更新记录
1.0.1(2023-09-12) 下载此版本
增加组件属性 base64,该属性用于设置返回的结果是图片base64还是临时地址,默认为图片临时地址
1.0.0(2023-08-16) 下载此版本
手写签名、电子签名组件首次提交发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
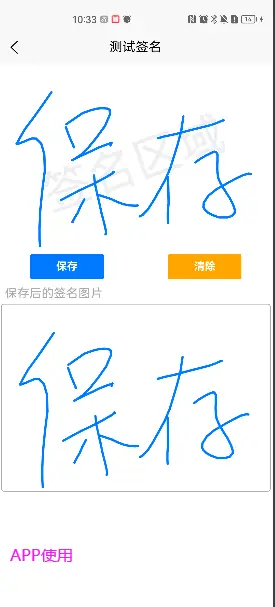
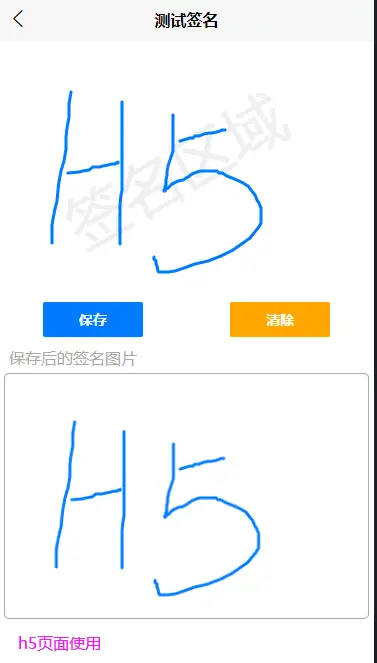
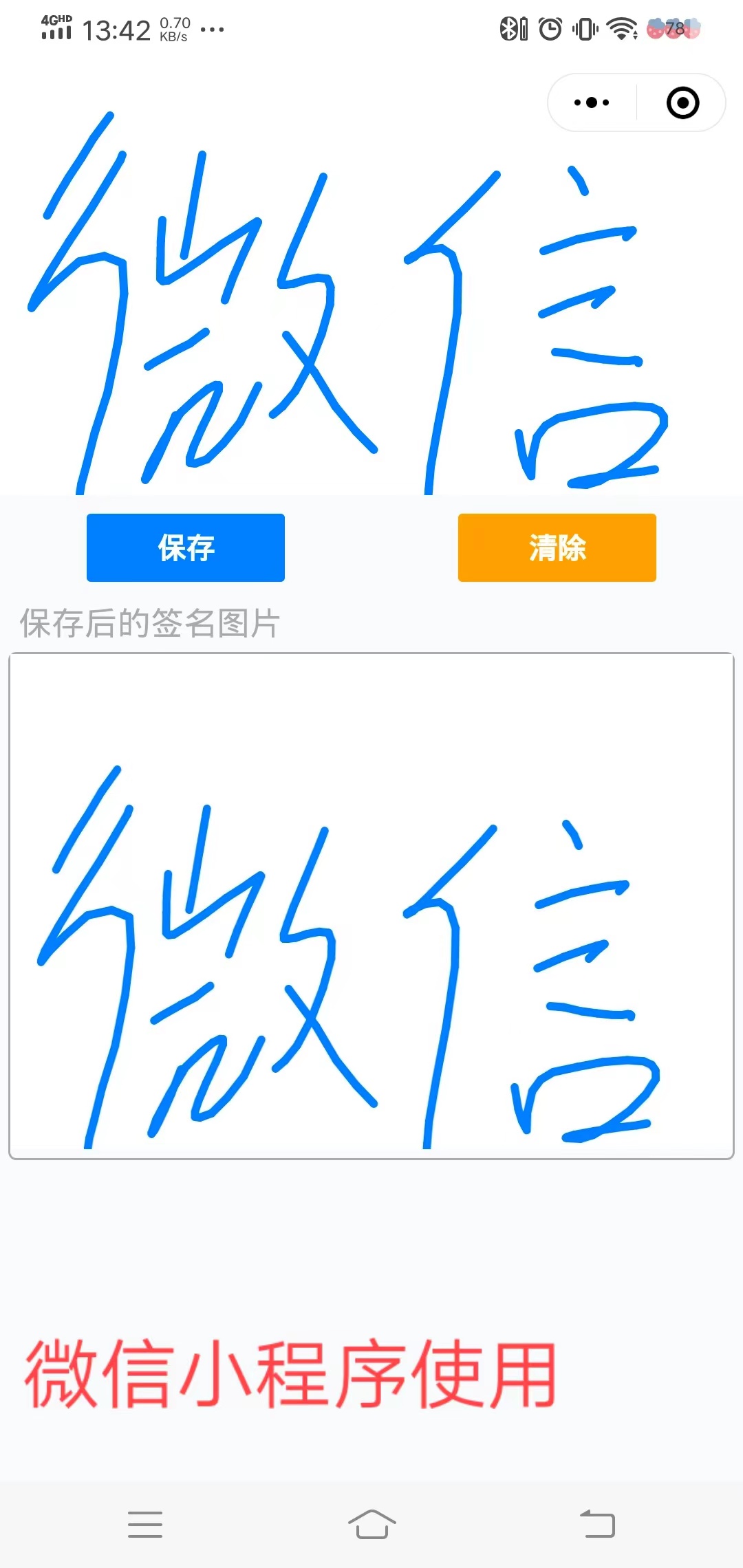
手写签名、电子签名组件,支持APP、微信小程序、H5
-
支持APP、微信小程序、H5
本插件为手写签名(电子签名)组件,支持APP、微信小程序、H5三端使用 -
组件属性说明
序号 属性名称 属性说明 1 settings 签名设置项,签名区域宽高、文字颜色等设置 2 base64 是否返回base64,true/false -
settings属性说明
{ //签名设置 width: '750',//签名区域的宽 height: '500',//签名区域的高 lineWidth:3,//签名时线宽 textColor:'#007AFF' //签名文字颜色 } -
组件事件说明
序号 事件名称 事件说明 1 change 点击保存/清除按钮事件,返回图片地址或图片base64(h5中为base64),点击清除按钮是返回 '' -
使用示例
<template> <view> <jushi-signature :settings="settings" base64 @change="signatureChange"></jushi-signature> <view class="" style="margin-top: 20rpx;"> <text class="text">保存后的签名图片</text> <view class="preview"> <image :src="imgUrl" mode="" style="width: 100%;"></image> </view> </view> </view> </template> <script> export default { data() { return { settings:{ //签名设置 width: '750',//签名区域的宽 height: '500',//签名区域的高 lineWidth:3,//签名时线宽 textColor:'#007AFF' //签名文字颜色 }, imgUrl: '' } }, methods: { signatureChange(e) { this.imgUrl = e } } } </script> <style> .preview{ margin: 10rpx; border: 1rpx solid #aaaaaa; border-radius: 10rpx; } .text { margin: 20rpx; color: #aaaaaa; } </style>其它插件
安卓原生插件
-
UTS插件
-
前端插件


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(6)
赞赏(6)



 下载 920
下载 920
 赞赏 6
赞赏 6

 下载 8954773
下载 8954773
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号