更新记录
1.0.0(2022-08-18)
下载此版本
提交
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
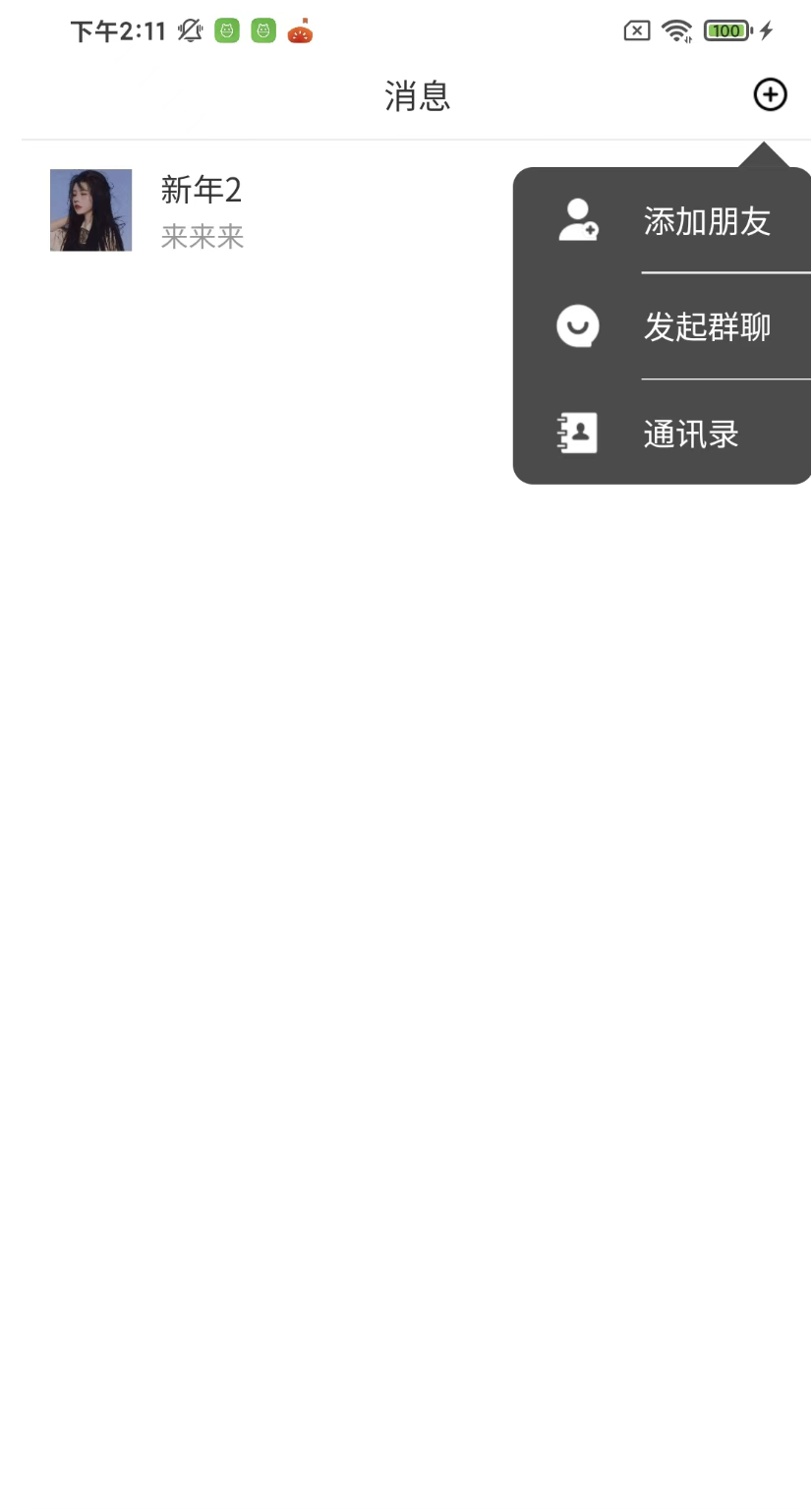
luanqing-popup-dialog
基本属性
| 名称 |
说明 |
默认值 |
是否必须 |
| isShow |
显隐气泡弹框菜单 |
false |
是 |
| list |
菜单数据,{name:'...',icon:'...'},name属性必须 |
[] |
是 |
| top |
顶部位置 |
0 |
非 |
| right |
右边位置 |
0 |
非 |
| triangleMarginRight |
三角箭头距离右边的距离 |
24 |
非 |
| bgColor |
气泡弹框的背景色 |
'#4B4B4B' |
非 |
| textColor |
气泡弹窗的文字颜色 |
'#ffffff' |
非 |
| lineColor |
气泡弹框的横线颜色 |
'#6C6C6C' |
非 |
| @onClickPopMenu |
气泡弹框的点击item事件 |
无 |
非 |
基本用法
<luanqing-popup-dialog
:isShow="showMenuPop"
:top="150"
:right="0"
:list="popList"
@onClickPopupItem="onClickPopMenu">
</luanqing-popup-dialog>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1929
下载 1929
 赞赏 0
赞赏 0

 下载 8964982
下载 8964982
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号