更新记录
4.0.6(2023-10-22)
1、修复IOS 苹果12机型在时分日期宽度较大时,尾部显示不全的问题 2、优化IOS存储
4.0.5(2023-07-25)
前置摄像头照片处理,兼容华为鸿蒙系统
4.0.2(2023-07-21)
优化回调事件处理
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
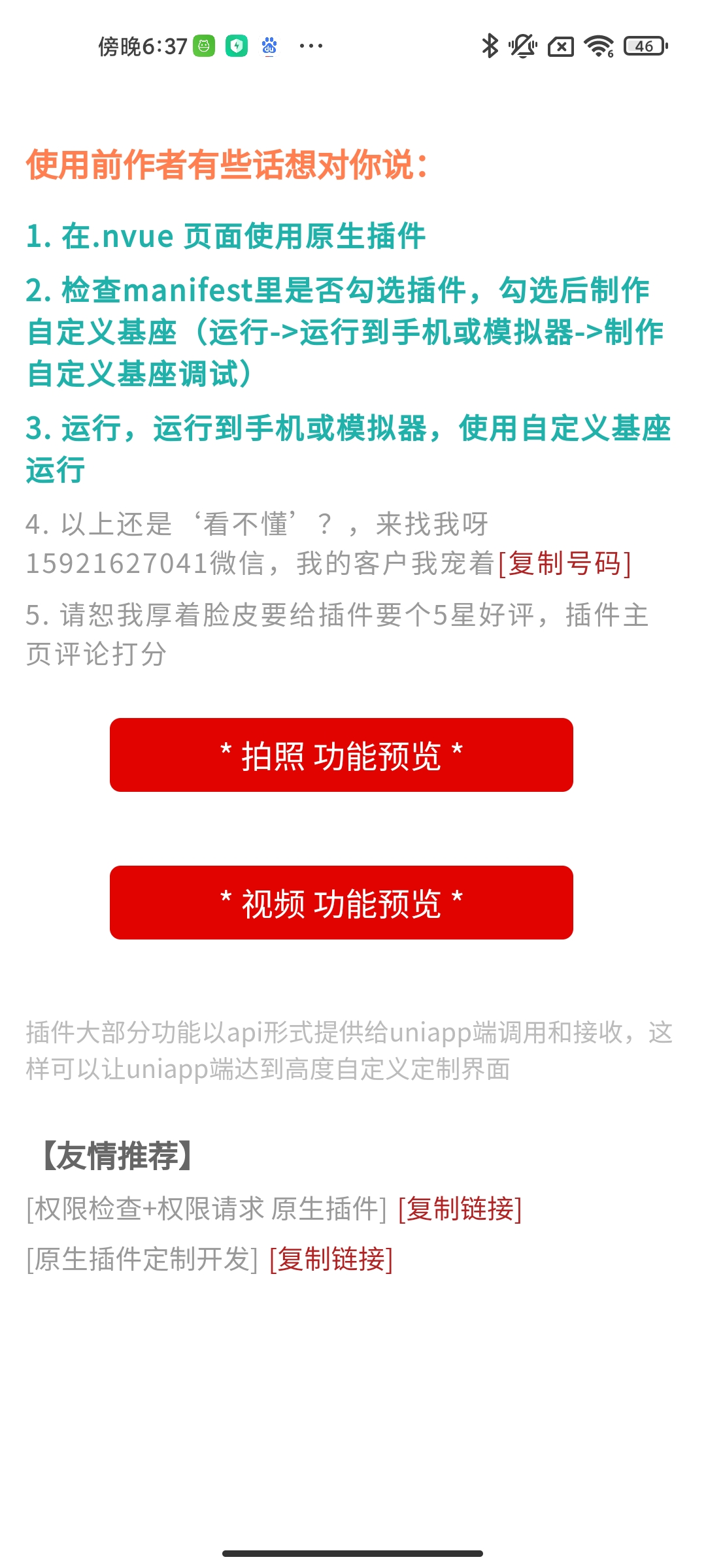
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
