更新记录
2.3(2024-04-17) 下载此版本
细节
2.2(2024-04-05) 下载此版本
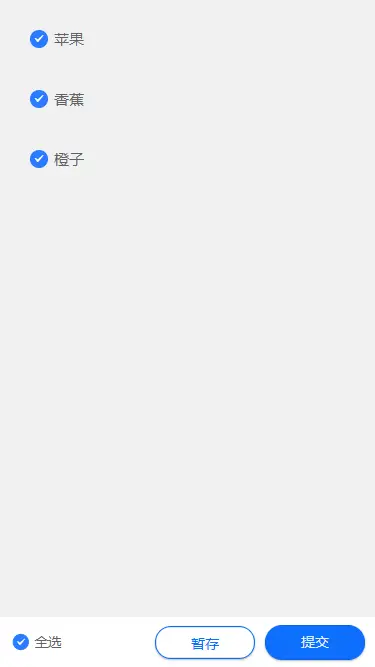
这是一个完整的控制全选与非全选的示例演示,价值含量很高,之前自己做的时候,都想了蛮久时间,后来一步一步组件化。
2.1(2024-04-05) 下载此版本
细节
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
插件使用方式:
<template>
<view>
<template v-for="(item,idx) in list">
<view class="radioclass">
<u-checkbox-group @change="(n)=>checkboxChange(n,idx)">
<u-checkbox shape="circle" :checked="item.checked" :name="item.name" :label="item.name"></u-checkbox>
</u-checkbox-group>
</view>
</template>
<bottom-allcheck @allcheck="allcheckFun" :checked="allcheck">
<button class="pay-btn" @click="sendMany">暂存</button>
<button type="primary" class="save-btn" @click="sendMany">提交</button>
</bottom-allcheck>
</view>
</template>
<script>
import bottomAllcheck from "@/components/bottom-allcheck"
export default {
components: {
bottomAllcheck
},
data() {
return {
allcheck:false,
list: [
{
name: '苹果',
checked: false
},
{
name: '香蕉',
checked: false
},
{
name: '橙子',
checked: false
}
]
}
},
onLoad: function() {
},
methods: {
sendMany(){
let outPut = []
this.list.forEach(val =>{
if(val.checked){
outPut.push(val)
}
})
console.log(outPut)
},
checkboxChange(n,idx){
this.list[idx].checked = !this.list[idx].checked
if(this.isAllChecked()){
this.allcheck = true
}else{
this.allcheck = false
}
},
isAllChecked(){
let isallchecked = true
this.list.forEach(val => {
if(!val.checked){
isallchecked = false
}
})
return isallchecked
},
allcheckFun(val){
if(val == 'allcheck'){
this.allcheck = true
this.list.map(val => {
val.checked = true;
})
}else{
this.allcheck = false
this.list.map(val => {
val.checked = false;
})
}
}
}
}
</script>
<style lang="scss" scoped>
.radioclass{
width:100%;
height:30px;
padding:30px;
}
.pay-btn{
font-size: 28rpx;
font-weight: 500;
color: rgb(13, 110, 253);
width: 200rpx;
height: 66rpx;
border-radius: 35rpx;
padding: 0;
box-shadow: 0px 2rpx 5rpx 0px rgba(102, 103, 104, 0.46);
border:1px solid rgb(13, 110, 253);
background:#fff;
margin-right:10px;
}
.save-btn{
font-size: 28rpx;
font-weight: 500;
color: rgba(#fff, 0.9);
width: 200rpx;
height: 70rpx;
border-radius: 35rpx;
padding: 0;
box-shadow: 0px 2rpx 5rpx 0px rgba(102, 103, 104, 0.46);
background: rgb(13, 110, 253);
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 119
下载 119
 赞赏 2
赞赏 2

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号