更新记录
2.2(2024-04-22) 下载此版本
细节,添加left:0;居左
2.1(2024-04-11) 下载此版本
新增透明色背景
2.0(2024-04-09) 下载此版本
细节修正,保证1个按钮的时候,样式百分比不会错乱。
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
插件使用方式:
template代码
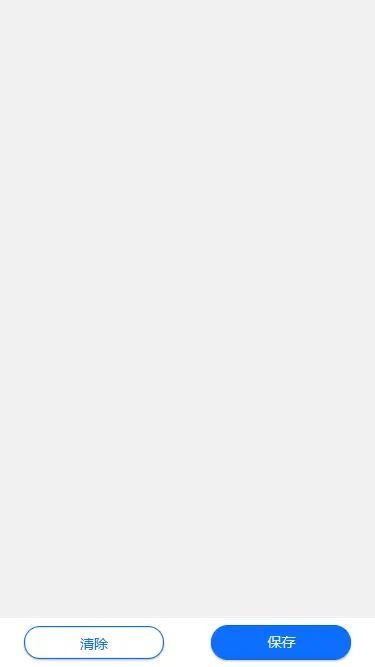
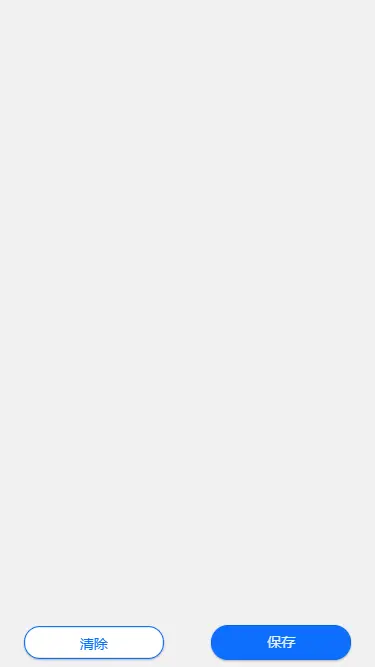
nums参数为2,代表2个按钮,slot依次为button-1,button-2
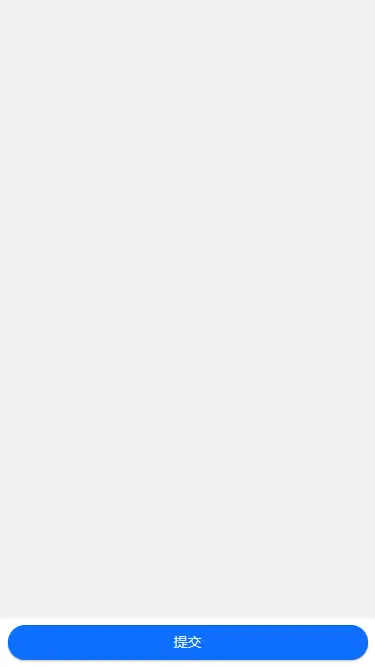
nums参数为1,代表1个按钮,slot为button-1
background="transparent" 代表背景色透明,默认白色<bottom-button :nums="2" background="transparent">
<template slot="button-1">
<button class="clear-btn" @click="clear">清除</button>
</template>
<template slot="button-2">
<button class="save-btn" @click="save">保存</button>
</template>
</bottom-button>Javascript代码
import bottomButton from "@/components/bottom-button"自定义style代码
.clear-btn {
font-size: 28rpx;
font-weight: 500;
color: rgb(13, 110, 253);
width: 280rpx;
height: 66rpx;
border-radius: 35rpx;
padding: 0;
box-shadow: 0px 2rpx 5rpx 0px rgba(102, 103, 104, 0.46);
border:1px solid rgb(13, 110, 253);
background:#fff;
}
.save-btn {
font-size: 28rpx;
font-weight: 500;
color: rgba(#fff, 0.9);
width: 280rpx;
height: 70rpx;
border-radius: 35rpx;
padding: 0;
box-shadow: 0px 2rpx 5rpx 0px rgba(102, 103, 104, 0.46);
background: rgb(13, 110, 253);
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 119
下载 119
 赞赏 2
赞赏 2

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号