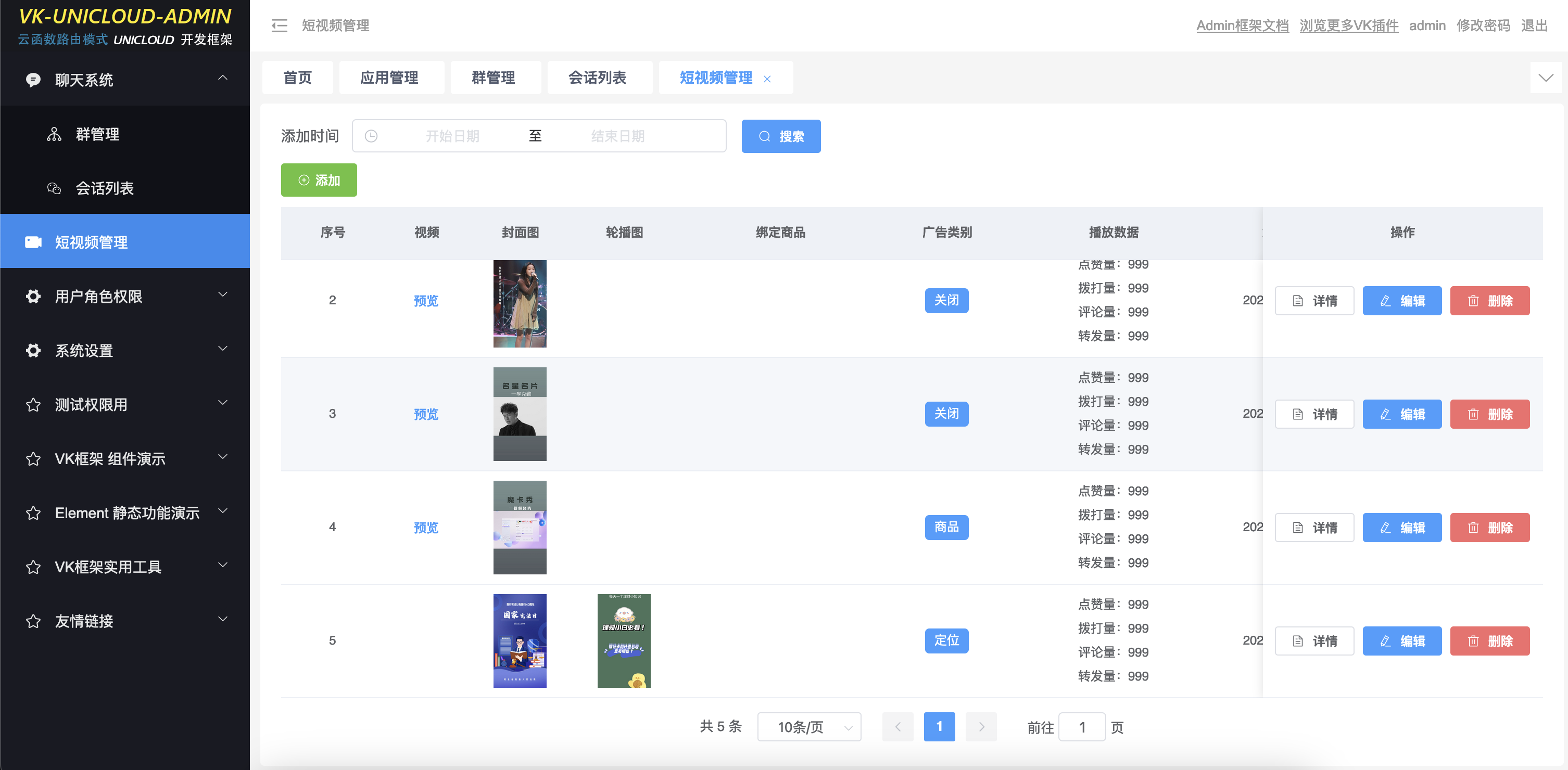
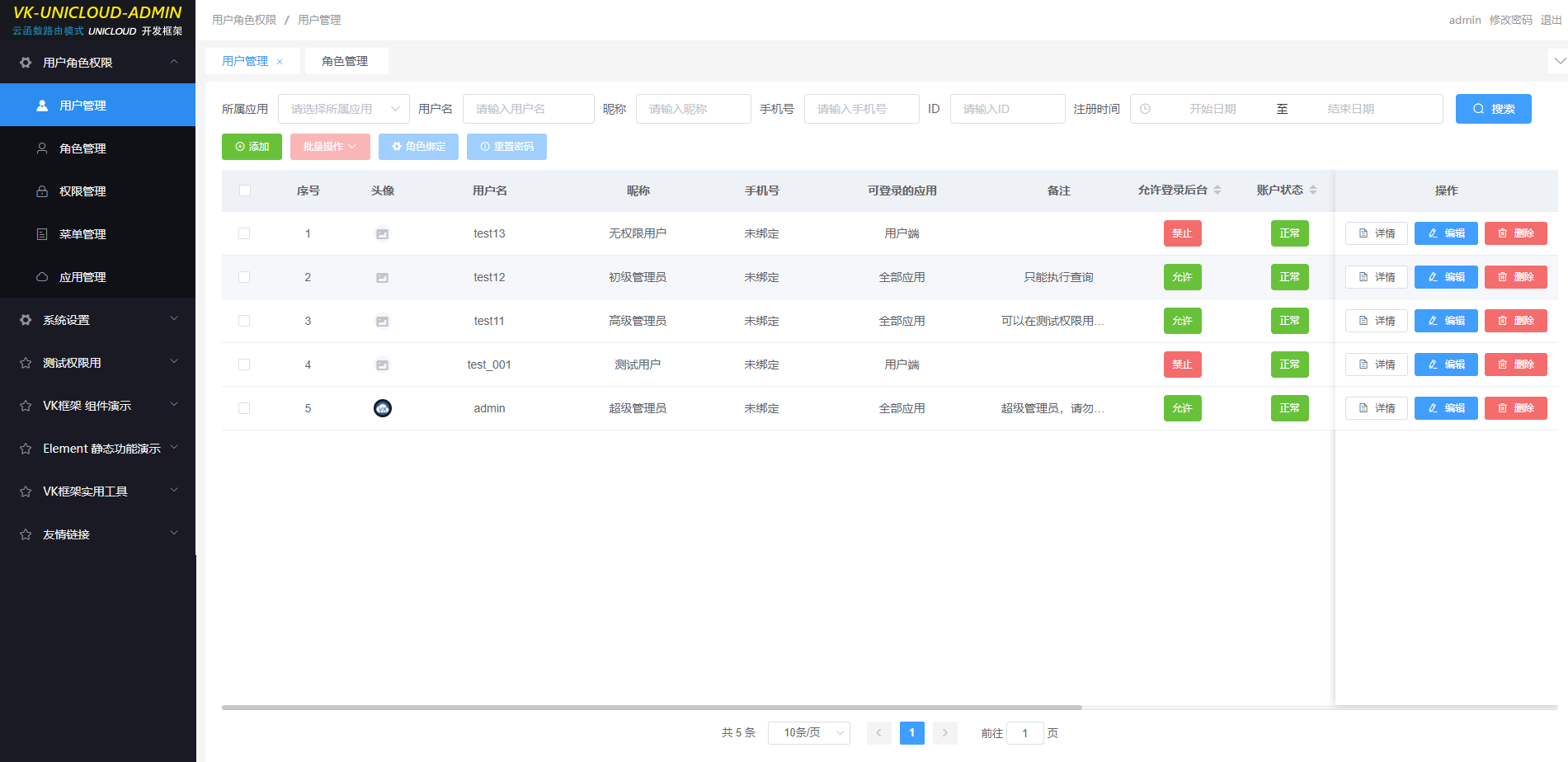
- 后端集成 vk-unicloud-admin-快速开发框架-打造unicloud最好用的admin。
- 具体参考:vk-unicloud-admin-快速开发框架,vk-unicloud-router开发框架核心库
- VK官方网站
-


-
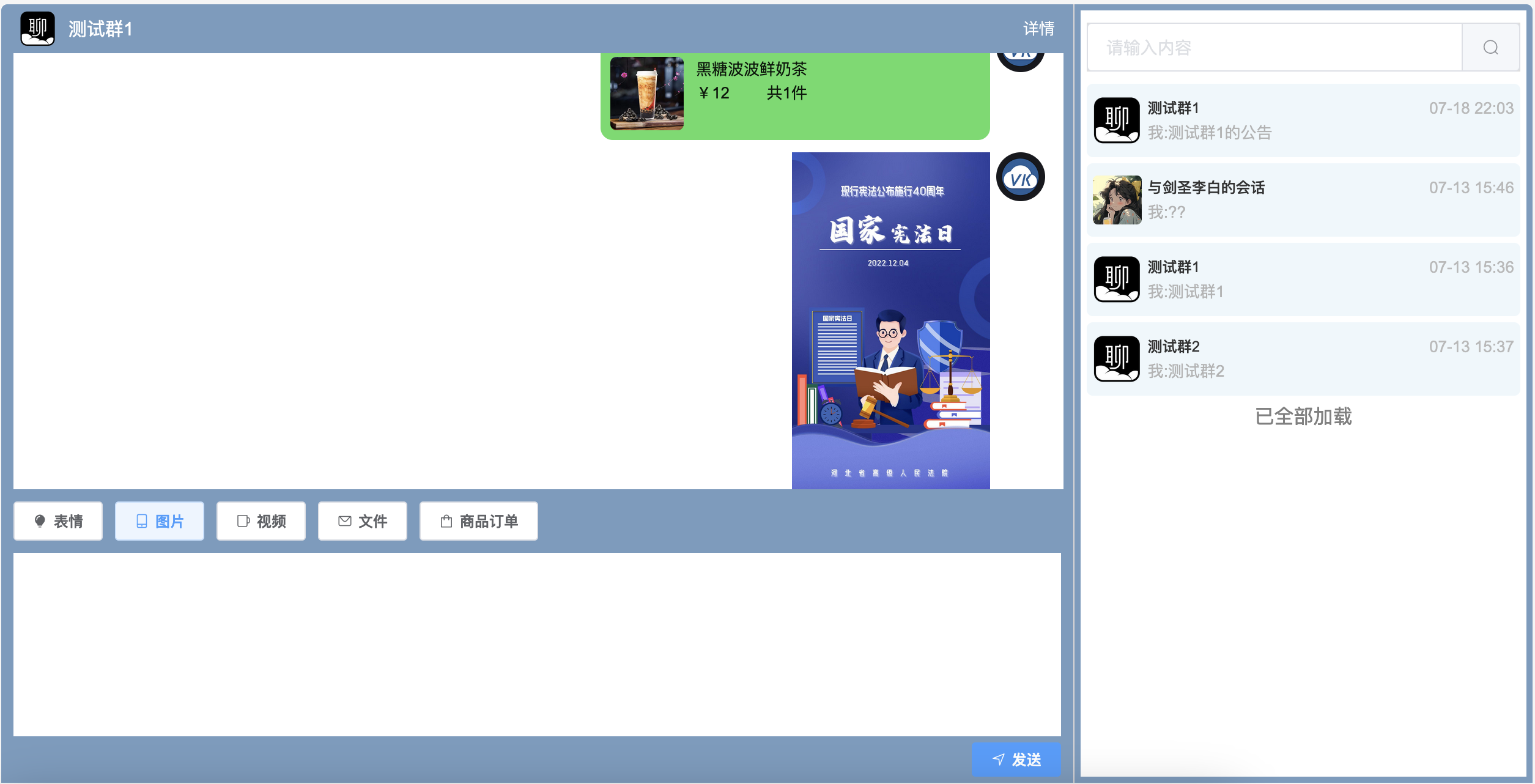
聊天系统,客服系统
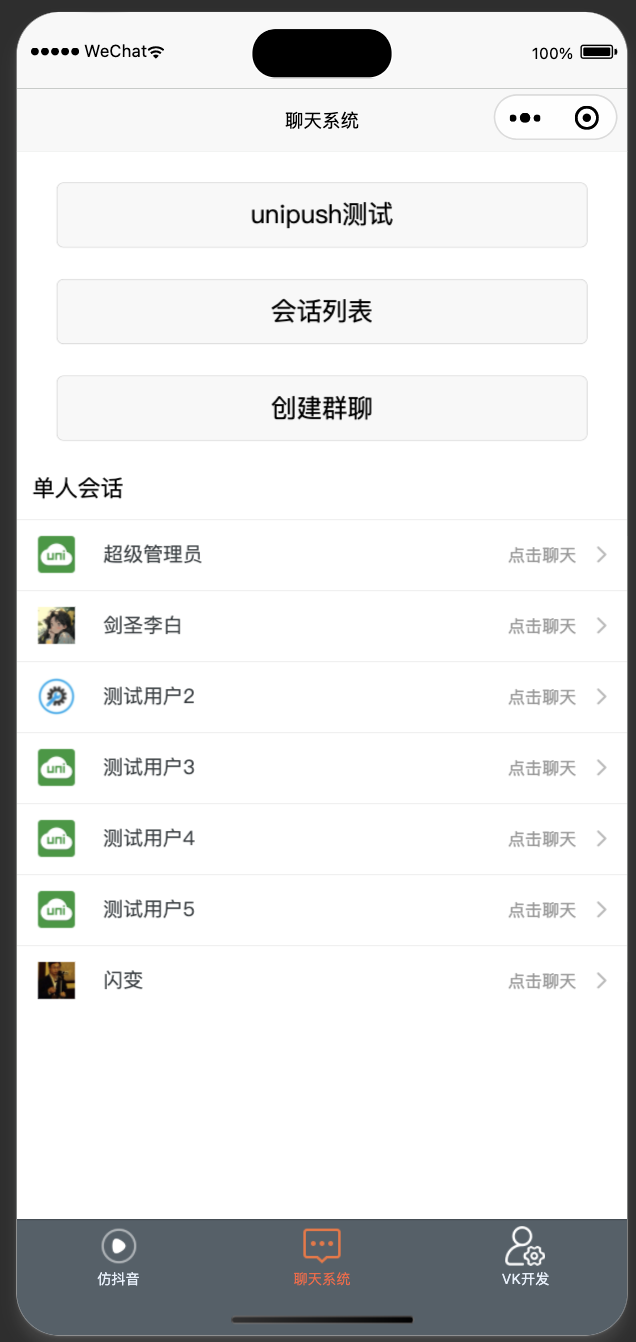
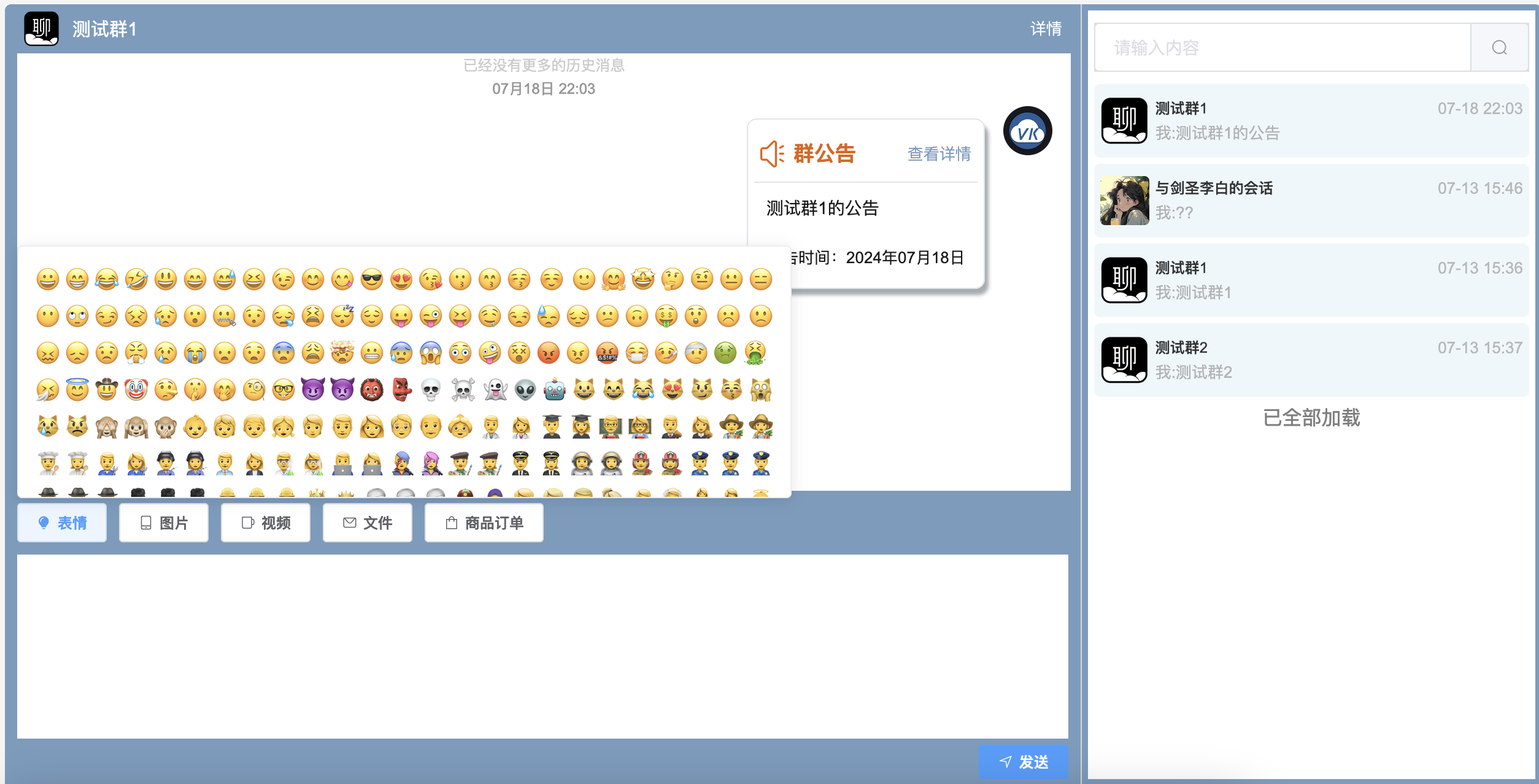