camera-view
温馨提示:可下载demo示例工程研究详细功能
说明 & 定制开发
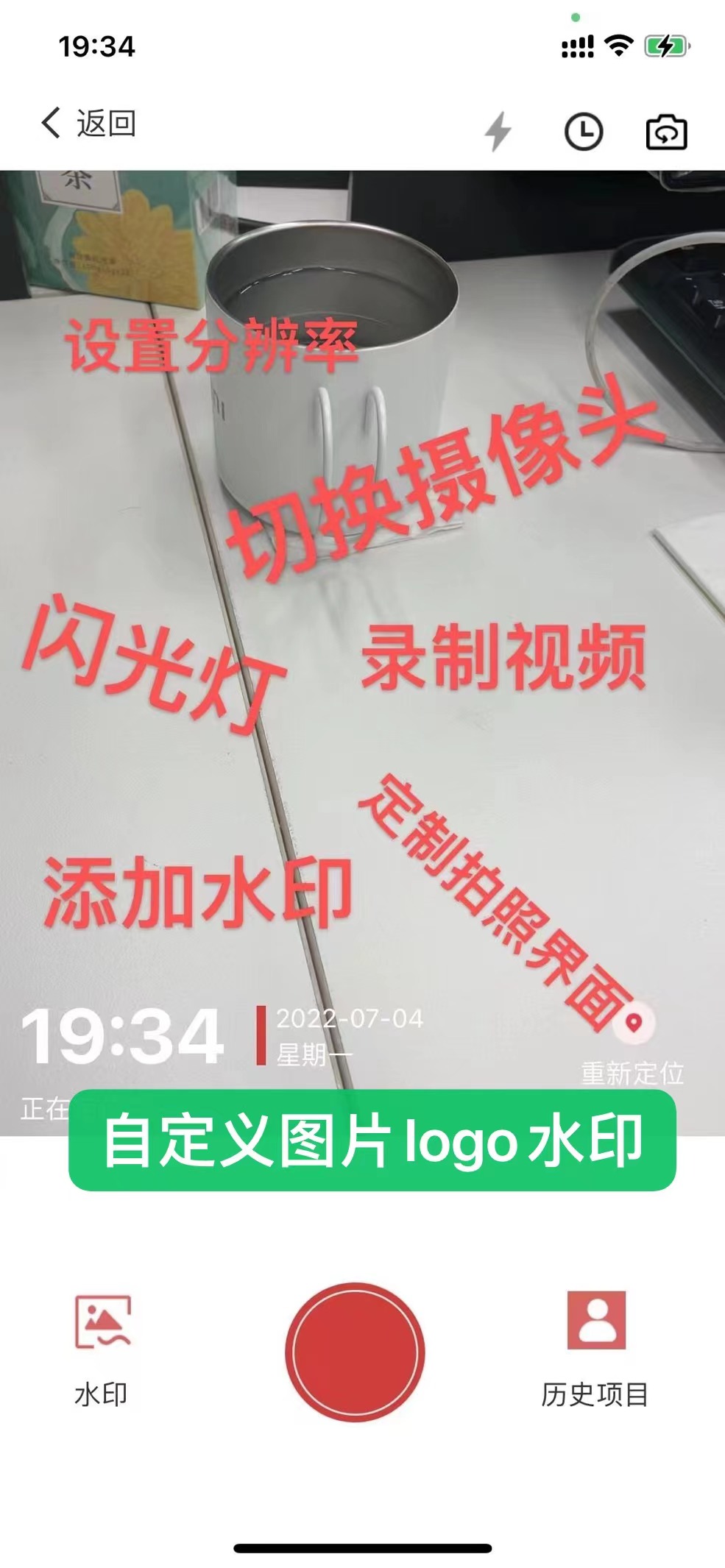
为满足开发者不同的界面UI需求,更加自由搭建页面效果,本插件仅提供预览页面(不含任何按钮文字等) + API功能(拍照、录像、切换摄像头、闪光灯、水印设置),详情可参阅示例工程。如有未满足的功能亦可联系我们进行功能升级和优化,或者定制功能开发,我们下个版本插件将提供视频动态水印功能,动态时间功能,敬请期待。
