更新记录
1.1.0(2024-01-17)
新增函数setQos、publishQos,publishQos函数设置的qos参数优先级高于setQos函数设置的qos
1.0.9(2023-08-28)
处理电视端使用报空指针异常的问题
1.0.8(2023-08-09)
1、增加是否持久会话设置 2、增加连接超时时间设置 3、增加心跳时间设置 4、code为-3时增加reason参数返回
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
安卓MQTT连接原生插件,支持 tcp/ws/wss 协议
- 支持Android平台使用,支持 tcp/ws/wss 协议
- 函数说明
| 序号 | 函数名称 | 函数说明 |
|---|---|---|
| 1 | addCallback(function callback) | 插件提供的结果回调函数,参数为接收结果的回调函数 |
| 2 | enabledDebug(boolean enabled) | 是否开启插件日志输出,默认false,插件输出的日志请使用Androidstudio查看 |
| 3 | setAutoReconnect(boolean autoReconnect) | 设置掉线是否自动重连,默认为true |
| 4 | setCleanSession(boolean isCleanSession) | 设置是否持久会话 默认true |
| 5 | setConnectionTimeout(int connectionTimeout) | 设置连接超时时间 默认20s |
| 6 | setKeepAliveInterval(int keepAliveInterval) | 设置心跳时间 默认10s |
| 7 | setQos(int qos) | 设置QOS,如果调用的是publishQos函数,则qos以publishQos函数优先 |
| 8 | connectUseJson(String json) | 连接mqtt,参数为包含有连接参数的json字符串,详细说明见下方 |
| 9 | connect(String sever, String name, String password, String clientId) | 连接mqtt,详细说明见下方 |
| 10 | disconnect() | 断开连接 |
| 11 | isConnected(function callback) | mqtt是否已连接,回调函数返回true和false |
| 12 | subscribe(String topic) | 订阅主题,在连接成功之后调用 |
| 13 | unsubscribe(String topic) | 取消订阅主题,在连接成功之后调用 |
| 14 | publish(String msg, String topic) | 发送消息,在连接成功之后调用 |
| 15 | publishQos(String msg, String topic,int qos) | 发送消息,在连接成功之后调用,该函数qos参数优先级高于setQos函数设置的qos |
| 16 | reconnectMqtt() | 重连mqtt,调用setAutoReconnect函数设置为false时,mqtt掉线后需自己手动重连 |
-
addCallback(function callback)函数回调结果说明,返回结果中code值见下方code值说明
该函数回调结果示例如下 {"code":0,"msg":"mqtt连接成功"} {"code":3,"msg":"主题订阅成功:testtopic\/1","data":{"topic":"testtopic\/1"}} {"code":2,"msg":"MQTT 收到消息!","data":{"topic":"testtopic\/1","message":"qqqqqqss"}} {"code":1,"msg":"MQTT 发送消息成功\/完成","data":{"topic":"testtopic\/1","message":"\"ttuuuy\""}} -
connectUseJson(String json)函数参数说明
参数示例如下 { sever: "", //服务地址 示例:wss://ip:port userName: "", //用户名 password: "", //密码 clientId: "", //客户端id autoReconnect: true, //是否自动重连,默认是true,也可以使用setAutoReconnect(true/false)函数设置 isCleanSession:true,//是否持久会话,默认为true connectionTimeout:20,//连接超时时间 默认20s keepAliveInterval:10 //心跳时间 默认10s } -
connect(String sever, String name, String password, String clientId)函数参数说明
参数说明: 1、server : mqtt服务地址 示例:wss://ip:port 2、name : 用户名 3、password : 密码 4、clientId : 客户端id -
code 值说明
序号 code值 说明 1 4 取消主题订阅成功 2 3 主题订阅成功 3 2 MQTT 收到消息 4 1 MQTT 发送消息成功/完成 5 0 MQTT连接成功 6 -1 MQTT连接失败,即MQTT连接库使用连接参数连接时失败;请检查连接参数(服务地址、用户名等)是否正确 7 -2 MQTT已断开连接(手动断开),即调用disconnect()函数 8 -3 MQTT 连接掉线,开始自动重连,即设置掉线自动重连为true时,默认掉线自动重连为true 9 -4 MQTT 连接掉线,需手动重连,即设置掉线自动重连为false时,默认掉线自动重连为true 10 -5 订阅主题失败,MQTT未连接 11 -6 消息发布失败,MQTT未连接 12 -7 消息发布失败,详细错误信息请查看addCallback(function callback)的回调结果 13 -8 主题订阅失败,详细错误信息请查看addCallback(function callback)的回调结果 14 -9 连接出错,连接参数不可为空,请检查连接参数是否完整 15 -10 取消订阅失败 -
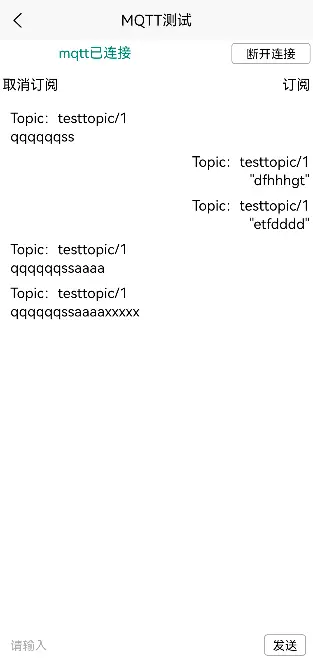
使用示例
<template> <view class="uni-column"> <view class="uni-row top-view"> <view class="uni-row" style="width: 60%;justify-content: center;"> <text :style="{color:stateColor}">{{state}}</text> </view> <view class="uni-row connect-btn" @click="clickConnectOrNot()"> <text>{{connectText}}</text> </view> </view> <view class="uni-row" style="justify-content: space-between;margin-top: 10rpx;"> <text style="padding: 10rpx;" @click="toUnsubscribe()">取消订阅</text> <text style="padding: 10rpx;" @click="toSubscribe()">订阅</text> </view> <view class="uni-column" style="padding: 20rpx;"> <view class="uni-column" v-for="(item,index) in list"> <view class="uni-row" style="margin: 10rpx;" v-show="item.gravity=='left'"> <text>{{item.content}}</text> </view> <view class="uni-row" style="width: 100%;margin: 10rpx;" v-show="item.gravity=='right'"> <text style="width: 100%;text-align: