更新记录
1.0.0(2022-03-08)
下载此版本
新增
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.9 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
本组件是按钮组件
或者在页面script中引入组件,并注册组件
import MLEmpty from '../../components/ML-Empty/MLEmpty.vue'
export default {
components:{MLEmpty},
}
下面是一个页面的完整示例
<template>
<view>
<view>
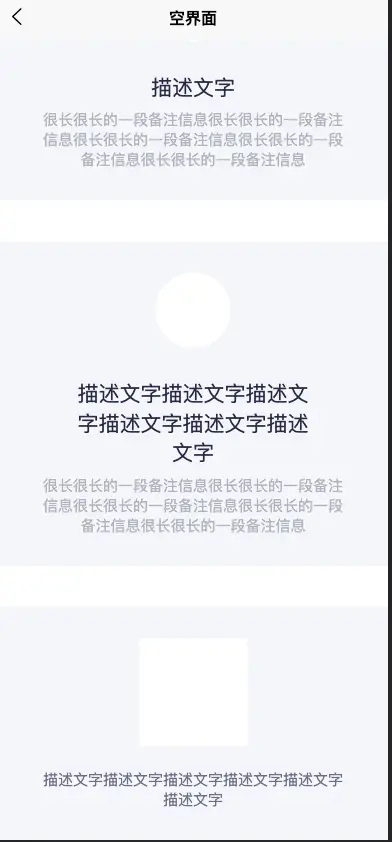
<MLEmpty typeEmpty="icon" title="描述文字" titleDes="很长很长的一段备注信息很长很长的一段备注信息很长很长的一段备注信息很长很长的一段备注信息很长很长的一段备注信息"></MLEmpty>
</view>
<view style="margin-top: 80rpx;">
<MLEmpty typeEmpty="icon" title="描述文字描述文字描述文字描述文字描述文字描述文字" titleDes="很长很长的一段备注信息很长很长的一段备注信息很长很长的一段备注信息很长很长的一段备注信息很长很长的一段备注信息"></MLEmpty>
</view>
<view style="margin-top: 80rpx;">
<MLEmpty typeEmpty="image" title="描述文字描述文字描述文字描述文字描述文字描述文字" titleDes="很长很长的一段备注信息很长很长的一段备注信息很长很长的一段备注信息很长很长的一段备注信息很长很长的一段备注信息"></MLEmpty>
</view>
</view>
</template>
<script>
import MLEmpty from '../../components/ML-Empty/MLEmpty.vue'
export default {
components:{MLEmpty},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
属性
| 名称 |
类型 |
默认值 |
描述 |
可填 |
| typeEmpty |
String |
'' |
icon |
背景颜色 |
icon,image |
事件 -----暂无


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 63
下载 63
 赞赏 0
赞赏 0

 下载 8957472
下载 8957472
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号