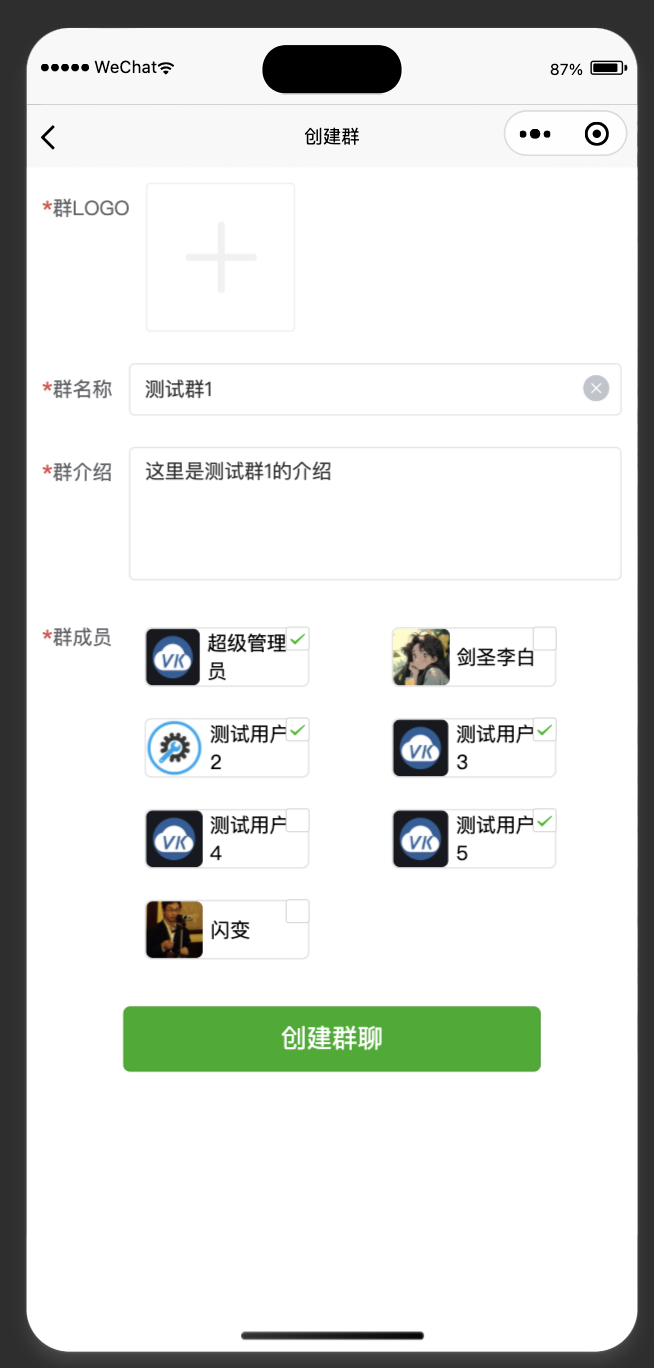
- 基于uni-push时实推送的IM聊天系统、客服系统,相比于uniapp官方的IM聊天系统,处理机制更简单直接,打破不同appid之间的通讯(特别是不同appid用户处于同一个群时,也可以顺利通讯),前后端UI相互独立,后端可以集成到VK管理后台。专为客服系统进行适配。
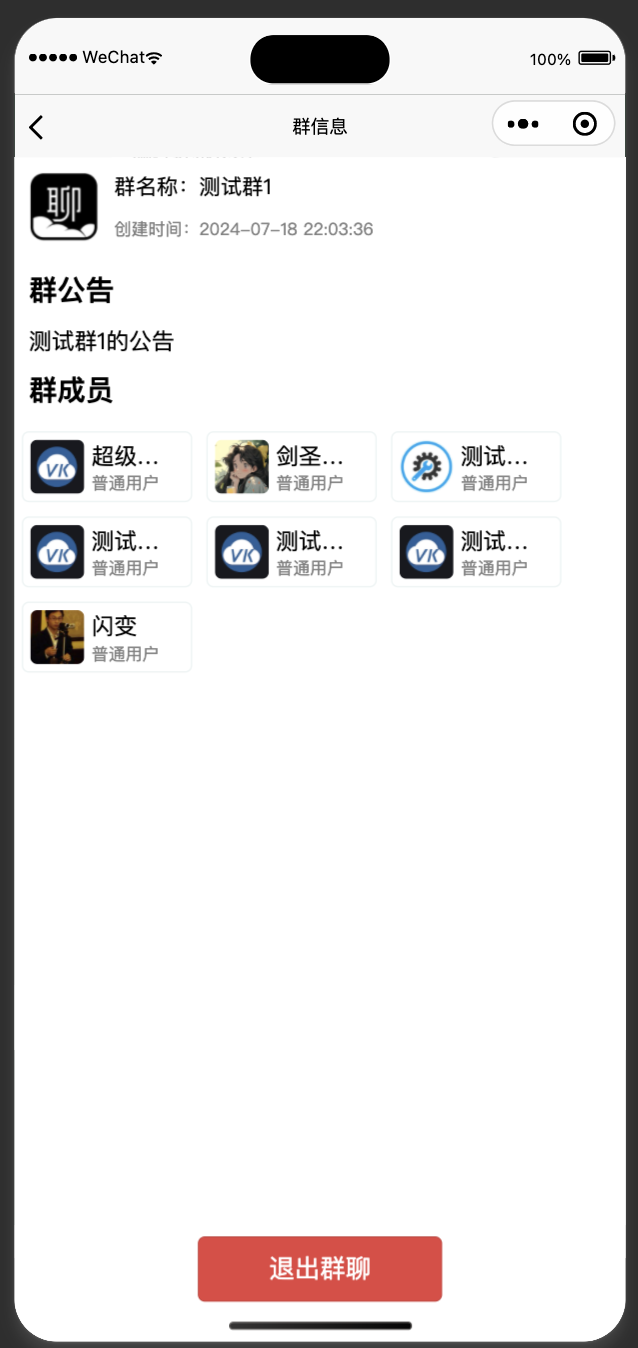
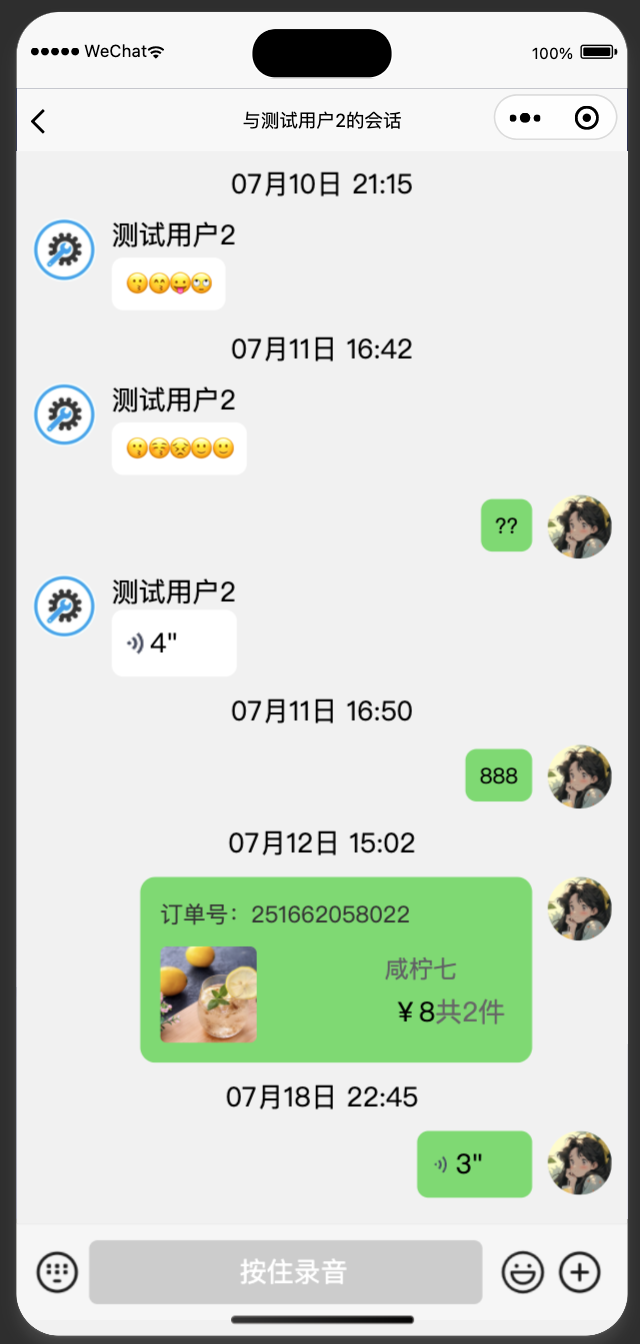
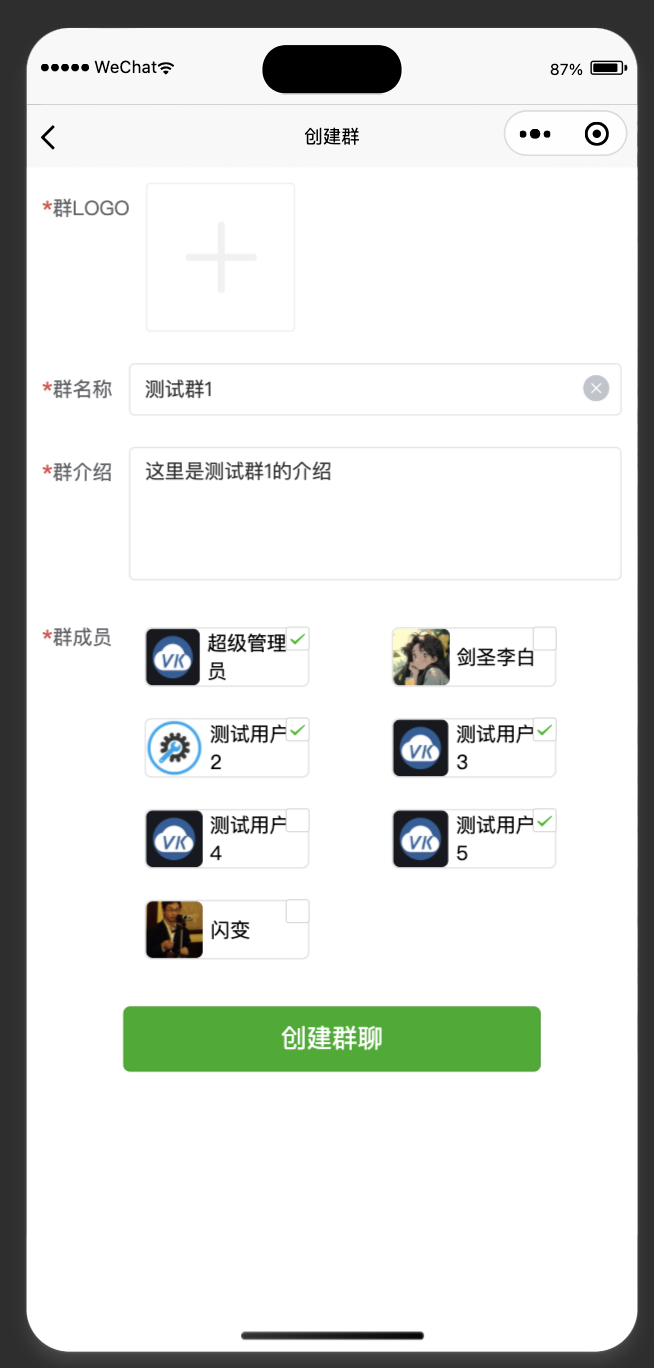