end;">{{item.content}}</text> </view> </view> </view> <view class="" style="height: 100rpx;"></view> <view class="uni-row bottom-view"> <view class="uni-row bottom-sub-view"> <view class="uni-row"> <input class="input" placeholder-class="p-class" v-model="inputValue" type="text" placeholder="请输入"> </view> <view class="uni-row send-btn" @click="clickSend()"> <text>发送</text> </view> </view> </view> </view> </template> <script> const mqttModule = uni.requireNativePlugin("jushi-MqttPlugin") export default { data() { return { list: [], sendMsg: [], state: 'mqtt未连接', connectText: '开始连接', stateColor: "#666666", inputValue: '' } }, created() { this.mqttCallback() mqttModule.enabledDebug(true)//开启日志输出,需要用Android studio才能查看插件日志 }, beforeDestroy() { mqttModule.disconnect() }, methods: { mqttCallback() { //mqtt回调监听 mqttModule.addCallback(res => { console.log("回调结果:" + res) var json = JSON.parse(res) switch (parseInt(json.code)) { case 0: //mqtt连接成功 this.toSubscribe() this.state = "mqtt已连接" this.stateColor = "#008577" this.connectText = "断开连接" break case -2: //手动断开连接 this.state = "mqtt未连接" this.stateColor = "#666666" this.connectText = "开始连接" break case 2: //收到消息(对方发的和自己发的都会走到这里) this.handleMsg(json) break } }) }, handleMsg(json){//处理收到的消息(对方发的和自己发的都会走到这里) var isSend = false for (var i = 0; i < this.sendMsg.length; i++) { if (this.sendMsg[i] == json.data.message) { isSend = true break } } var data = { content: `Topic:${json.data.topic}\n ${json.data.message}`, gravity: isSend ? "right" : "left" } this.list.push(data) }, clickConnectOrNot() { mqttModule.isConnected(res => { console.log("mqtt是否已连接:" + res) if (res) { mqttModule.disconnect() } else { var sever = "wss://xxx.xx.mqtt.chat:443"; //String sever = "ws://xxx.xxx.mqtt.chat:80"; var userName = "3363856563"; var psw ="xxxxx"; var clientId = "123@jk1bh0"; // mqttModule.connect(sever, userName, psw, clientId) //mqtt连接方法1 this.connectMqtt(sever,userName,psw,clientId)//mqtt连接方法2 } }) }, connectMqtt(sever, userName, psw, clientId) { mqttModule.connectUseJson({ sever: sever, //服务地址 示例:wss://ip:port userName: userName, //用户名 password: psw, //密码 clientId: clientId, //客户端id autoReconnect: true, //是否自动重连,默认是true,也可以使用setAutoReconnect(true/false)函数设置 isCleanSession:true,//是否持久会话,默认为true connectionTimeout:20,//连接超时时间 默认20s keepAliveInterval:10 //心跳时间 默认10s }) }, toSubscribe() { //连接成功,订阅主题 mqttModule.subscribe("testtopic/1") }, toUnsubscribe(){//取消订阅 mqttModule.unsubscribe("testtopic/1") }, clickSend() { //点击发送 mqttModule.isConnected(res => { if (!res) { this.toast("MQTT未连接") return } var msg = JSON.stringify(this.inputValue) this.sendMsg.push(msg) mqttModule.publish(msg, "testtopic/1") this.inputValue = '' }) }, toast(msg) { uni.showToast({ icon: "none", title: msg }) } } } </script> <style> .uni-column { display: flex; flex-direction: column; } .uni-row { display: flex; flex-direction: row; } .bottom-view { position: fixed; bottom: 0; width: 100%; } .input { width: 550rpx; font-size: 30rpx; padding: 10rpx; } .p-class { font-size: 30rpx; color: #aaaaaa; } .bottom-sub-view { width: 100%; padding: 20rpx; background-color: #ffffff; justify-content: space-between; align-items: center; } .send-btn { color: black; border-radius: 10rpx; border: 1rpx solid #aaaaaa; font-size: 30rpx; padding: 5rpx 20rpx 5rpx 20rpx; } .top-view { padding: 10rpx; justify-content: space-between; } .connect-btn { width: 20%; justify-content: center; border-radius: 10rpx; border: 1rpx solid #aaaaaa; font-size: 30rpx; padding: 5rpx 20rpx 5rpx 20rpx; } </style> -
示例应用下载

其它插件
安卓原生插件
-
UTS插件
-
前端插件


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(1)
赞赏(1)

 下载 921
下载 921
 赞赏 6
赞赏 6

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号