更新记录
2.3.0(2024-09-02)
V3版本微信分享,增加了自定义文件名的参数,开发者可以自定传入需要显示的自定义文件名
2.2.0(2023-08-11)
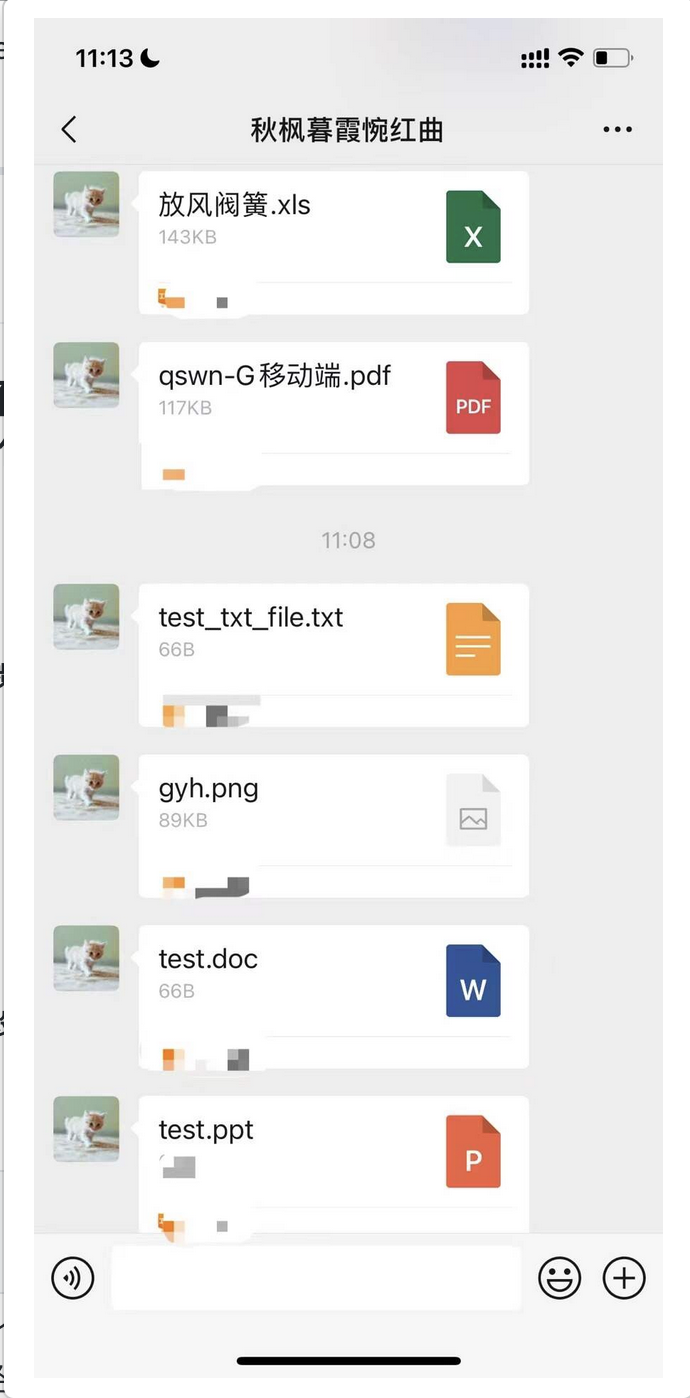
优化v3版本分享功能,增加更多可分享类型支持,目前已支持绝大多数文件类型。
2.0.0(2023-08-02)
新增增强版本,可配置是否调起系统分享功能
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
luanqing-share
上海栾青网络科技有限公司
温馨提示:可下载demo示例工程或加作者咨询,为了响应uni平台号召,插件内部和文档不允许显示联系方式
注意
1/ 需要在uniapp项目配置中开启微信分享功能
2/ 目前仅支持Android端 ,后续空闲了再开发IOS端
3/ 推荐使用V3版本api,v3版本不用初始化,只有一个shareFile2WX_V3方法,更简洁。v1版本分享可带app icon图标,但文件大小存在限制,微信官方是1M的大小限制
API 3 简要说明
| 名称 | 说明 | 默认值 | 是否必须 |
|---|---|---|---|
| shareFile2WX_V3 | 调用开始分享 | 无 | 非 |
API 3 shareFile2WX_V3参数简要说明
| 名称 | 说明 | 默认值 | 是否必须 |
|---|---|---|---|
| filePath | String, 要分享的文件的全路径 | 无 | 是 |
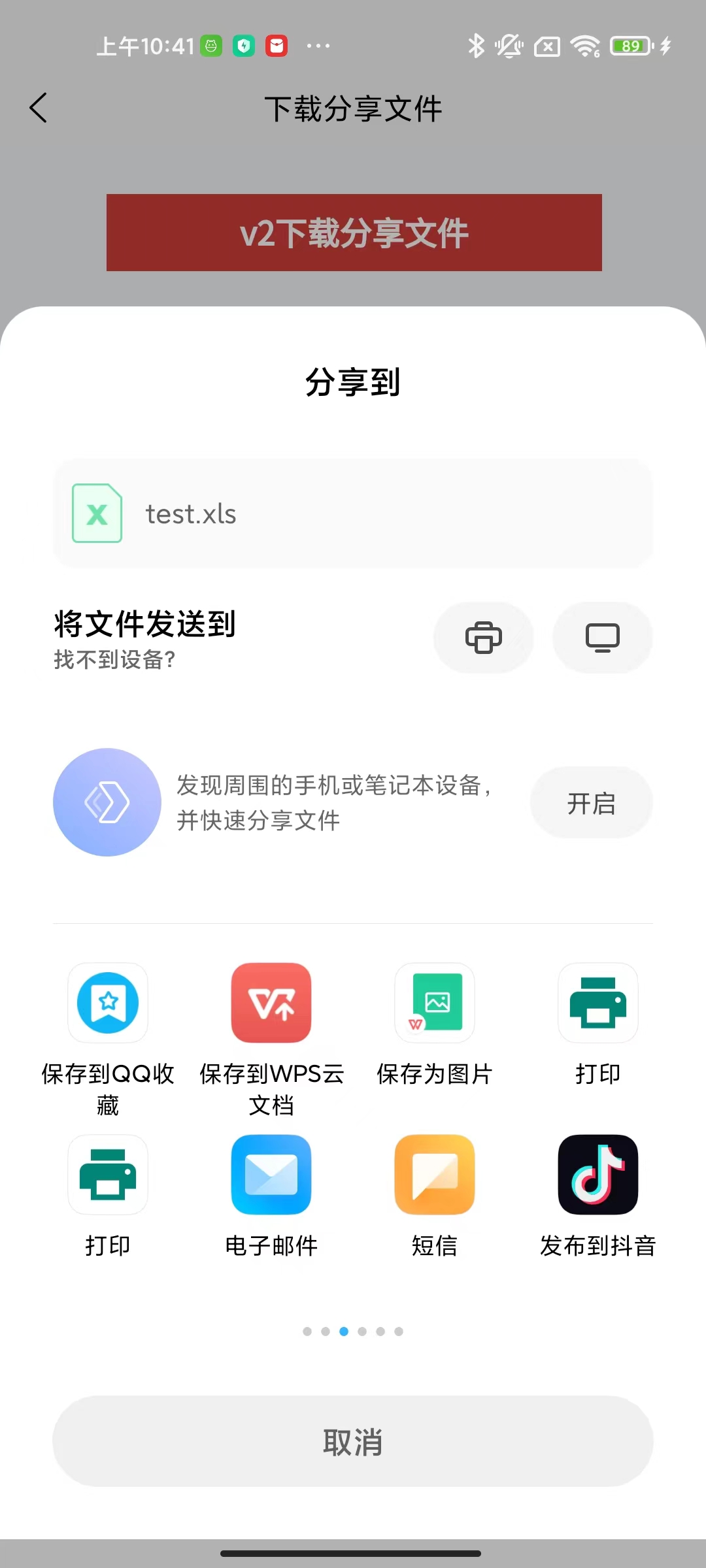
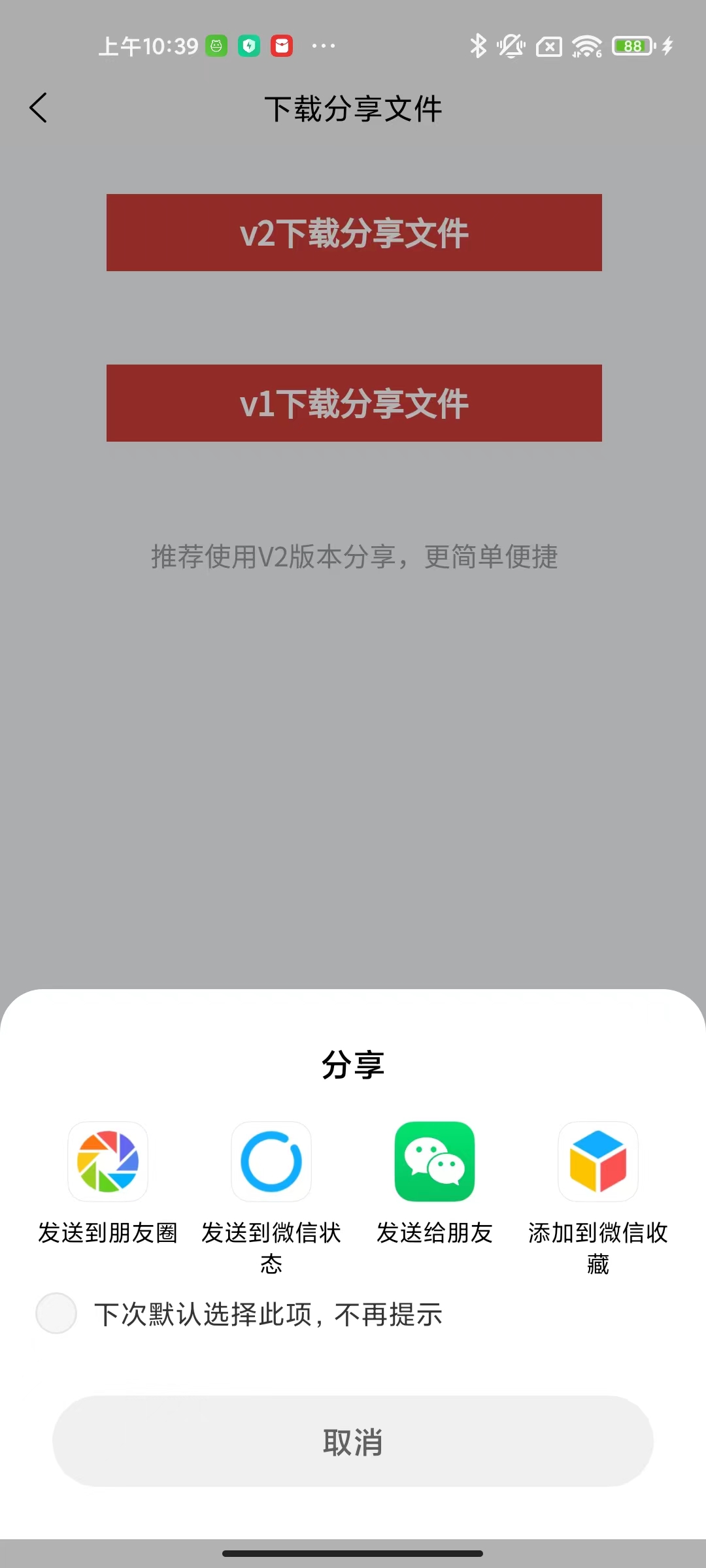
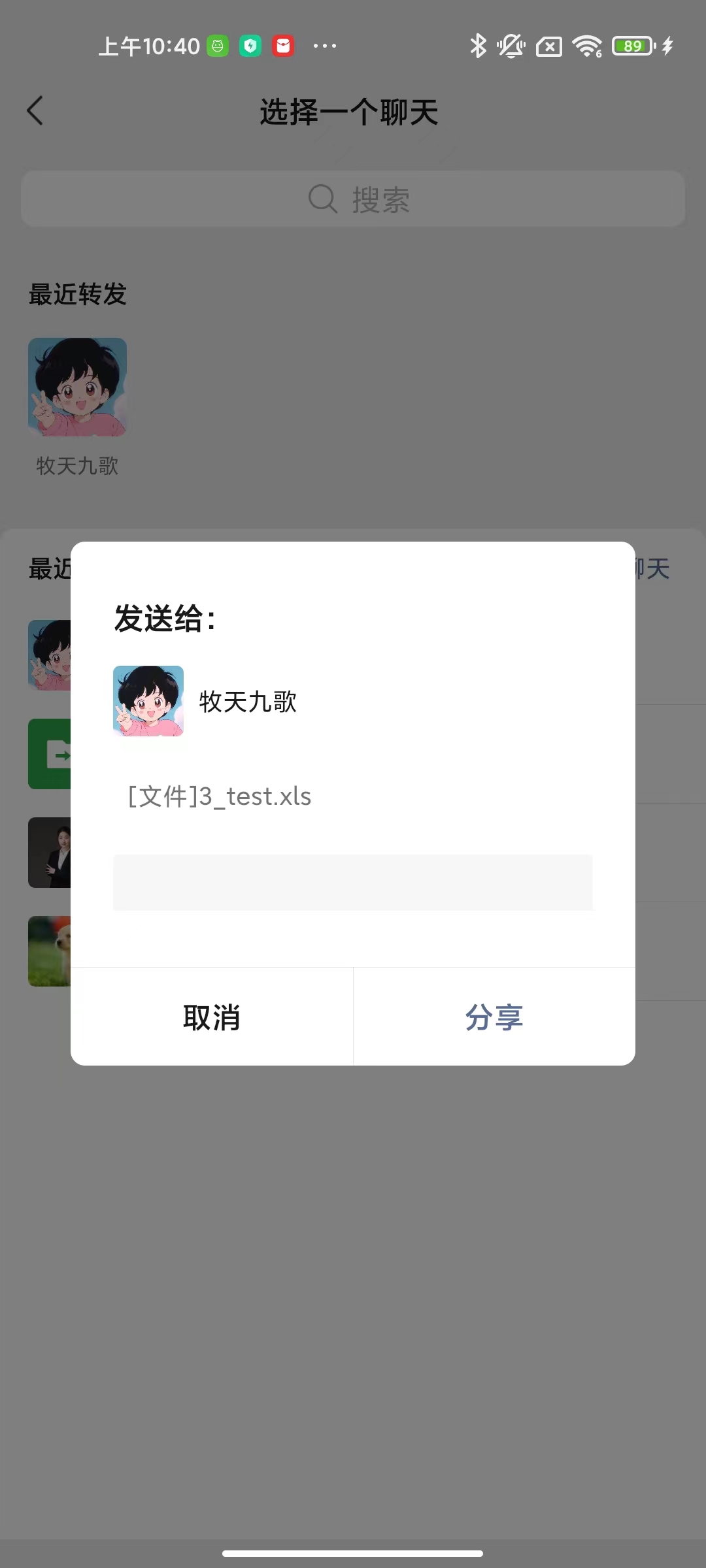
| type | String, 要分享的模式,'wx_chat'是直接分享到微信聊天,'weixin'是可选择的分享到微信聊天或朋友圈等环境,'system'将会列出所有可分享的途径 | 'system' | 否 |
| filePath | function, 可监听插件返回的日志 | 无 | 否 |
| customFileName | String,自定义的文件名 |
示例代码
var shareObj = uni.requireNativePlugin("luanqing-share");