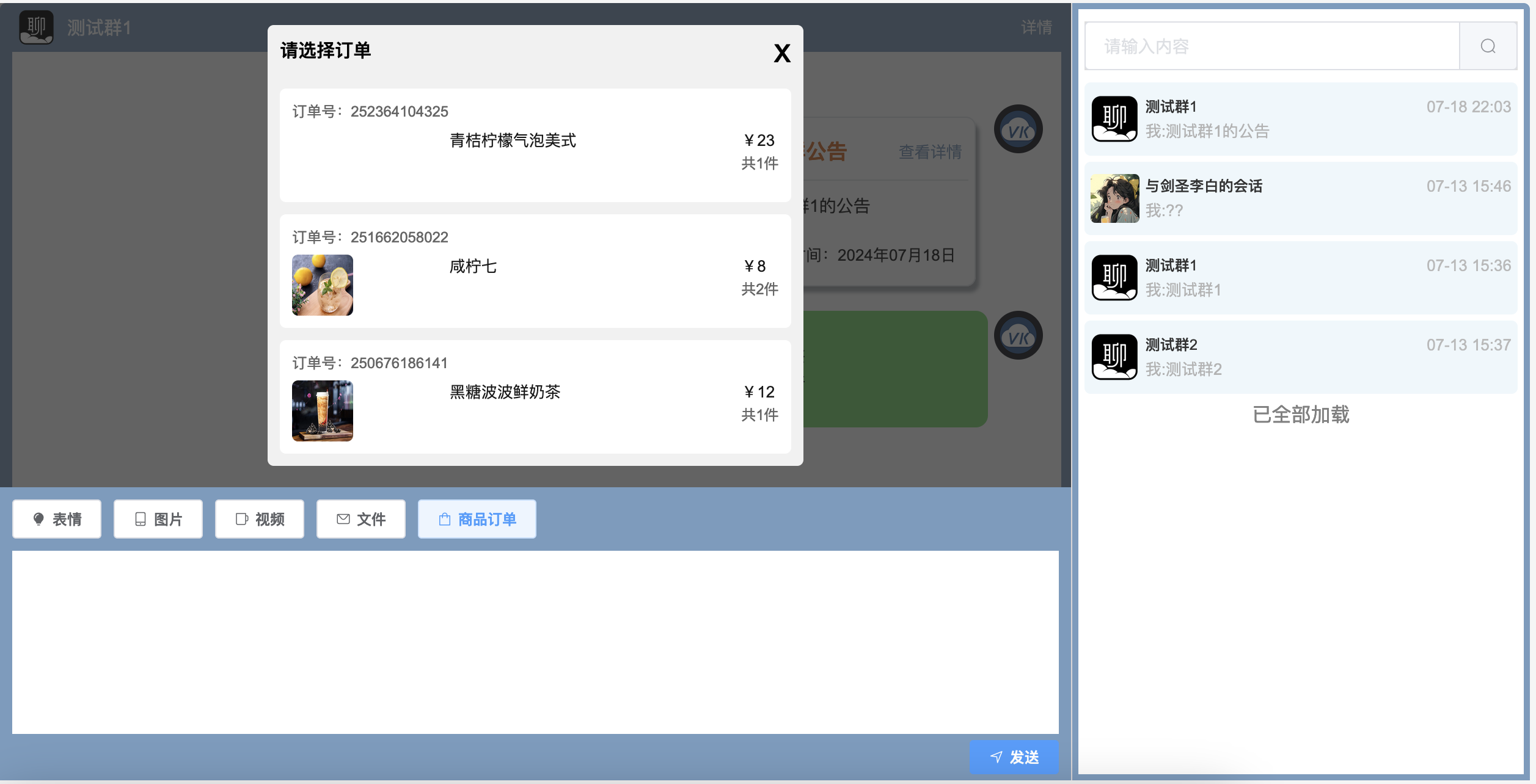
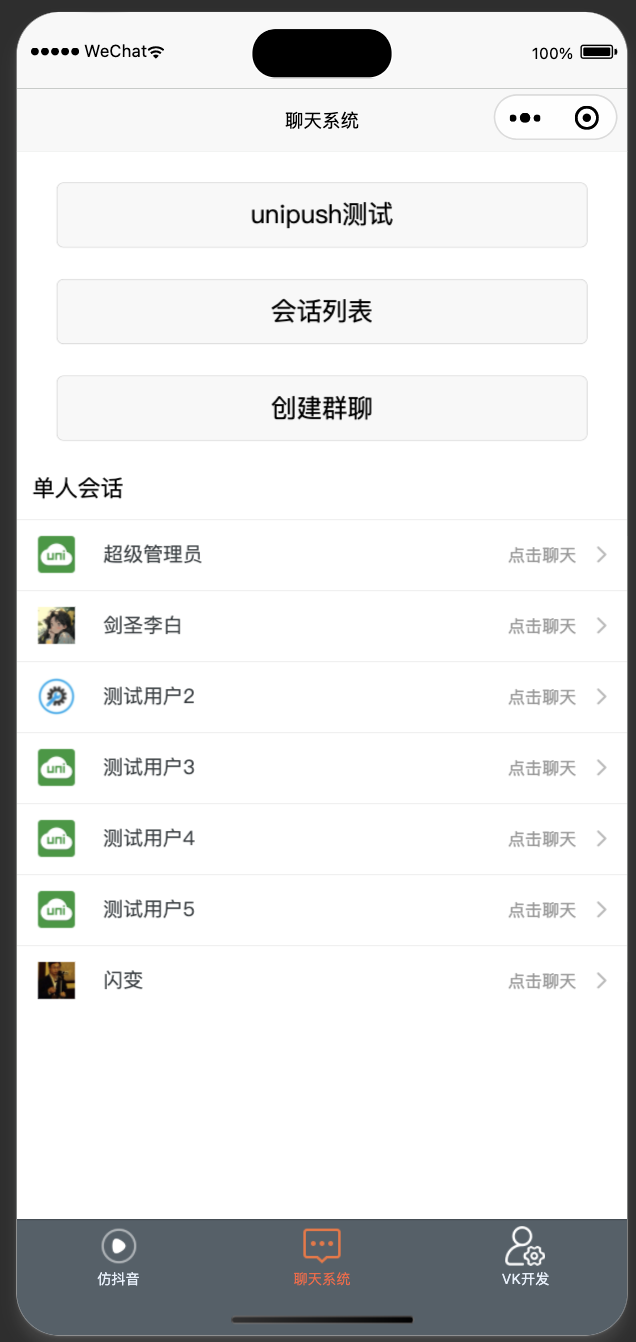
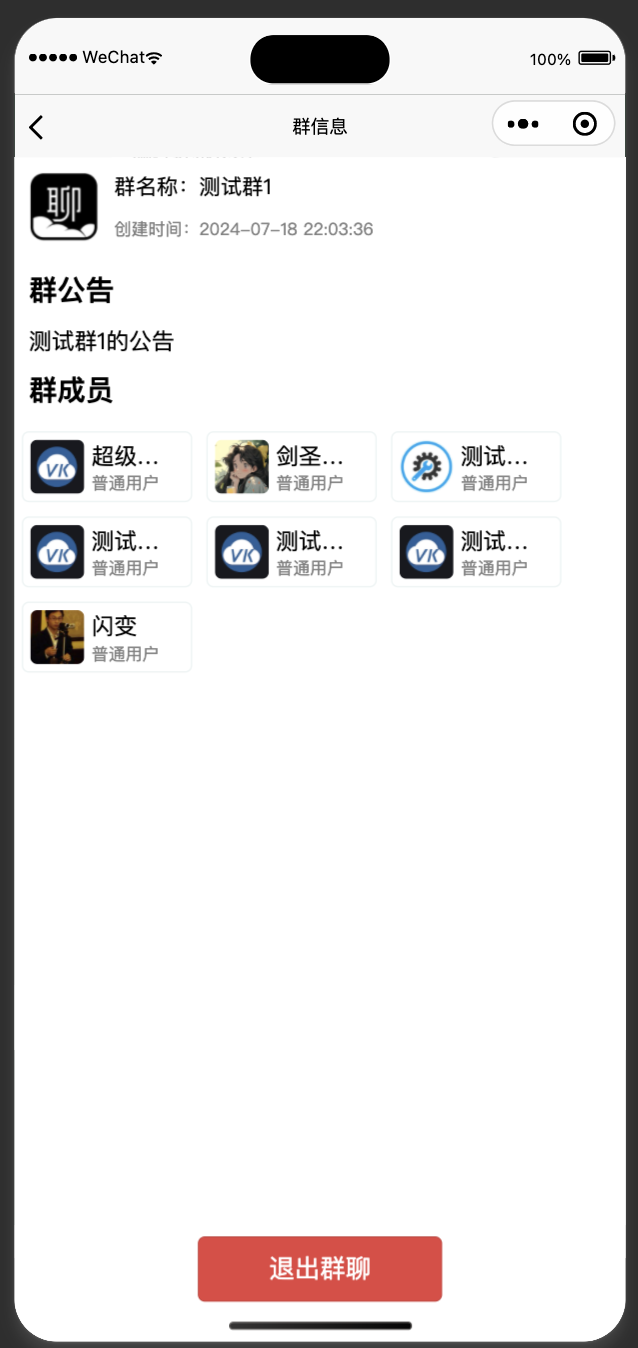
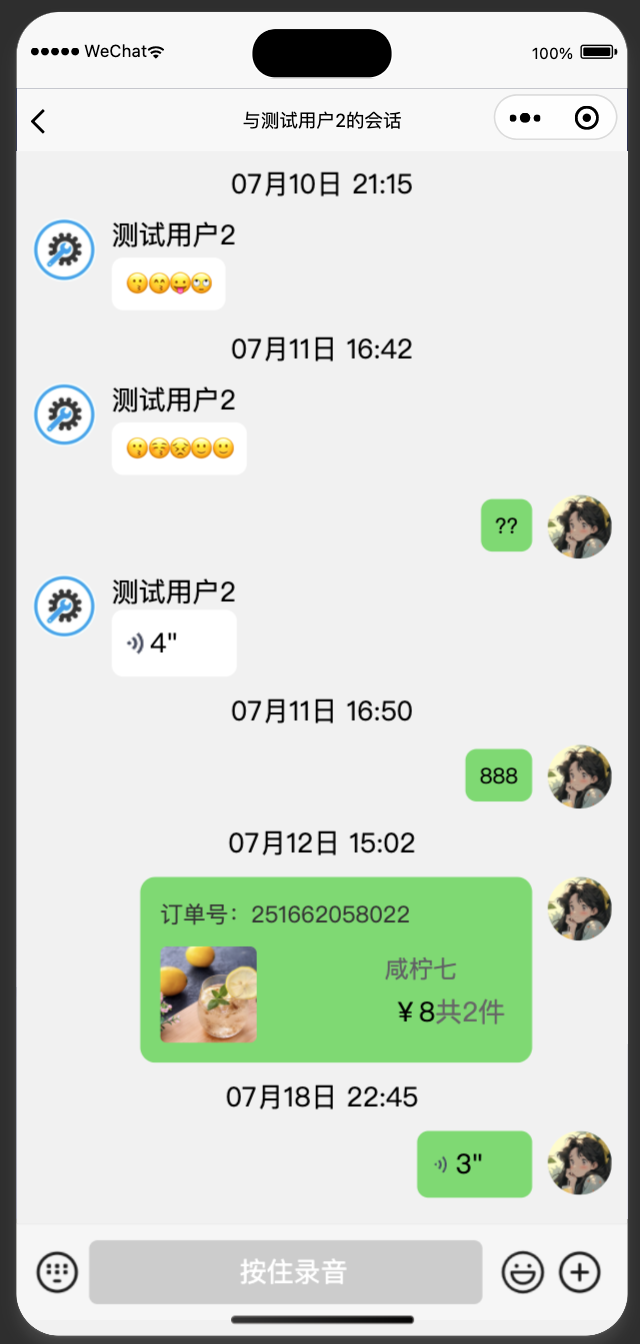
- 单人、多人(群组)聊天、创建群、退出群、解散群、发送表情、语音、文件、图片、视频、订单(商品)、自定义消息类型等。
- 支持@某人、消息回复、消息撤回、消息复制,文件拖拽发送等。
- 与官方的聊天系统比较,在消息与库之间的读取上使用的是VK框架的处理机制,在客户端消息加载比较直接,未进行深度优化,没有好友管理、申请入群等类似微信这样的聊天管理。因此如果对聊天有高要求或者想要开发成为类似于微信这样的交友聊天系统的建议使用官方的IM聊天系统。
