更新记录
1.0.3(2023-10-27)
添加文字水印时,超长文字自动换行
1.0.2(2023-04-21)
添加水印逻辑优化,提升水印添加速度、优化水印显示位置细节
1.0.1(2023-04-06)
修改偶现添加水印后返回到uniapp的图片地址无法使用的bug
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
watermark给图片添加水印的安卓原生插件
- 支持Android平台使用 (目前只支持本地图片,后续会完善支持网络图片)
- 函数说明
| 序号 | 函数名称 | 函数说明 |
|---|---|---|
| 1 | addTextWatermark(String json,callback) | 给图片添加文字水印,详细说明见下方 |
| 2 | addPictureWatermark(String json,callback) | 给图片添加图片水印,详细说明见下方 |
-
addTextWatermark(String json,callback)给图片添加文字水印
一、参数1示例: { imgPath: plus.io.convertLocalFileSystemURL(imgPath),//需要添加水印的图片地址 watermarkTexts: ['watermarkText','xxxxxx'],//做为水印显示在图片上的文字 textColor: '#FFFFFF',//水印文字颜色 textSize: 13,//水印文字大小 watermarkAlign: 'left_bottom',//水印显示的位置(目前默认为左下角) alpha: 200//水印透明度值(0 - 255) ,值越小越透明 } 二、参数2为回调函数 三、该函数回调结果示例如下 { "code":0, "message":"添加水印成功", "data":{ "data":"file:///storage/emulated/0/Android/data/com.test.exit/cache/watermark/20230331133327.png" } } -
addPictureWatermark(String json,callback)给图片添加图片水印
一、参数1示例: { imgPath: plus.io.convertLocalFileSystemURL(imagePath),//需要添加水印的图片地址 watermarkPicture:plus.io.convertLocalFileSystemURL(watermark),//作为水印的图片 watermarkAlign: 'left_bottom',//水印显示的位置 alpha: 100,//水印透明度值(0 - 255) ,值越小越透明 watermarkWidth:100,//水印图片的宽,不设置则默认为watermarkPicture图片的宽 watermarkHeight:100//水印图片的高,不设置则默认为watermarkPicture图片的高 } 注: 作为水印的图片 watermarkPicture 属性值说明,使用项目中static目录下的图片时,格式如下: '/static/3.jpg' 二、参数2为回调函数 三、该函数回调结果示例如下 { "code":0, "message":"添加水印成功", "data":{ "data":"file:///storage/emulated/0/Android/data/com.test.exit/cache/watermark/20230331133327.png" } } -
参数1中水印显示的位置属性watermarkAlign的取值
序号 值 水印显示位置 1 left_top 左上角 2 left_center 左边居中 3 left_bottom 左下角 4 top_center 顶部居中 5 center 完全居中 6 bottom_center 底部居中 7 right_top 右上角 8 right_center 右边居中 9 right_bottom 右下角 -
code 值说明
序号 code值 说明 1 0 成功 2 -1 失败,具体信息请查看回调结果 -
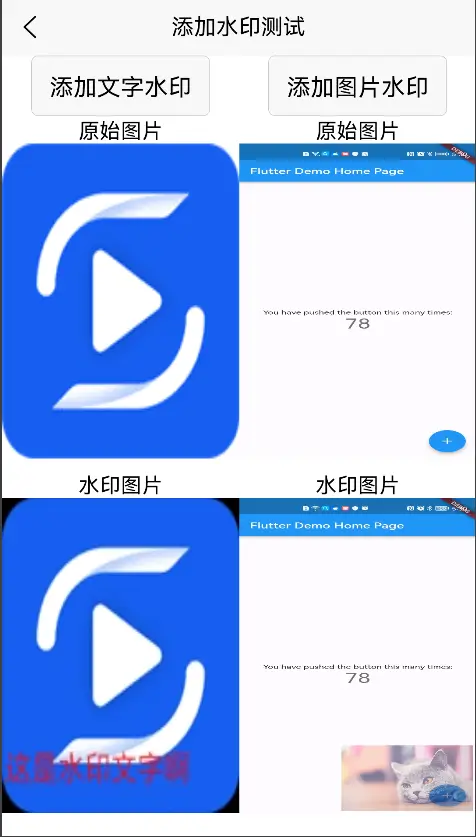
使用示例
<template> <view class="uni-column"> <view class="uni-column"> <text>水印位置</text> <view class="uni-row" style="justify-content: center;"> <text :class="gravity=='left_top'?'gravity':'gravity1'" @click="clickGravity('left_top')">left_top</text> <text :class="gravity=='left_center'?'gravity':'gravity1'" @click="clickGravity('left_center')">left_center</text> <text :class="gravity=='left_bottom'?'gravity':'gravity1'" @click="clickGravity('left_bottom')">left_bottom</text> <text :class="gravity=='top_center'?'gravity':'gravity1'" @click="clickGravity('top_center')">top_center</text> <text :class="gravity=='center'?'gravity':'gravity1'" @click="clickGravity('center')">center</text> </view> <view class="uni-row" style="justify-content: center;"> <text :class="gravity=='bottom_center'?'gravity':'gravity1'" @click="clickGravity('bottom_center')">bottom_center</text> <text :class="gravity=='right_top'?'gravity':'gravity1'" @click="clickGravity('right_top')">right_top</text> <text :class="gravity=='right_center'?'gravity':'gravity1'" @click="clickGravity('right_center')">right_center</text> <text :class="gravity=='right_bottom'?'gravity':'gravity1'" @click="clickGravity('right_bottom')">right_bottom</text> </view> </view> <view class="uni-row" style="margin-top: 20rpx;"> <view class="uni-column" style="width: 50%;"> <button @click="addText()">添加文字水印</button> <view class="uni-column" style="align-items: center;justify-content: center;"> <text>原始图片</text> <image :src="originImage" mode=""></image> </view> <view class="uni-column" style="align-items: center;justify-content: center;margin-top: 20rpx;"> <text>水印图片</text> <image :src="watermarkImage" mode="" @click="clickImage()"></image> </view> </view> <view class="uni-column" style="width: 50%;"> <button @click="addPicture()">添加图片水印</button> <view class="uni-column" style="align-items: center;justify-content: center;"> <text>原始图片</text> <image :src="originImage1" mode=""></image> </view> <view class="uni-column" style="align-items: center;justify-content: center;margin-top: 20rpx;"> <text>水印图片</text> <image :src="watermarkImage1" mode="" @click="clickImage()"></image> </view> </view> </view> </view> </template> <script> const module = uni.requireNativePlugin("jushi-watermark") export default { data() { return { gravity: 'left_bottom',//水印显示的位置 originImage: '', watermarkImage: '', originImage1: '', watermarkImage1: '' } }, methods: { addText() { let that = this uni.chooseImage({ sizeType: ['compressed'], count: 1, success(res) { console.log(JSON.stringify(res)) that.addTextWatermark(res.tempFilePaths[0]) }, fail(res) { } }) }, addTextWatermark(imgPath) { //给图片添加文字水印 this.originImage = imgPath uni.showLoading({ title: '图片处理中...', }) let txt = '这是水印文字啊' module.addTextWatermark({ imgPath: plus.io.convertLocalFileSystemURL(imgPath), //需要添加水印的图片地址 watermarkTexts: [txt, `${txt}1${txt}1${txt}1${txt}1${txt}1${txt}1${txt}1${txt}1${txt}1${txt}1${txt}1${txt}1${txt}1${txt}1${txt}1`, `${txt}1${txt}2`, `${txt}3${txt}3${txt}3` ], //最为水印显示在图片上的文字 textColor: '#FF0000', //水印文字颜色 textSize: 16, //水印文字大小 watermarkAlign: this.gravity, //水印显示的位置 alpha: 200 //水印透明度值(0 - 255) ,值越小越透明 }, res => { console.log(res) uni.hideLoading() this.watermarkImage = JSON.parse(res).data.data }) }, addPicture() { let that = this uni.chooseImage({ sizeType: ['compressed'], count: 1, success(res) { console.log(JSON.stringify(res)) that.addPictureWatermark(res.tempFilePaths[0], '/static/images/slider-verify/3.jpg') }, fail(res) { } }) }, addPictureWatermark(imagePath, watermark) { //给图片添加图片水印 this.originImage1 = imagePath module.addPictureWatermark({ imgPath: plus.io.convertLocalFileSystemURL(imagePath), //需要添加水印的图片地址 watermarkPicture: plus.io.convertLocalFileSystemURL(watermark), //作为水印的图片 watermarkAlign: this.gravity, //水印显示的位置 alpha: 140, //水印透明度值(0 - 255) ,值越小越透明 watermarkWidth: 600, //水印图片的宽,不设置则默认为watermarkPicture图片的宽 watermarkHeight: 500 //水印图片的高,不设置则默认为watermarkPicture图片的高 }, res => { console.log(res) this.watermarkImage1 = JSON.parse(res).data.data }) }, clickImage() { uni.previewImage({ urls: [this.watermarkImage1], current: 1, complete(res) { console.log(JSON.stringify(res)) } }) }, clickGravity(gravity){ this.gravity = gravity } } } </script> <style> .uni-column { display: flex; flex-direction: column; } .uni-row { display: flex; flex-direction: row; } image { width: 100%; height: 500rpx; } .gravity { padding: 6rpx 4rpx; color: #04c990; border: #04c990 1rpx solid; font-size: 28rpx; border-radius: 6rpx; margin: 10rpx; } .gravity1 { padding: 6rpx 4rpx; color: #666666; border: #666666 1rpx solid; font-size: 28rpx; border-radius: 6rpx; margin-right: 10rpx; margin: 10rpx; } </style> -
示例应用下载

其它插件
安卓原生插件
-
UTS插件
-
前端插件


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 921
下载 921
 赞赏 6
赞赏 6

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号