QQ: 835588741/1660584265 微信: 15921627041
注意
manifest.json 中 App常用其他设置 minSdkVersion设置为23
支持IOS/Android两大平台,只需要将插件加入到页面,然后云打包或打包自定义基座(注意:原生插件必须要在nvue的页面,nvue和vue基本功能一直,只是存在一些差异,比如css的用法等),即可调用开放的API接口(拍照、录像、闪光灯开关、前后摄像头镜像切换、水印logo设置),插件本身为满足用户的不同UI设计,仅提供预览+开放API,让插件实现高度自由的界面自定义,用户可自行在预览界面上叠加放置其他按钮或文字(具体可参照demo项目)。
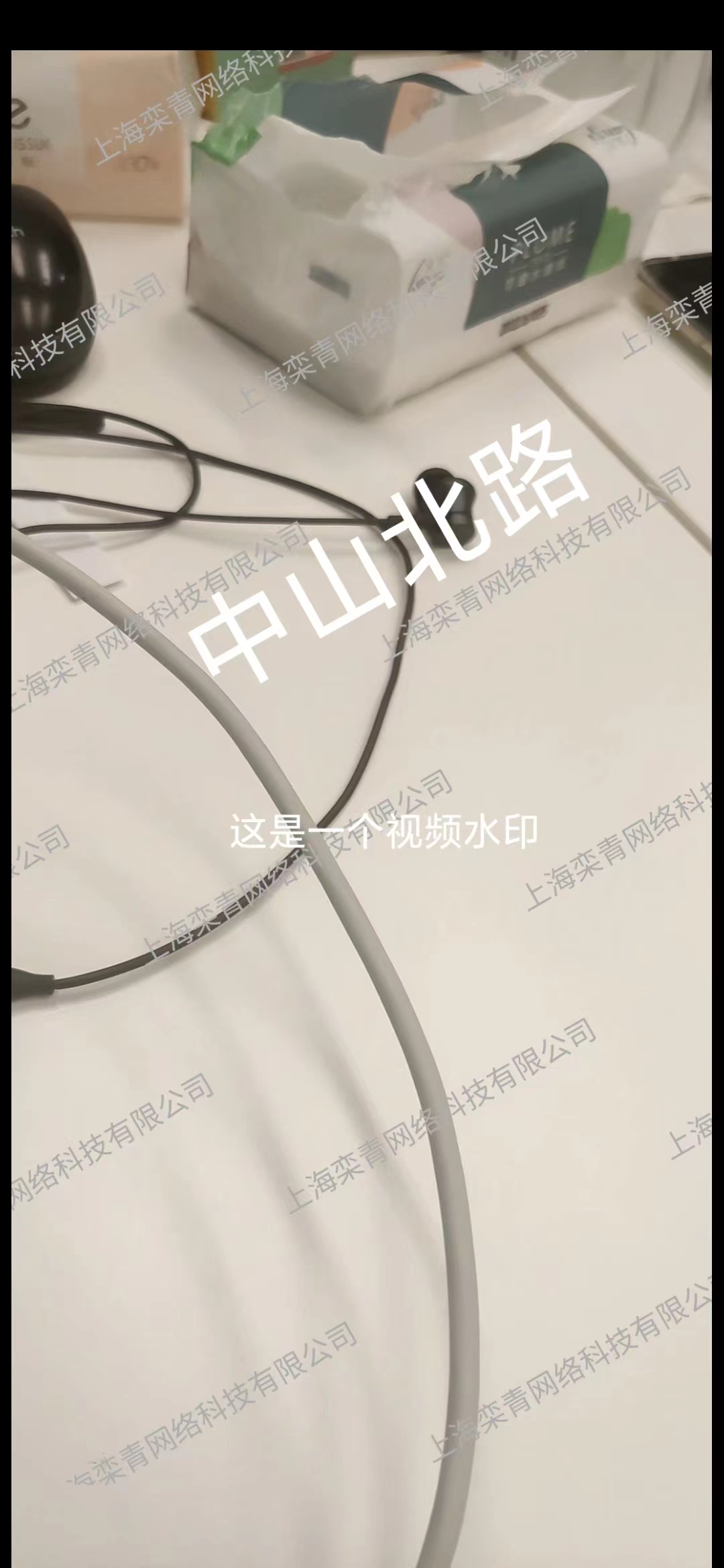
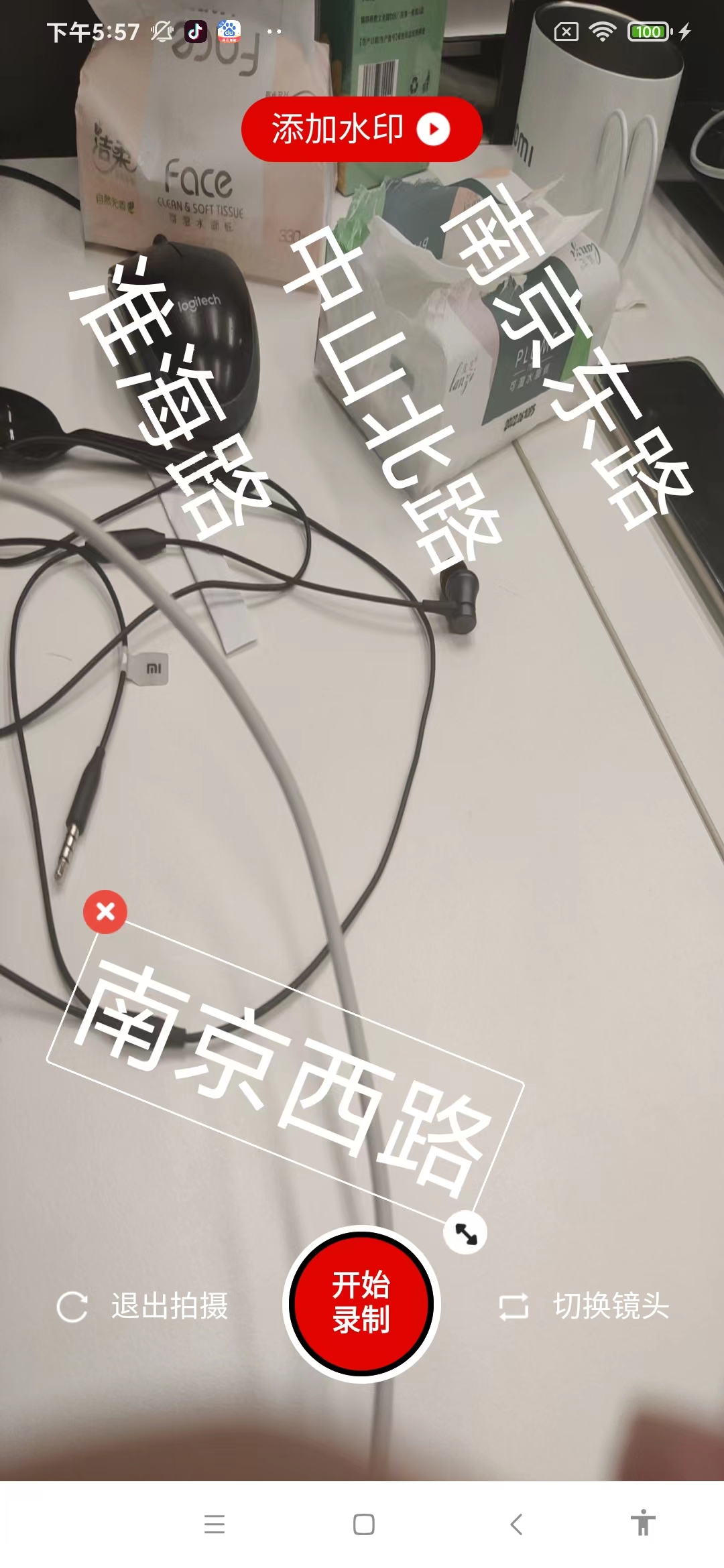
关于水印,如果用户不希望拍摄的照片上有水印,可以不传或者调用addWaterText({})具体设置空值,视频的水印分为标签水印和背景防盗水印,标签水印也是通过addWaterText生成,背景水印则是在stopRecord停止录像时传值控制(默认无水印)
缺陷:在android平台端小部分机型存在拍照后旋转角度的问题 !!!