- 关于uni-push,官方uni-im,聊天界面UI参考
-






-
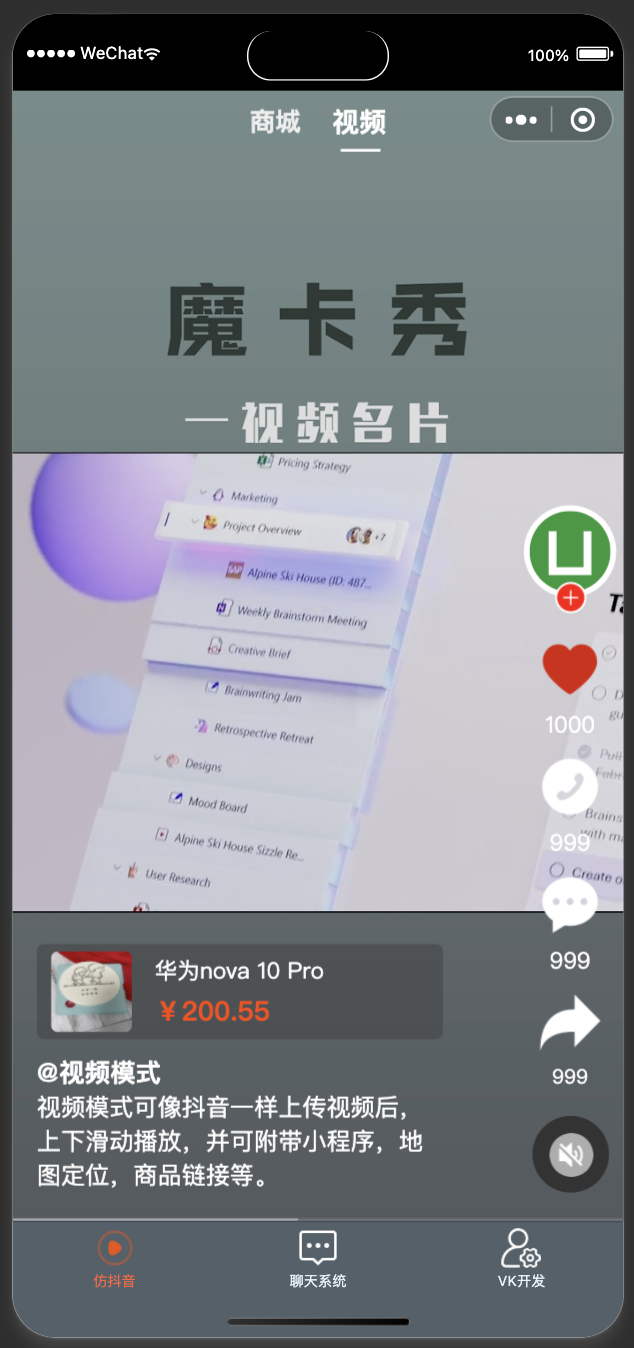
仿抖音播放插件
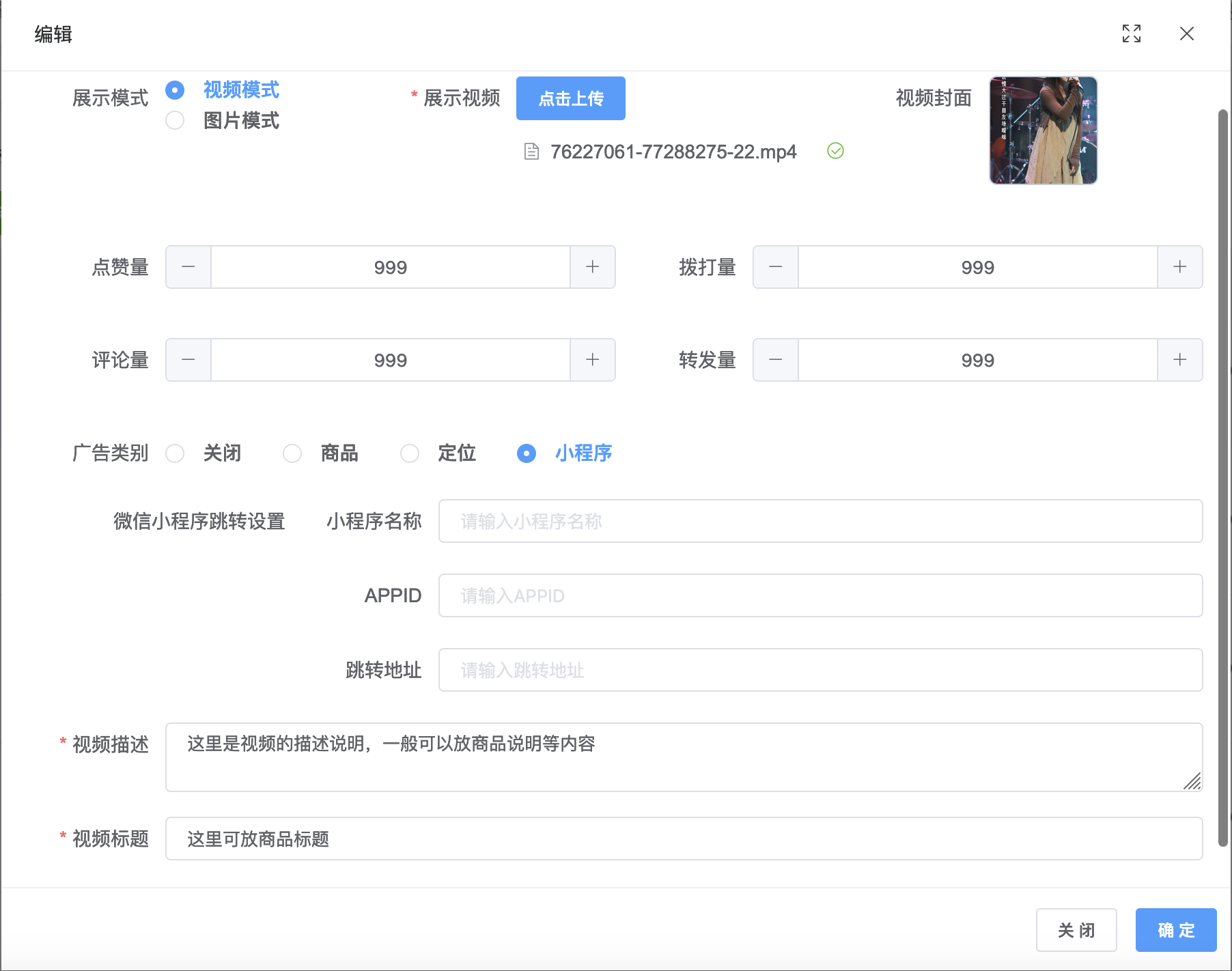
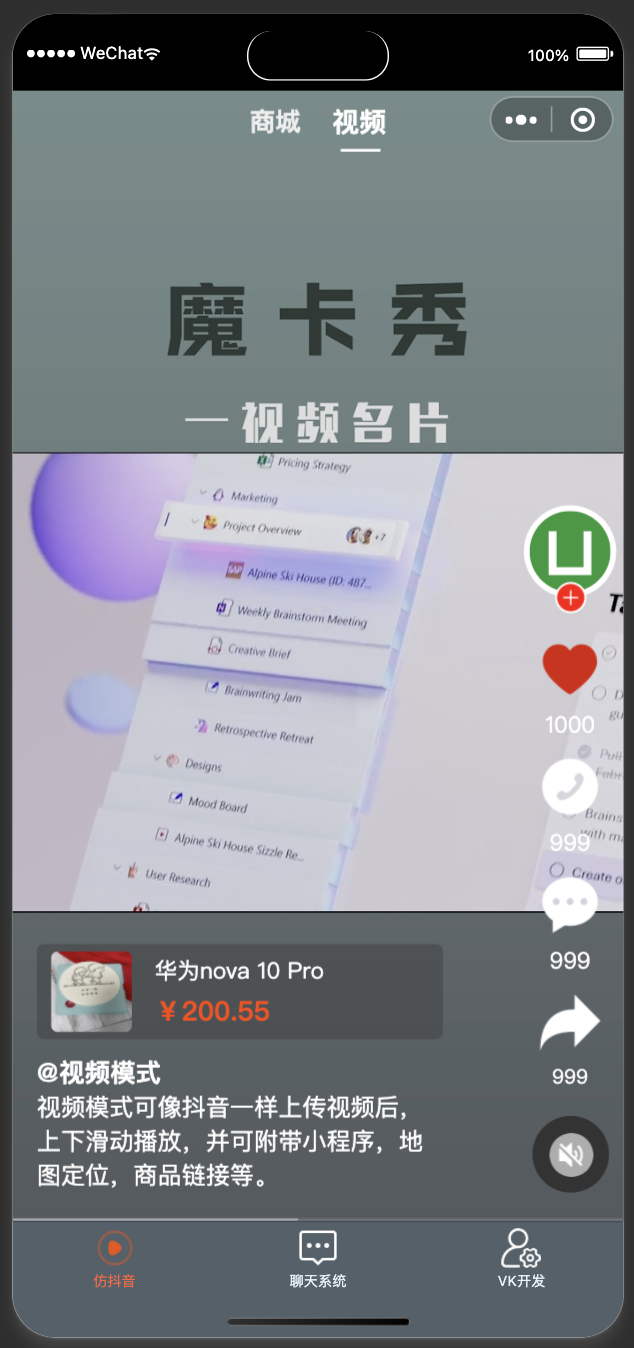
- 这是一个纯前端的插件应用,实现仿抖音上下滑动播放视频、图片轮播、顶端tab模块切换,视频附带商品、小程序跳转、地址定位等。
- 顶端TAB模块切换。
- 同时支持视频、图片轮播无缝滑动播放。
- 支持APP、微信小程序、H5,高性能无限加载.