shareObj.shareFile2WX_V3(realFilePath, 'wx_chat', (res=>{
console.error("插件日志:", res);
}));
# 包含获取真实路径的示例代码,如果已有在本地存在可以不用下载,这里仅仅是示例
uni.downloadFile({
url:'https://lmg.jj20.com/up/allimg/4k/s/02/2109250006343S5-0-lp.jpg',
success(e) {
console.error("下载成功:",e);
// 获得文件临时路径
var tempFilePath = e.tempFilePath;
# 转换为真实路径
plus.io.resolveLocalFileSystemURL(tempFilePath, function(entry) {
var realFilePath = entry.toLocalURL();
shareObj.shareFile2WX_V3(realFilePath, 'wx_chat', (res=>{
console.error("插件日志:", res);
}));
});
},
fail(e) {
console.error("下载失败:",e);
uni.hideLoading();
}
})-------------------------------------- 版本分割 --------------------------------------
API 1 简要说明
| 名称 | 说明 | 默认值 | 是否必须 |
|---|---|---|---|
| init | 初始化插件 | 无 | 是 |
| shareFile2WX | 开始分享 | 无 | 非 |
函数具体用法以及参数介绍
<!-- 初始化函数,建议放在uniapp页面的 onReady|onShow 方法中,appid为微信开放平台上注册的appid -->
init({ appid : 微信开放平台的appid })
<!-- 开始分享时调用, fullPath为完整的全路径,如:/storage/emulated/0/Android/data/包名/apps/__UNI__XXXXXX/doc/uniapp_temp_1658384704345/download/test.xlsx, 传入fullPath后可以不用再传uniPath和uniAppId -->