体验apk下载地址(即基座),因uniapp平台无法在demo示例中提交apk,可直接安装亦可下载后放到项目中做自定义基座nativeplugins-> camera-view -> android
如果对水印配置需求更高,希望能够更自由灵活设置水印,可以使用增强版,增强版两大特色:1.动态时间水印可以满足录制视频时日期时间每一秒都在变化 2.可设置多个图片水印,设置更灵活的文字水印
API 简要说明
| 名称 | 说明 | 默认值 | 是否必须 |
|---|---|---|---|
| resolutionRatio | 分辨率XS/S/M/L/XL/XXL | M | 非 |
| addWaterText(...) | 水印内容({}),详情查看下方水印属性表 | 无 | 非 |
| takePhoto() | 执行拍照 | 无 | 非 |
| startRecord() | 开始录像 | 无 | 非 |
| stopRecord({logoText,logoSize}) | 停止录像,可选传视频背景水印文字和字号 | 无 | 非 |
| openFront() | 打开前置摄像头 | 无 | 非 |
| openBack() | 打开后置摄像头 | 无 | 非 |
| openFlash() | 打开闪光灯 | 无 | 非 |
| closeFlash() | 关闭闪光灯 | 无 | 非 |
| defaultCamera | 初始化的默认摄像头 | 后置摄像头 | 非 |
| isSaveImage2Album | 是否保存到相册(相册可见) "0"否 "1"是 | 0否 | 非 |
| isSaveVideo2Album | 是否保存到相册(相册可见) "0"否 "1"是 | 0否 | 非 |
| @receiveRatio | 可接收到android最优宽高比 | 无 | 非 |
| @onTakePhotoSuccess | 接受拍照成功的通知 | 无 | 非 |
| @onRecordSuccess | 接收录像成功的通知 | 无 | 非 |
| @receiveInfo | 接收反馈的一些异常报错信息 | 无 | 非 |
| @onVideoSaveSuccess | 接收录制成功并且视频保存成功通知 | 无 | 非 |
| @onImageSaveSuccess | 接收拍照成功并且图片保存成功通知 | 无 | 非 |
| @restartPreview | 重新预览(谨慎使用,会影响性能) | 无 | 非 |
| @onVideoWaterMarkProgress | 视频水印处理进度 | 无 | 非 |
| 设置焦距(仅Android可用) | 无 | 非 |
特别注意: 1、水印添加(分为视频水印和照片水印, mode=0时为照片水印,缺省或其他任意mode值为视频水印,视频水印可以设置多个)
API addWaterText 水印方法属性说明
| 名称 | 类型 | 说明 | 是否必须 |
|---|---|---|---|
| mode | Number | 水印类型,0或不传是图片水印,>0是视频水印,默认0 | 非 |
| tag | String | 视频水印标签文字 | 非 |
| x | Number | 视频水印标签x坐标 | 非 |
| y | Number | 视频水印标签y坐标 | 非 |
| tagSize | Number | 视频水印标签文字尺寸 | 非 |
| tagAlpha | Number | 视频水印标签透明度0-255 | 非 |
| tagBorderAlpha | Number | 视频水印标签边框透明度0-255 | 非 |
| tagColor | String | 视频水印标签文字颜色,十六进制字符串 | 非 |
| tagBorderColor | String | 视频水印标签边框颜色,十六进制字符串 | 非 |
| unShowControl | Boolean | 视频水印标签是否不显示拉伸和缩放小按钮,默认显示 | 非 |
| address | String | 图片水印的地址 | 非 |
| date | String | 图片水印的日期 | 非 |
| time | String | 图片水印的时间 | 非 |
| weekday | String | 图片水印的星期 | 非 |
| remark | String | 图片水印的备注 | 非 |
| weather | String | 图片水印的天气 | 非 |
| logo | String | 图片水印的文字品牌logo | 非 |
| logoMarginRight | Number | logo的右边距 | 非 |
| logoMarginBottom | Number | logo的底边距 | 非 |
特别注意:插件默认不会将图片、视频存入媒体库相册,如果需要在拍照录像后保存到相册请设置 isSaveImage2Album & isSaveVideo2Album ["0"不存相册 / "1"存入相册]
customImgLogo 自定义图片logo属性说明
| 名称 | 类型 | 说明 | 是否必须 |
|---|---|---|---|
| url | String | 自定义图片logo的地址,不支持网络地址,如是_doc/的路径需转换成绝对路径 | |
| sampleSize | Number | 压缩logo图片,如: 传2即 1/2,尺寸将是原图的50%,传4即是原图的25%,如大图可减少内存消耗 | 非 |
| left | Number | logo图片距离屏幕左边的距离 | 非 |
| top | Number | logo图片距离屏幕顶部的距离,left和top不填默认底部居中 | 非 |
| width | Number | logo图片的宽度,不填默认是原图宽度 | 非 |
| height | Number | logo图片的高度,不填默认是原图高度 | 非 |
| offsetBottom | Number | logo图片的底部偏移量,如100则logo距离底部100 | 非 |