部署步骤
-
整体项目部署
- 1、导入项目,项目分为前端及后端,需要单独下载导入(分别导入后请将后端框架的云空间关联到前端的云空间,合并成一个,避免修改后相互覆盖问题) 多应用共用服务空间。
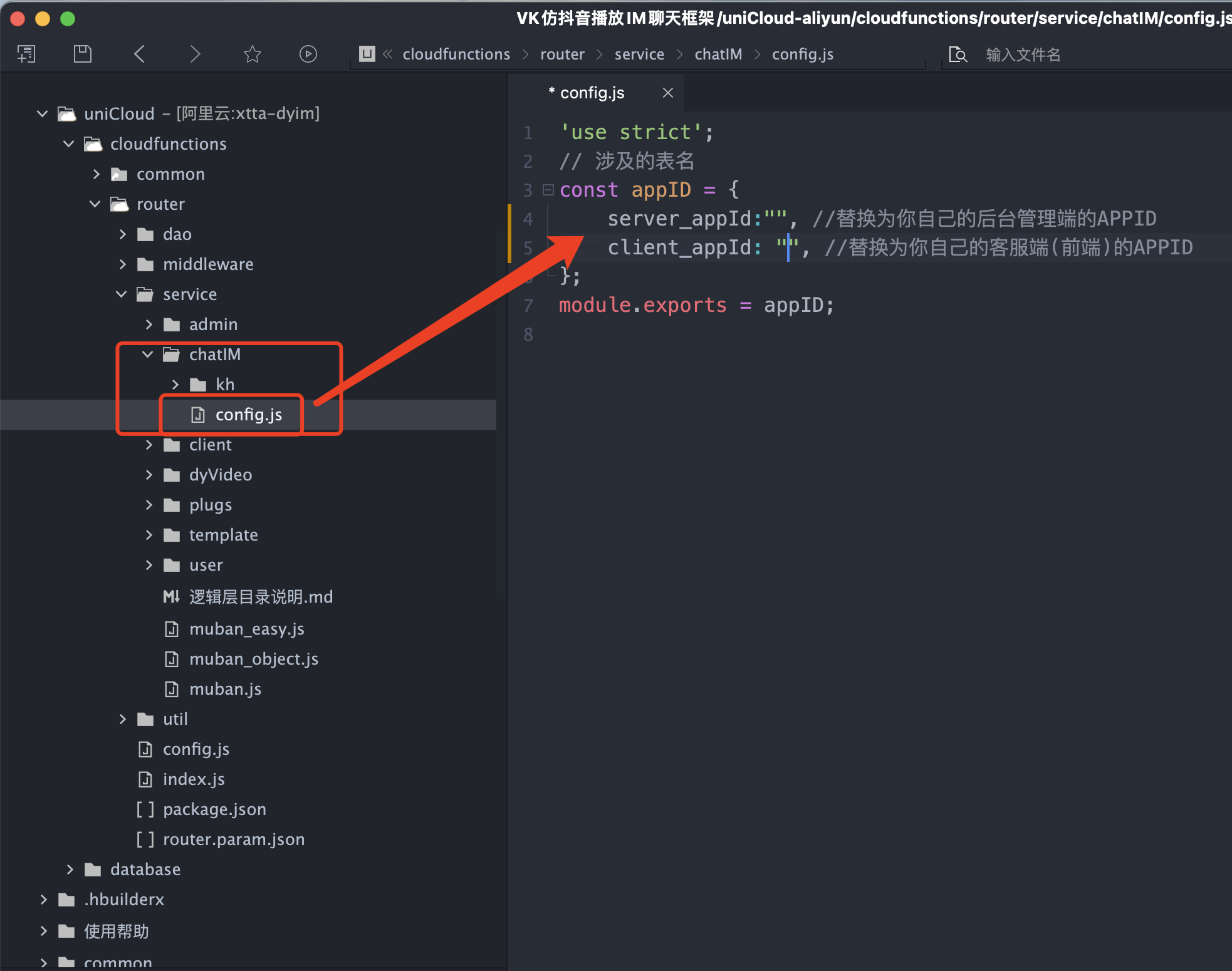
- 2、配置聊天系统的前后端APPID,请在cloudfunctions/router/service/chatIM/config路径下配置。
-
const appID = { server_appId:"", //替换为你自己的后台管理端的APPID client_appId: "", //替换为你自己的客服端(前端)的APPID };*

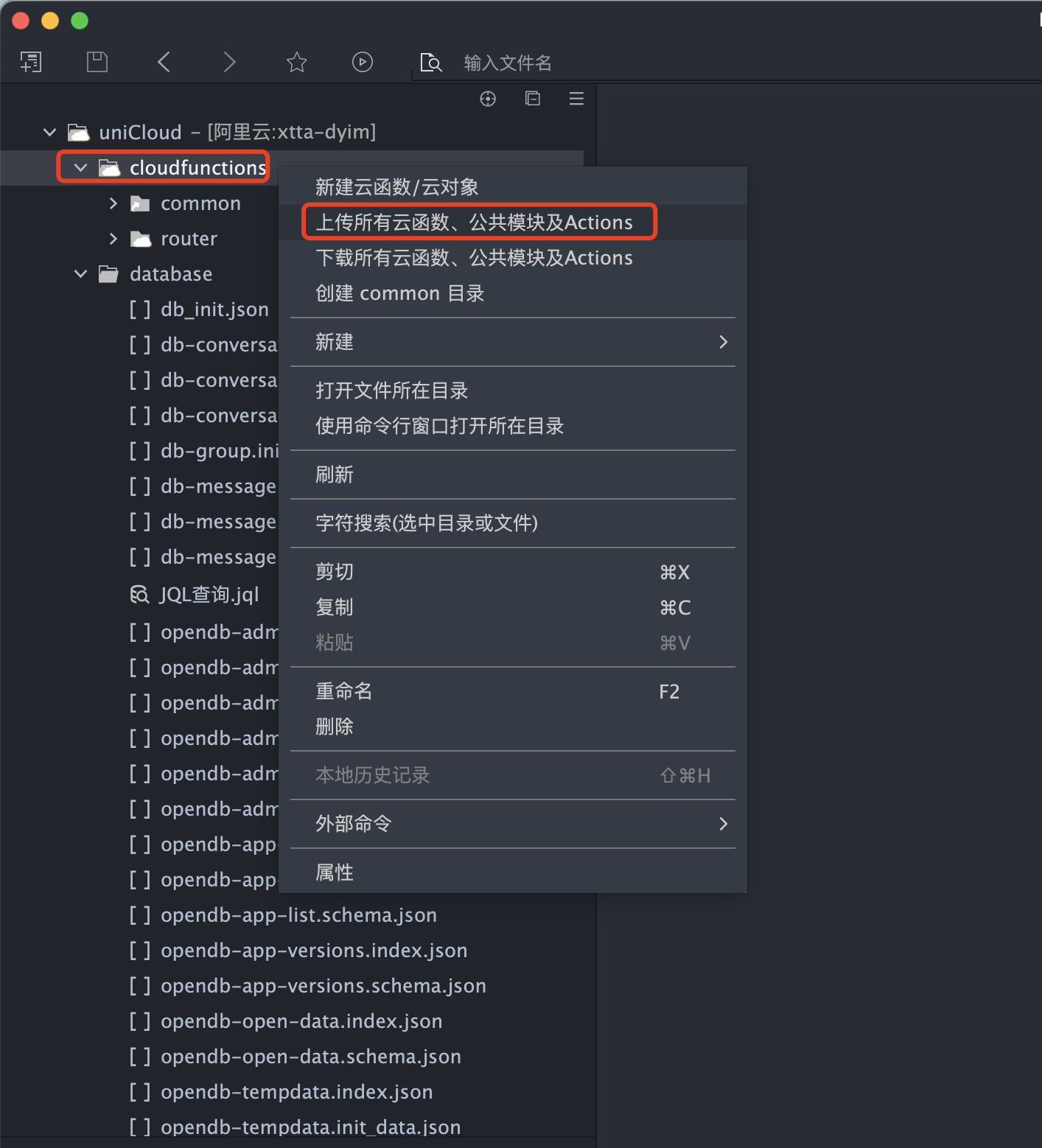
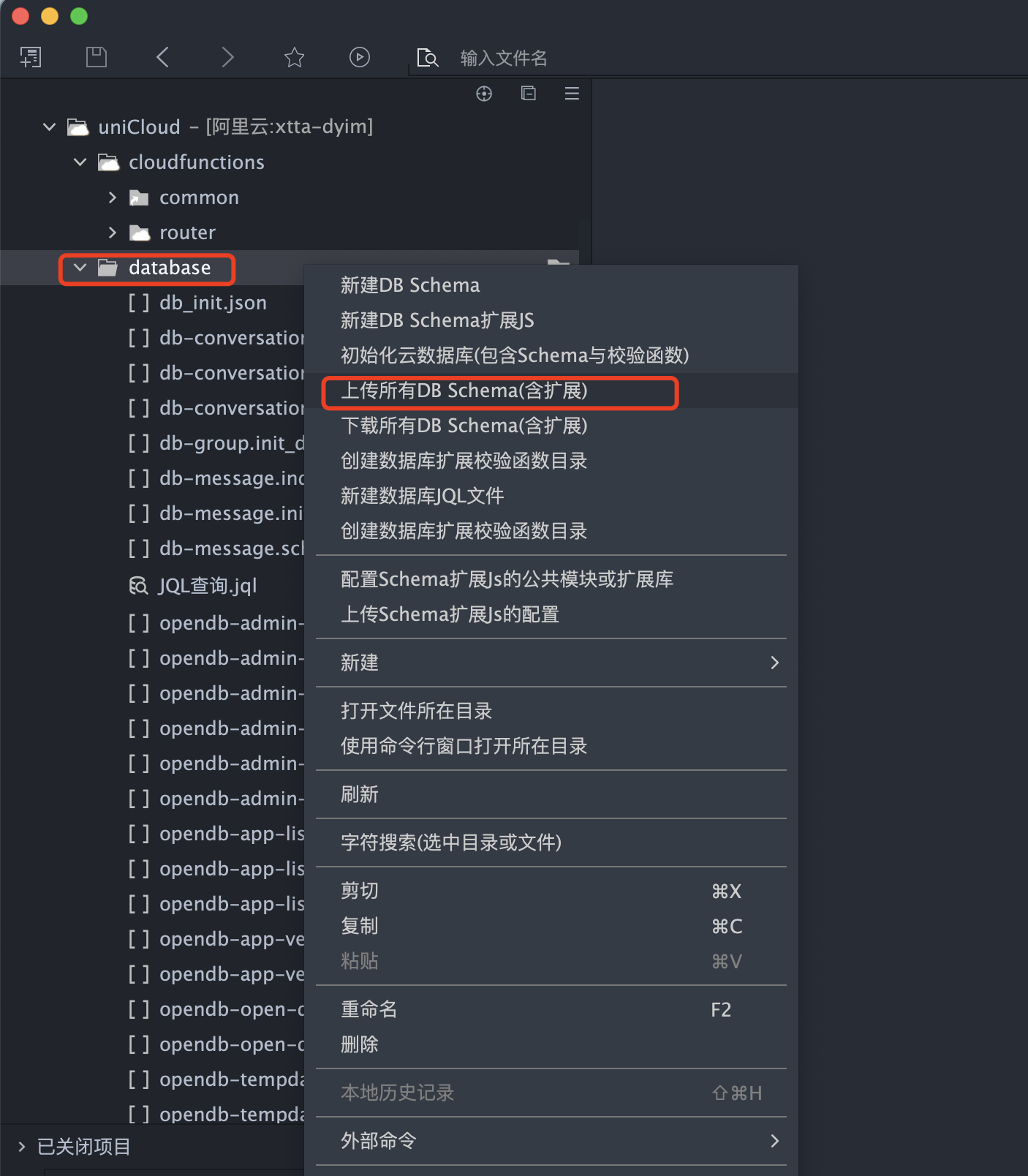
- 3、上传所有云函数,上传并初始化数据库,完成云函数及数据库的部署。


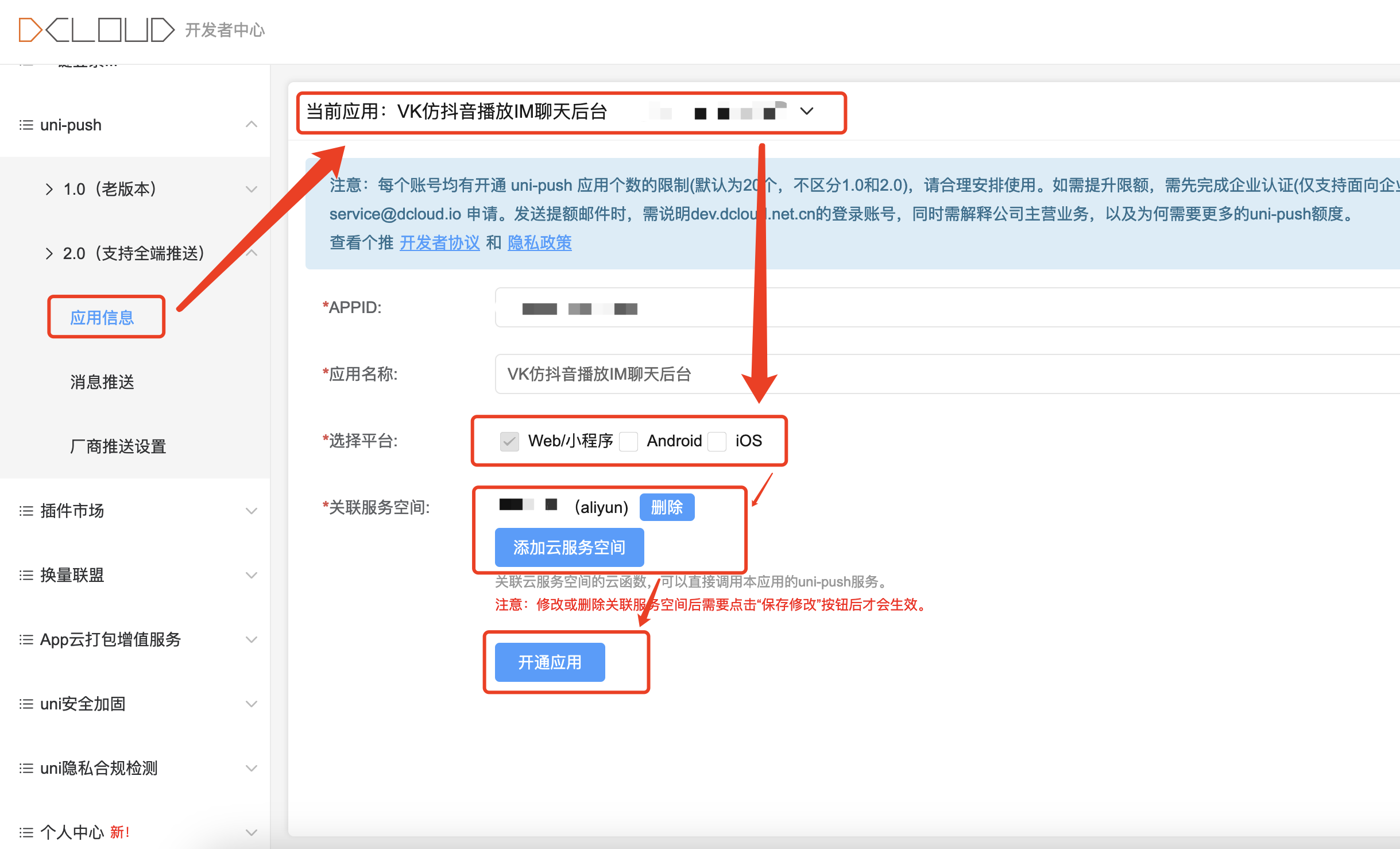
- 4、开通uni-push,前后端的APPID都需要开通,去开通。
*

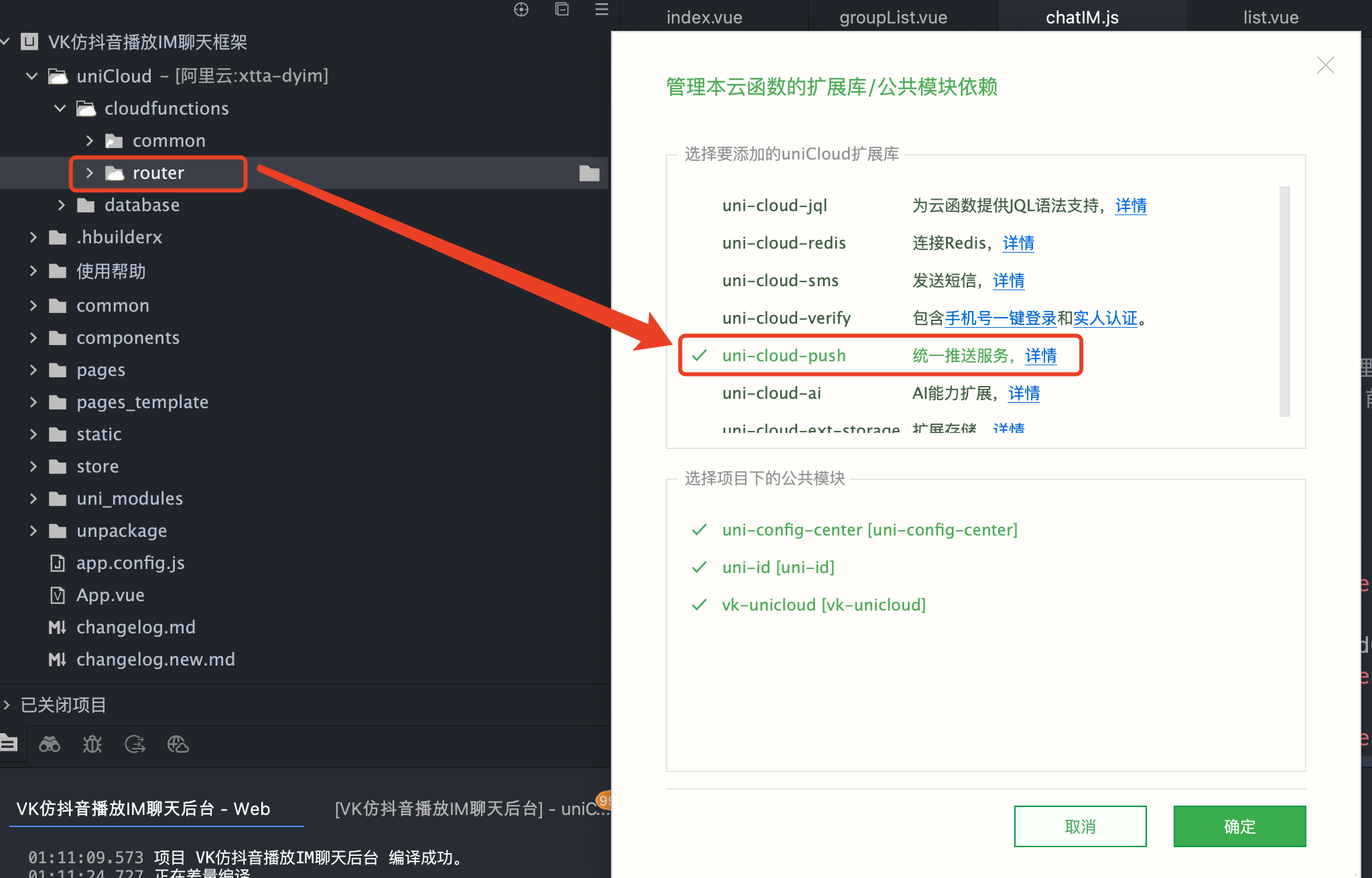
- 5、右键router云函数——选择管理公共模块或扩展依赖库,并勾选uni-cloud-push(统一推送服务)。
*

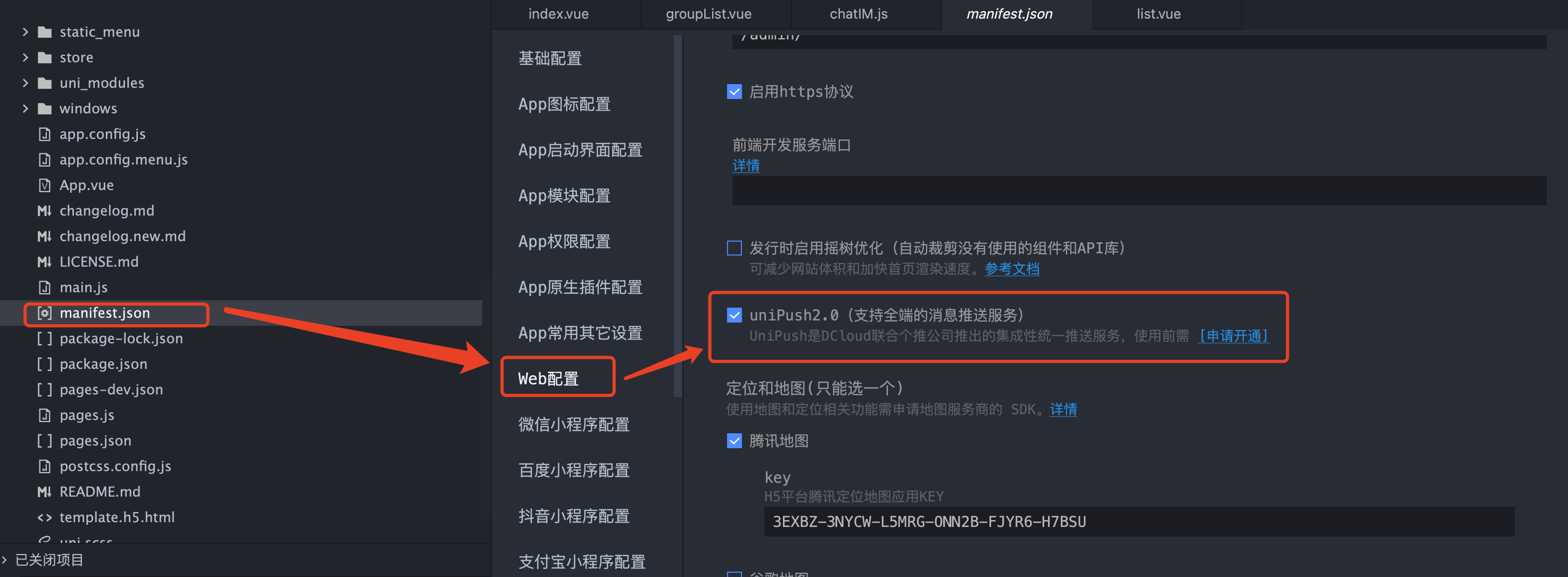
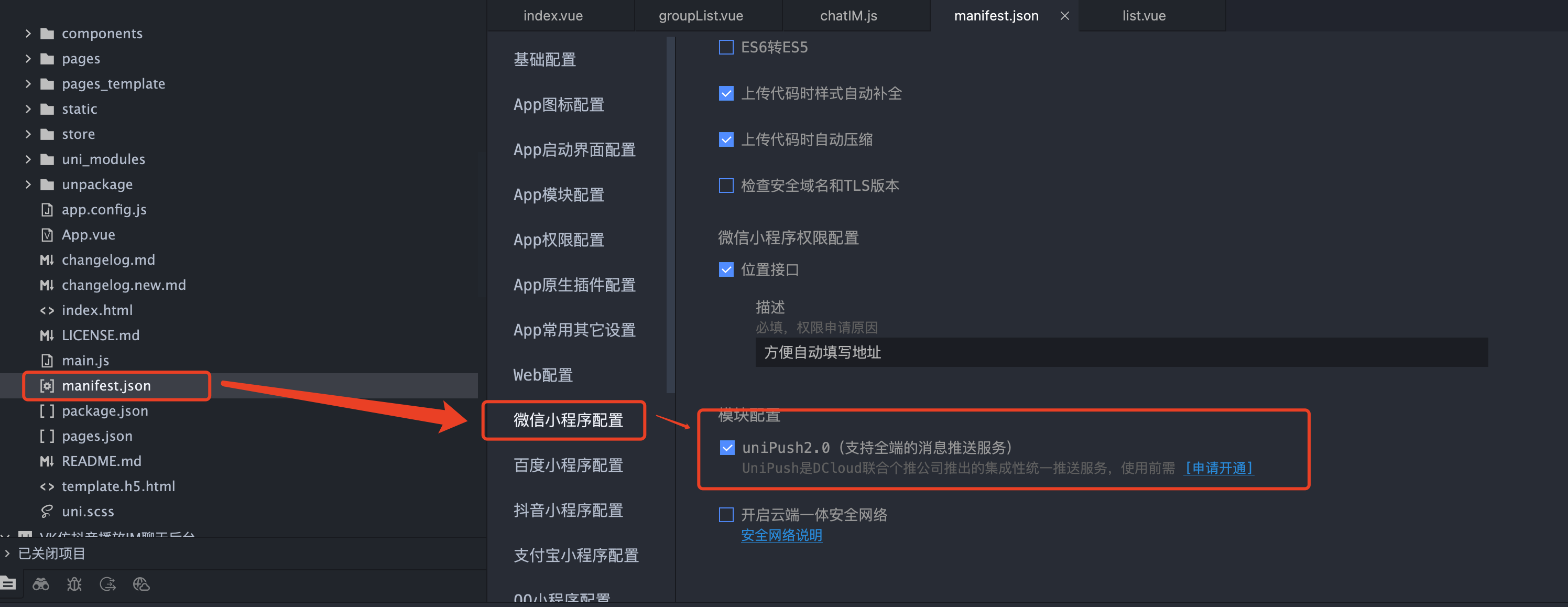
- 6、打开前端uni-push推送配置(小程序和APP在线推送都需要开启)



- 7、尝试运行前端(VK仿抖音播放IM聊天框架),并在聊天系统里点击“unipush”测试,观察是否正常通讯。
-
仿抖音插件使用说明
- 1、页面结构说明:pages/index/tabVideo.nvue为带顶部的TAB切换页面,如果不需要的,APP端直接用nvueIndex.nvue页,小程序或H5端用index.vue页。
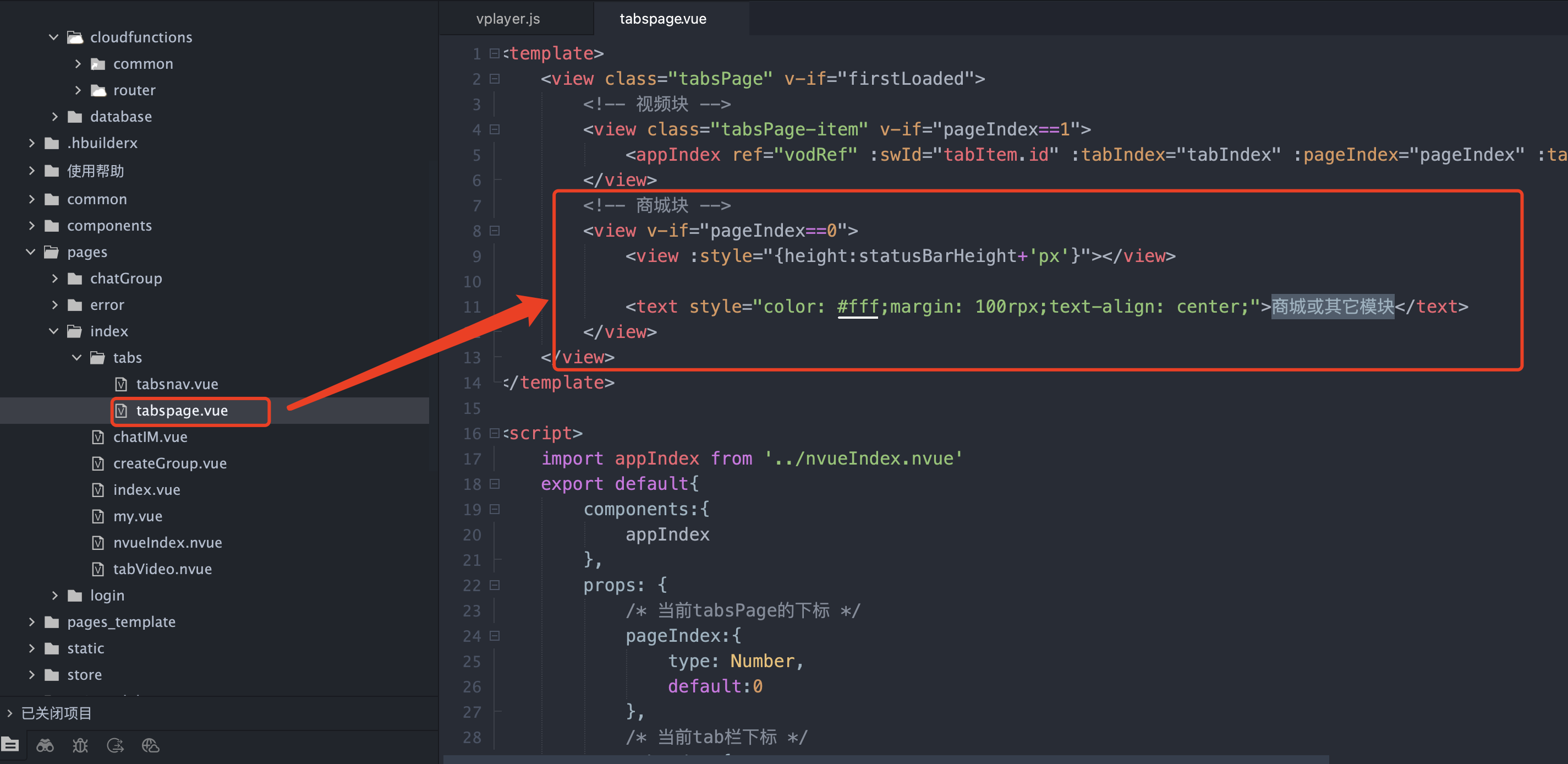
- 2、如果需要设置顶部TAB页的其它页(除视频播放页外)请在pages/index/tabs/tabspage.vue里设置。
-

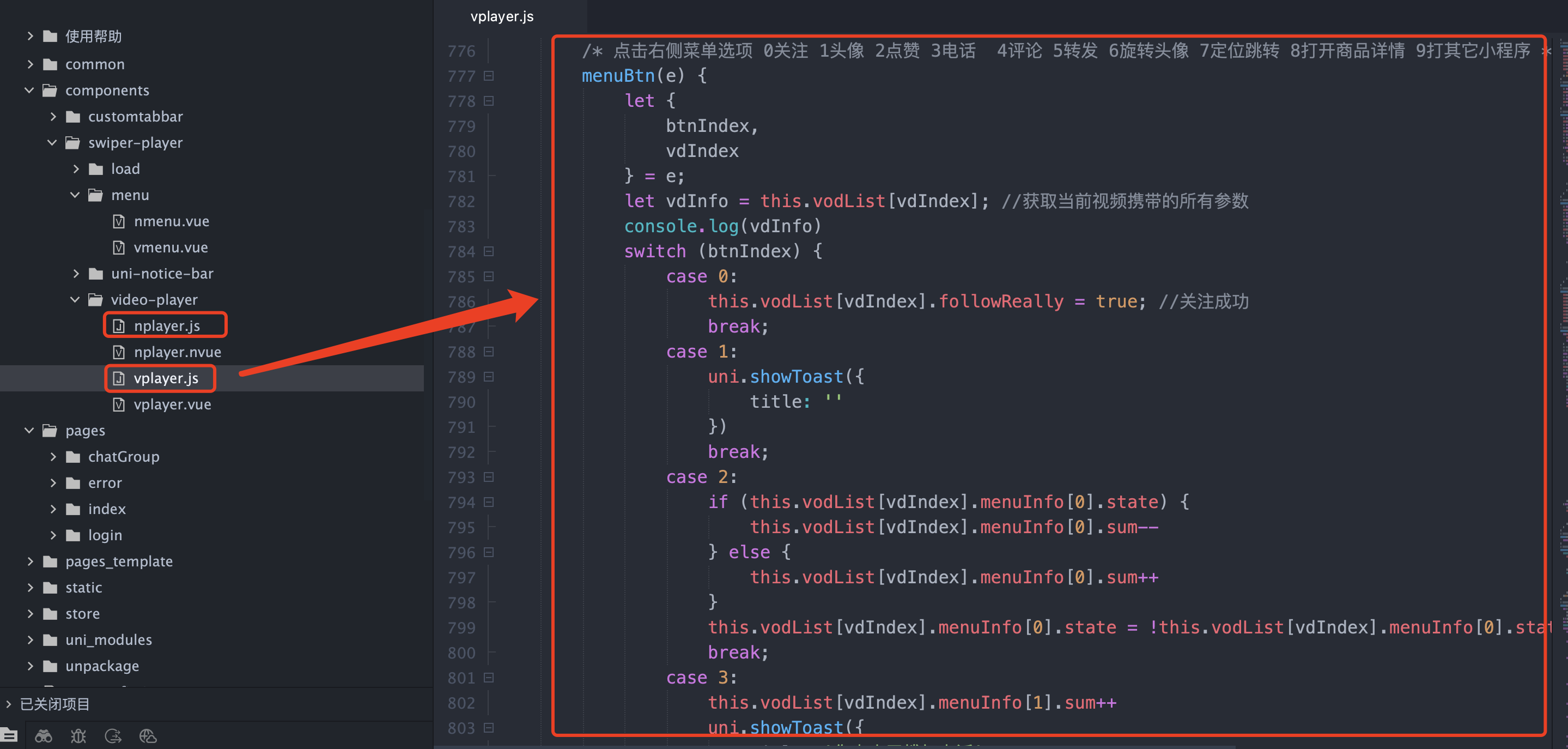
- 2、右则菜单的点击事件位于components/video-player/nplayer(及vplayer)/下的menuBtn函数内。
-

- 3、数据请求页面为pages/index/nvueIndex(或者index)下的startData函数内。单条数据封装格式如下:
