更新记录
1.0.6(2022-01-25)
下载此版本
优化清除图标按钮的显示状态
1.0.5(2022-01-11)
下载此版本
增加 isNeedUnlogin属性来动态变更是否需要 暂不登录按钮
1.0.4(2021-12-16)
下载此版本
增加一键清除,和常用账号缓存
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
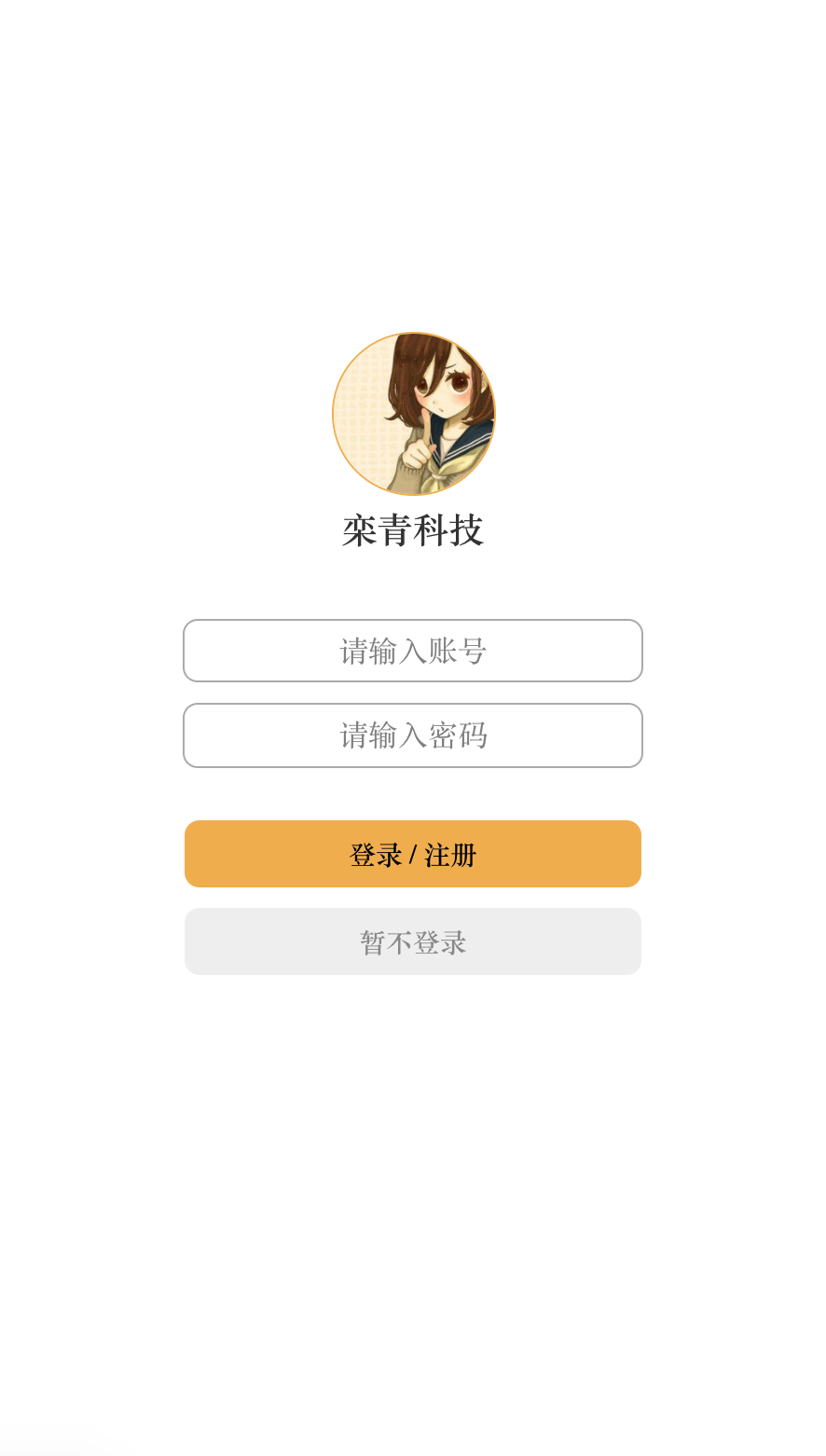
luanqing-login
参数简要说明
| 名称 |
说明 |
| avatar |
应用头像或用户头像 |
| loginBtnText |
主按钮文字 |
| unLoginBtnText |
次按钮文字 |
| appName |
应用名字或用户名字 |
| versionName |
应用版本号 |
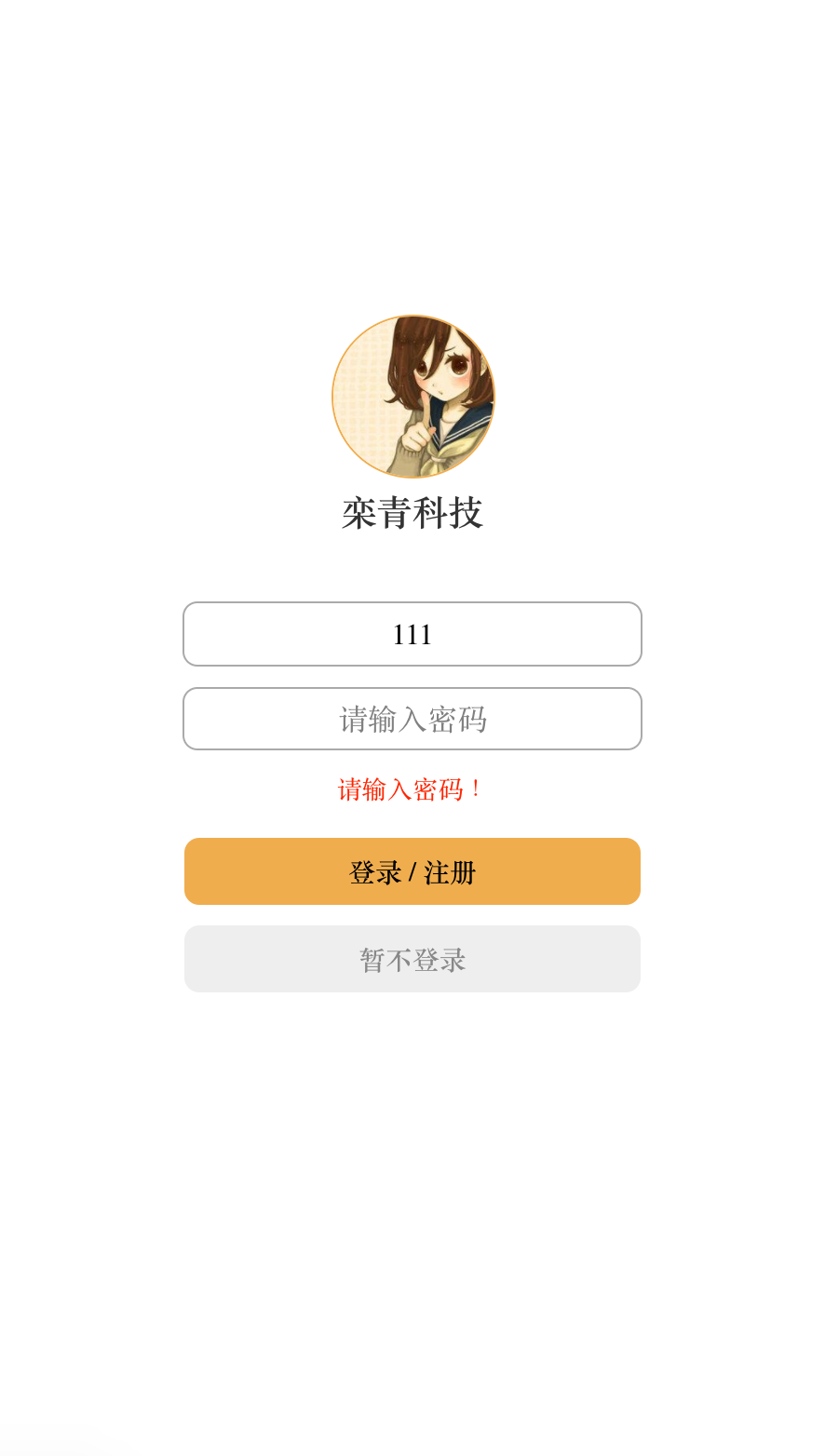
| checkVaild |
是否需要检验账号密码完整性 默认需要(true) |
| doLogin |
点击主按钮的回调,会带回已经输入的账号密码{account:xxx,password:xxxx} |
| doCancel |
点击次按钮的回调,一般为取消登录 |
使用方法:
<template>
<view class="content">
<luanqing-login appName="栾青科技" checkVaild="true" versionName="" @doLogin="login" @doCancel="cancel"></luanqing-login>
