更新记录
1.0.0(2022-03-03)
下载此版本
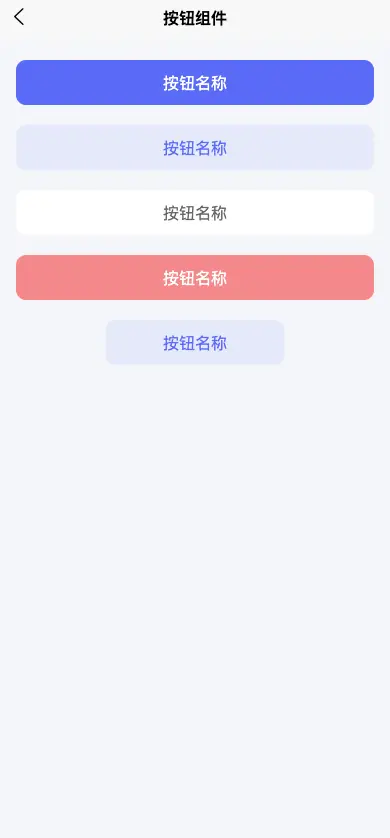
button组件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.2 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
本组件是按钮组件
或者在页面script中引入组件,并注册组件
import numberKeyboard from '@/components/number-keyboard/number-keyboard.vue'
import passwordInput from '@/components/password-input/password-input.vue'
export default {
numberKeyboard,
passwordInput
}
下面是一个页面只使用一个密码框的完整示例
<template>
<view>
<zkml-button bgColor="#5866fa" title="按钮组件" titleColor='#ffffff' @btnClick="click"></zkml-button>
</view>
</template>
<script>
import zkmlButton from '../../components/zkml-Button/zkml-Button.vue'
export default {
components: {
zkmlButton
},
data() {
return {
}
},
onLoad() {
},
methods: {
click(){
console.log('按钮组件')
}
}
}
</script>
<style >
</style>
属性
| 名称 |
类型 |
默认值 |
描述 |
| bgColor |
String |
'' |
背景颜色 |
事件 -----暂无


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 63
下载 63
 赞赏 0
赞赏 0

 下载 8959992
下载 8959992
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号