-
{ src: '视频播放地址',//图片模式可以不空 coverImg: '视频封面',//图片模式可以不空 object_fit: 'cover', mode: 'image',//内容模式image=图片轮播,video为视频模式 isBGM:0, details: { title: '商品名称', //视频下方的标题 explain: '这里放商品相关的介绍说明的内容信息,建议放商品的简介,不宜放过长的内容,以免遮挡过多的画面', //视频下方的介绍或描述 }, //图片轮播列表 imageList: ['https://mp-29a88d3d-29ca-4587-bccd-75cc5cb0c8c5.cdn.bspapp.com/test/22.jpeg','https://mp-29a88d3d-29ca-4587-bccd-75cc5cb0c8c5.cdn.bspapp.com/test/22.jpeg'], _id: "6475adf209e2989198690082", //记录ID goodsID: "647859d7e1a35c1a7f95c589", //绑定展示的商品ID menuInfo: [{ //右侧菜单组 sum: 13999, state: false, }, { sum: 999, //第二个菜单对应的数据量,比如打赏数量。 state: false, }, { sum: 999, //第三个菜单对应的数据量,比如评论数量。 state: false, }, { sum: 999, //第四个菜单对应的数据量,比如分享数量。 state: false, }], adInfo: { //广告信息数据组 showtype: 0, //0=关闭,1=定位,2=商品,3=小程序 address: { dresstitle: '铜仁市碧江区人民政府', //简短地址名称 derssname: '贵州省铜仁市碧江区川硐街道碧江区为民服务中心主楼', //详细地址 latitude: 27.81621, //纬度 longitude: 109.26433, //经度 }, goods: { name: '华为nova 10 Pro',//名称 price: '200.55', //价格 avatar: 'https://mp-2635f272-8be9-4a33-bad4-2af0414ce4b4.cdn.bspapp.com/cloudstorage/cd3c75b3-a6b2-4c07-843b-729636382f5e.jpg',//图片或图标 path: '/pages/goods/goods-detail?', //商品详情跳转地址 }, wxapp: { name: '跳转小程序', //小程序名 appid: '', //小程序的APPID apppage: '', //跳转地址要打开的小程序内部地址 } } },