<!-- 如果是使用uni.downloadFile 下载后的临时文件路径,需要传uniPath和uniAppId,uniPath即为临时文件路径(tempFilePath),uniAppId是manifest.json中的DCloud appid -->
<!-- scene 分享场景, 可选”favorite“(微信收藏) 或不填,默认分享到好友列表 聊天页面 -->
shareFile2WX({ fullPath:"...", uniPath:"...", uniAppId:"__UNI__XXXXXX", scene: "xx" })使用方法:
<template>
<view>
<view class="share_view" style="margin-top: 50rpx;" @click="downloadAndShowV3">
<view class="btn_text">v3下载分享文件</view>
</view>
<!-- <view class="share_view" style="margin-top: 50rpx;" @click="downloadAndShowV2"> -->
<!-- <view class="btn_text">v2下载分享文件</view> -->
<!-- </view> -->
<view class="share_view" style="margin-top: 100rpx;" @click="downloadAndShowV1">
<view class="btn_text">v1下载分享文件</view>
</view>
<view style="color: #999999; font-size: 30rpx;margin-top: 100rpx;display: flex;align-items: center;justify-content: center;">推荐使用V3版本分享,更简单便捷</view>
</view>
</template>
<script>
var shareObj = uni.requireNativePlugin("luanqing-share");
export default {
onLoad(options) {
// 如果使用v1旧版方法,必须先执行下面的初始化方法(appid为微信开放平台的appid)
shareObj.init({appid:'wxdb9c30848996c0af'});
},
methods: {
// v3新版
downloadAndShowV3(){
uni.showLoading({
title:'正在下载中',
})
