更新记录
2.0.9(2024-08-14)
下载此版本
全新版本上线,更加稳定快速
2.0.8(2024-04-12)
下载此版本
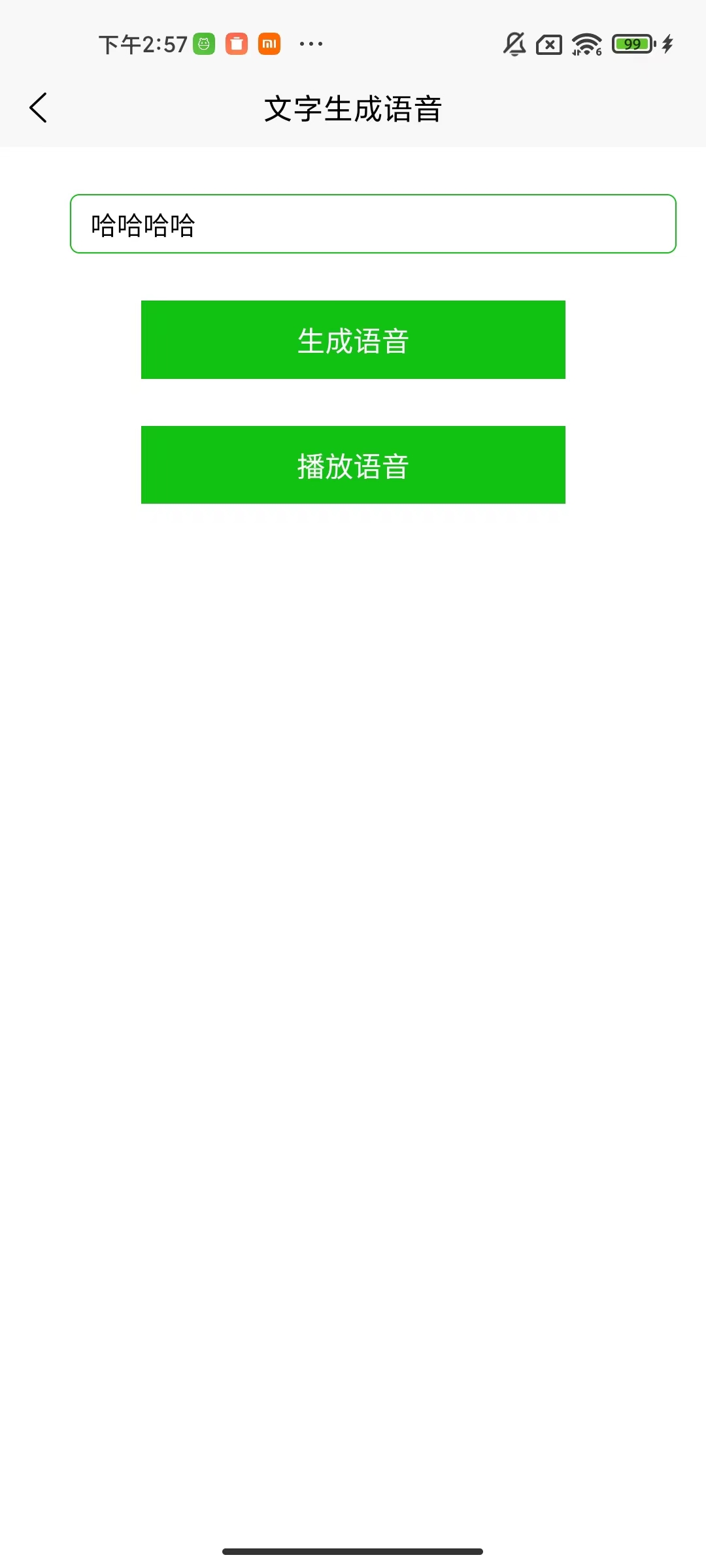
文字转语音 文字生成语音 语音播放 文字播放
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.97 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
luanqing-qrcode
luanqing-text2voice
介绍
本功能基于轻语API
轻语API提供一键生成二维码,OCR文字识别,地理编码获取(逆地理编码,从内容中获取地址信息(含经纬度))等等API
<template>
<view>
<input v-model="text" placeholder="请输入要生成语音的文字" class="input_style" />
<view @click="requestAPI" class="btn">生成语音</view>
<view v-if="url && status==='no'" class="btn" @click="playVoice">播放语音</view>
<view v-else-if="status==='loading'" style="margin-top: 50rpx;">
<image src="/static/icon_spinner.png" style="width: 68rpx;height: 68rpx;" class="rotating-element"></image>
</view>
</view>
</template>
<script>
// 语音播放器实例
let mp3 = uni.createInnerAudioContext();
export default {
data() {
return {
text:'',
status: 'none',
url: ''
}
},
methods: {
playVoice(){
mp3.src = this.url;
mp3.play();
},
requestAPI(){
if(!this.text || this.text.length < 1){
uni.showToast({
title:'请输入内容',
icon:'none'
})
return;
}
let that = this;
that.status = 'loading';
uni.request({
method:'POST',
url:'https://5555api.com/data/api/fetchVoiceByText',
data:{
apikey: 'test_app_key_5555api.com',
text: that.text,
},
success(res) {
that.status = 'no';
console.error('请求成功:', res);
that.url = res.data.data.data;
},
fail() {
that.status = 'no';
}
});
}
}
}
</script>
<style>
.input_style{
width: 600rpx;
margin-left: 74rpx;
margin-right: 75rpx;
border: 2rpx solid #12c212;
padding: 10rpx 20rpx;
border-radius: 10rpx;
font-size: 28rpx;
margin-top: 50rpx;
}
.btn{
background-color: #12c212;
color: #ffffff;
display: flex;
width: 450rpx;
margin-left: 150rpx;
margin-right: 149rpx;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: 30rpx;
padding: 20rpx 0rpx;
margin-top: 50rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1929
下载 1929
 赞赏 0
赞赏 0

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号