注意事项
- 1、如果升级整个VK框架,请检查以下几个参数,否则可能导致IM聊天系统不正常。
- 在store/modules/$user.js的state下增加以下代码
-
chatIM: { ID: '', //当前会话ID不是群组ID conversations:{},//保存最后一个聊天会话 allUnread: 0, //所有未读消息量 }
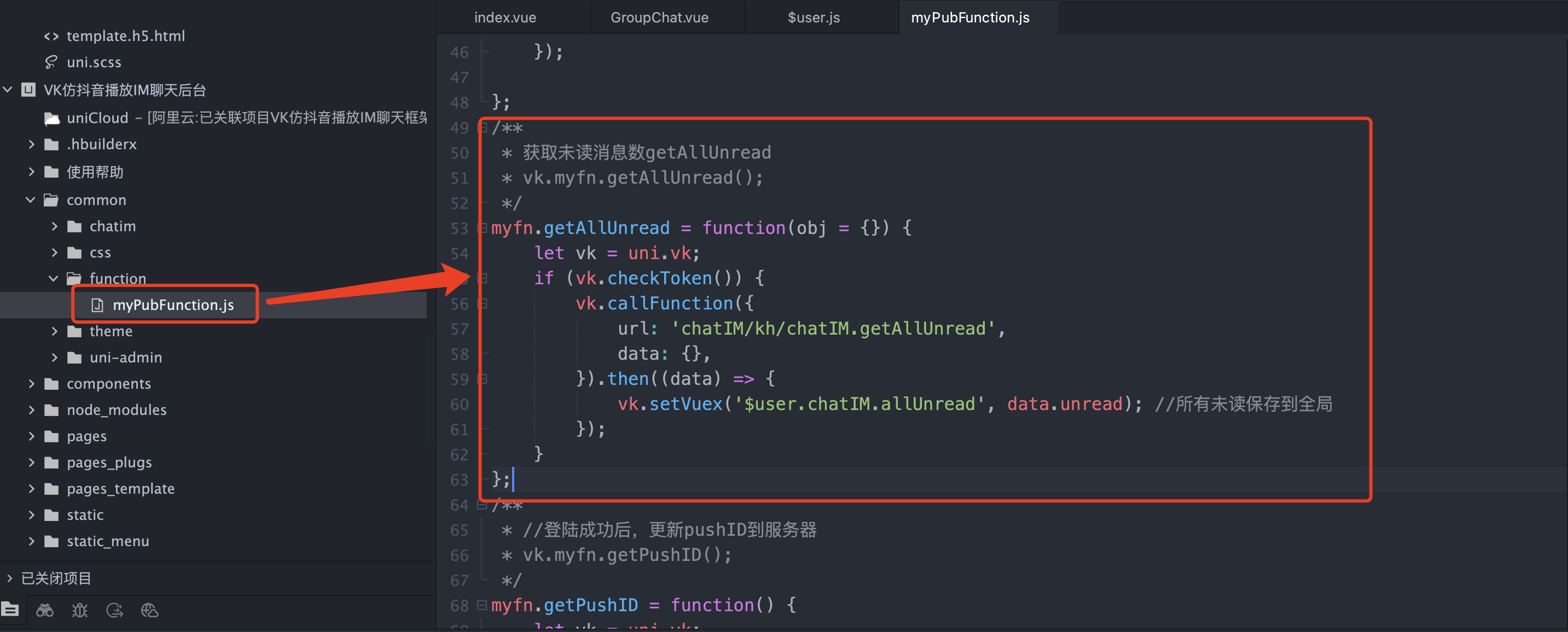
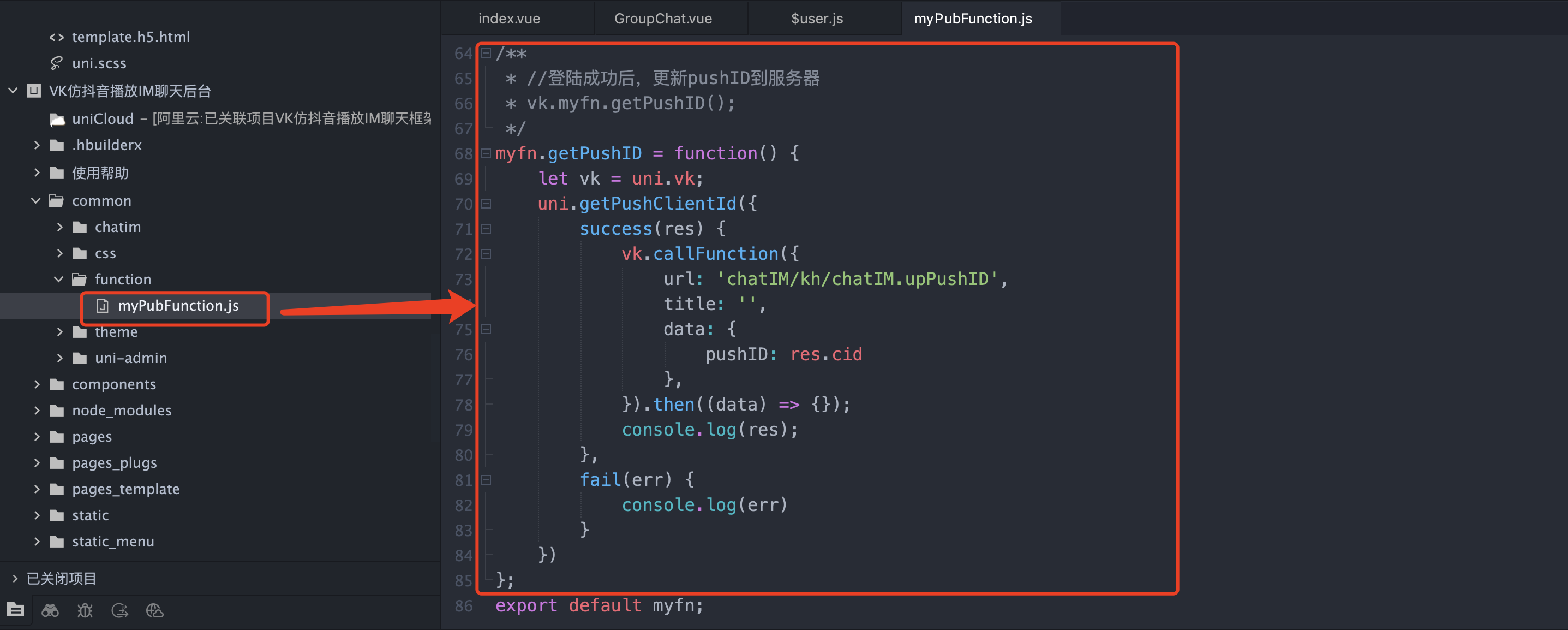
- 在common/function/myPubFunction.js里增加以下两个函数
-
myfn.getAllUnread = function(obj = {}) { let vk = uni.vk; if (vk.checkToken()) { vk.callFunction({ url: 'chatIM/kh/chatIM.getAllUnread', data: {}, }).then((data) => { vk.setVuex('$user.chatIM.allUnread', data.unread); //所有未读保存到全局 }); } }; myfn.getPushID = function() { let vk = uni.vk; uni.getPushClientId({ success(res) { vk.callFunction({ url: 'chatIM/kh/chatIM.upPushID', title: '', data: { pushID: res.cid }, }).then((data) => {}); console.log(res); }, fail(err) { console.log(err) } }) };

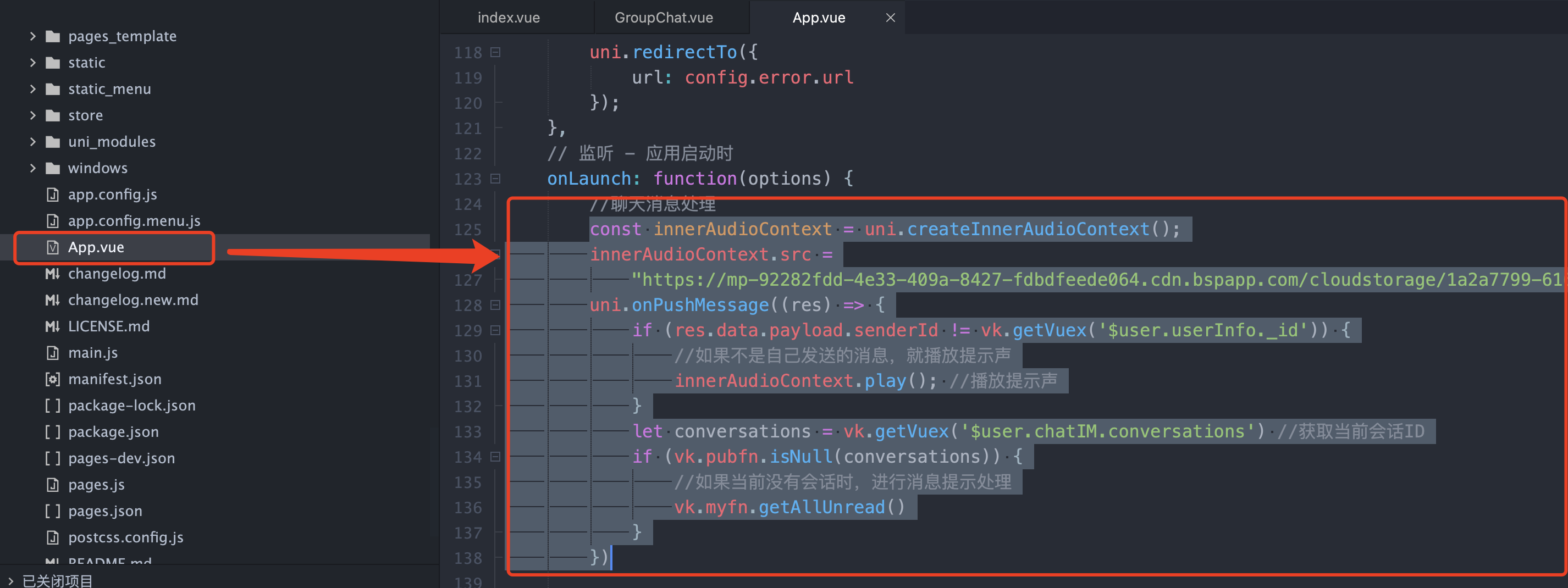
- 在App.vue(前后端都需要此代码)的onLaunch函数下检查是否有以下代聊天消息监听代码
-