const $that = this;
uni.downloadFile({
url:'https://mp-4600ec1f-16af-433c-a045-130f8b08315f.cdn.bspapp.com/test.xlsx',
success(e) {
console.error("下载成功:",e);
uni.hideLoading();
// #ifdef APP-PLUS
var tempFilePath = e.tempFilePath;
plus.io.resolveLocalFileSystemURL(tempFilePath, function(entry) {
var realFilePath = entry.toLocalURL();
// 调起分享 第三个参数是监听回(可传null),第四个参数是自定义文件名
shareObj.shareFile2WX_V3(realFilePath, 'weixin', (res=>{
console.error("插件日志:", res);
}), '对账单');
});
// #endif
},
fail(e) {
console.error("下载失败:",e);
uni.hideLoading();
}
})
},
// v2新版
downloadAndShowV2(){
uni.showLoading({
title:'正在下载中',
})
const $that = this;
uni.downloadFile({
url:'https://lmg.jj20.com/up/allimg/4k/s/02/2109250006343S5-0-lp.jpg',
success(e) {
console.error("下载成功:",e);
uni.hideLoading();
// #ifdef APP-PLUS
var tempFilePath = e.tempFilePath;
plus.io.resolveLocalFileSystemURL(tempFilePath, function(entry) {
var realFilePath = entry.toLocalURL();
console.log('真实文件地址全路径', realFilePath);
shareObj.shareFile2WX_V2(realFilePath);
});
// #endif
},
fail(e) {
console.error("下载失败:",e);
uni.hideLoading();