| rotate | Number | logo图片的旋转角度,默认0不旋转 | 非 |
| reversalX | Boolean | logo图片水平翻转 | 非 |
| reversalY | Boolean | logo图片垂直翻转 | 非 |
水印使用方法:
<!-- 用法简述 其他方法请参考文档 -->
<!-- 添加照片水印 此方法必须在拍照之前调用,否则水印不生效 -->
this.$refs.cameraObj.addWaterText({
"date":this.tempDateStr || "", // 日期
"logo":"· 七彩云 ·|水印相机", // 品牌文字logo
"address":(this.showAddress ? this.address:""),
"time":this.tempTimeStr || "", // 时间
"week":this.weekDay || "", // 星期
"remark":(this.showRemark ? this.remark:""), // 备注
"weather":"", // 天气描述
"logoMarginRight": 10, // 默认 0 logo距离屏幕右边的间距 logo默认在右下角
"logoMarginBottom" 35, // 默认 15 logo距离屏幕底部的间距 logo默认在右下角
“logoSpace”: 0 // 默认0 logo图片和文字的间距
”customImgLogo“: {url: 'xxxx'} // 自定义图片
});
// 通过下载的图片设置自定义logo图
uni.downloadFile({
url:'http://imgs.yisanguo.net/icons/icon_sys_mes_avatar.png',
success(res) {
// 需要转成绝对地址路径
let real = plus.io.convertLocalFileSystemURL(res.tempFilePath);
// 设置水印
$that.$refs.cameraObj.addWaterText({
"logo":"·七彩云·|水印相机",
"customImgLogo": {url:real}
});
$that.$refs.cameraObj.takePhoto();
}
})
<!-- 添加视频水印标签 tag标签名字必填 x/y 未填则默认初始居中 tagAlpha|标签文字透明度 tagColor|标签文字颜色 注意颜色值前面不要加#号-->
this.$refs.cameraObj.addWaterText({
"mode": 1, // 视频水印的标志, 0(或不传)是图片水印,>0都是视频水印
"unShowControl": true, // 是否显示缩放拉伸按钮的控制视图
"tag":"上海市·嘉定区 晴 39°", // 水印标签文字
"x": 100, // 水印标签的x坐标
"y": 200, // 水印标签的y坐标
"tagAlpha": 120, // 水印标签的透明度 0 - 255
"tagColor":"FFFFFF", // 水印标签的颜色
});
<!-- 停止录像 并设置防盗背景水印 -->
this.$refs.cameraObj.stopRecord({logoText:'上海栾青网络科技有限公司',logoSize:46});
// 上传函数
testUpload(filePath){
const $that = this;
// 改为各位大神自己的服务器上传接口地址
const urlPath = "https://.../.../...";
const uploadTask = uni.uploadFile({
url: urlPath, // 仅为示例,非真实的接口地址
filePath: filePath,
name: 'file',
timeout:300 * 1000, // 五分钟超时
header: {
'Content-Type': 'application/json; charset=UTF-8', // 默认值
'Source-Type': 'WEB',
'Accept': '*/*',
},
success: (uploadFileRes) => {
console.log("上传成功:",uploadFileRes.data);
},
fail: (e)=>{
console.error("上传失败",e);
}
});
},
<!-- 注意:如果需要精确的宽高,请自行计算定义宽高并更改,上述代码示例中为了方便固定了750 1200 -->对于需要上传的开发者,可在拍照/录像完成后在回调方法里得到照片/视频的保存路径,然后调用上传接口上传即可
开发者监听回调能得到哪些数据
回调的数据格式 receiveInfo:
{
detail:{
code:2003,
message:'用户未授权',
ratio:0.75 // 仅android端返回 此参数为android设备摄像头最优的宽高比例
videoPath:'......', // 根据平台系统不同
imagePath:'.......' // 根据平台系统不同
isSaveImage2Album: ? // 是否保存图片到相册 用户可以在相册中看到照片
isSaveVideo2Album: ? // 是否保存视频到相册 用户可以在相册中看到视频
progress: // 视频水印处理进度 回调@onVideoWaterMarkProgress时生效
}
}
code状态码:
200成功 2001拍照失败 2002录像失败 2003缺少权限 2004图片保存失败 2005|SD卡不可用,图片保存失败 2006视频处理状态码

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(6)
赞赏(6)




 下载 1929
下载 1929
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号