const innerAudioContext = uni.createInnerAudioContext(); innerAudioContext.src = "https://mp-92282fdd-4e33-409a-8427-fdbdfeede064.cdn.bspapp.com/cloudstorage/1a2a7799-616d-45ef-bd9f-574e82532cd9.mp3"; uni.onPushMessage((res) => { if (res.data.payload.senderId != vk.getVuex('$user.userInfo._id')) { //如果不是自己发送的消息,就播放提示声 innerAudioContext.play(); //播放提示声 } let conversations = vk.getVuex('$user.chatIM.conversations') //获取当前会话ID if (vk.pubfn.isNull(conversations)) { //如果当前没有会话时,进行消息提示处理 vk.myfn.getAllUnread() } })
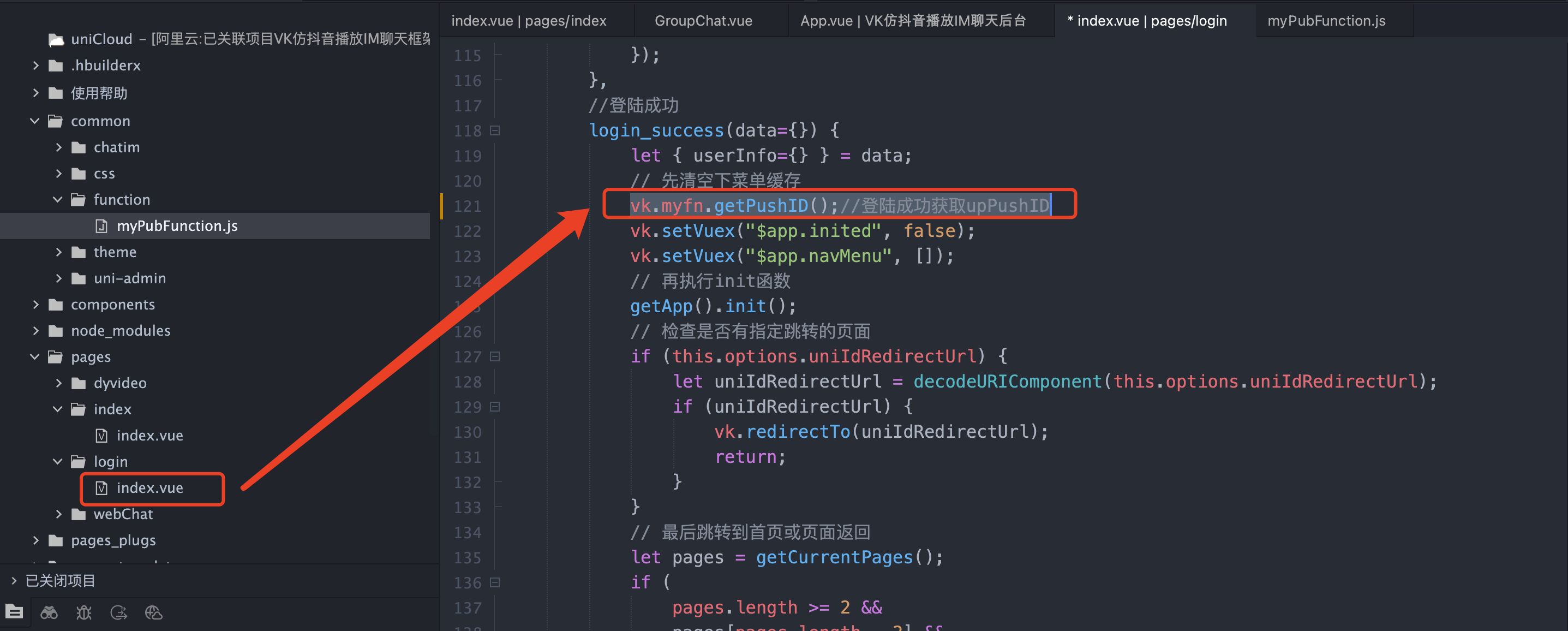
- 在登陆页面中(前后端都需要),登陆成功的情况增加以下代码,否则无法完成unipush时实通讯
-
vk.myfn.getPushID();//登陆成功获取upPushID
- 管理端默认密码为12345,如果无法登陆,请在数据库中,uni-id-users里,将以下代码替换原来_id为"001"的记录
-
{ "allow_login_background": true, "nickname": "超级管理员", "password": "dc219ba0454a1f040f2898c95a7f37bc660a71be", "register_date": 1596416400000, "register_ip": "127.0.0.1", "role": [ "admin" ], "token": [], "username": "admin", "last_login_date": 1721311254171, "last_login_ip": "127.0.0.1", "login_ip_limit": [], }特别说明,不要直接购买授权版本,这个无法二开,也无法单独应用,没有实际意义,请直接购买源码授权版本进行二开
有问题反馈
在使用中有任何问题,欢迎反馈给我,可以用以下联系方式跟我交流
- 邮件(506121200@qq.com)
- 官方聊天群
感激
项目大部分都参考或基于其它大佬的作品,感谢以下的项目,排名不分先后


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 1172
下载 1172
 赞赏 1
赞赏 1

 下载 30425
下载 30425
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号