}
})
},
// v1旧版
downloadAndShowV1(){
uni.showLoading({
title:'正在下载中',
})
uni.downloadFile({
url:'https://lmg.jj20.com/up/allimg/4k/s/02/2109250006343S5-0-lp.jpg',
success(e) {
uni.hideLoading();
let path = e.tempFilePath;
let appid = uni.getSystemInfoSync().appId;
shareObj.shareFile2WX({uniPath:path,uniAppId:appid});
}
})
},
}
}
</script>
<style>
page{
background-color: #F4F6F8;
}
.share_view{
width: calc(70vw);
margin-left: calc(15vw);
margin-right: calc(15vw);
padding-top: 20rpx;
padding-bottom: 20rpx;
background-color: #CE3D3A;
color: #ffffff;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.tip_text{
height: 40rpx;
font-size: 28rpx;
font-weight: 400;
color: #CE3D3A;
line-height: 40rpx;
margin-top: 120rpx;
width: calc(100vw);
text-align: center;
}
.btn_text{
height: 44rpx;
font-size: 32rpx;
font-weight: 400;
color: #ffffff;
font-weight: bolder;
line-height: 44rpx;
border-radius: 12rpx;
font-size: 36rpx;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)




 下载 1929
下载 1929
 赞赏 0
赞赏 0

 下载 10002
下载 10002












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号