</view>
</template>
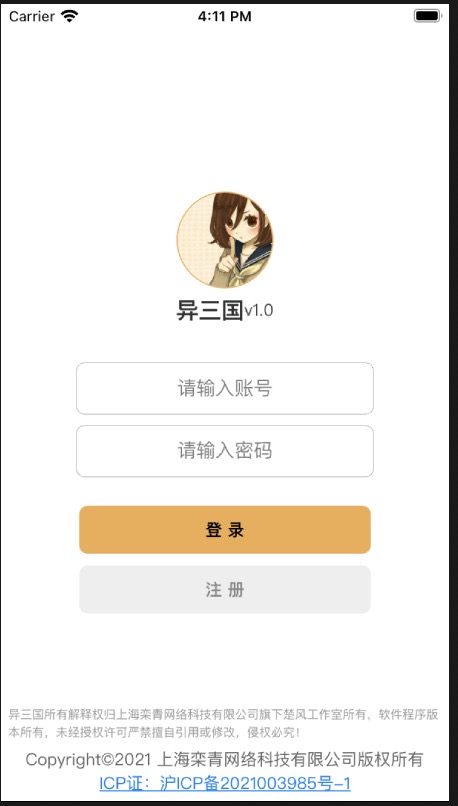
<template>
<luanqing-login loginBtnText="登 录" unLoginBtnText="注 册" appName="异三国" @doLogin="doLogin" @doCancel="doRegister">
<view class="uni-flex-col-center">
<view class="size_xs tc999">异三国所有解释权归上海栾青网络科技有限公司旗下楚风工作室所有,软件程序版本所有,未经授权许可严禁擅自引用或修改,侵权必究!️</view>
<view class="size_s tc999">官方QQ群: 362595000️</view>
<view class="size_m tc666 margin_top_10">Copyright©2021 上海栾青网络科技有限公司版权所有</view>
<uni-link color="#007AFF">ICP证:沪ICP备2021003985号-1</uni-link>
</view>
</luanqing-login>
</template>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 1935
下载 1935
 赞赏 0
赞赏 0

 下载 9311050
下载 9311050
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号