更新记录
3.0(2024-04-11) 下载此版本
加入弹框微动画
2.2(2024-04-02) 下载此版本
细节
2.1(2024-04-02) 下载此版本
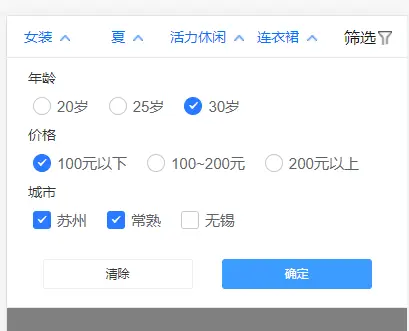
加入清除按钮。radio和checkbox组件基于uview
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
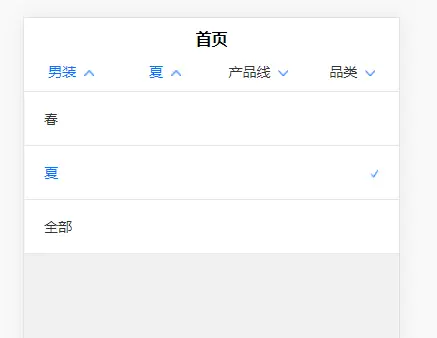
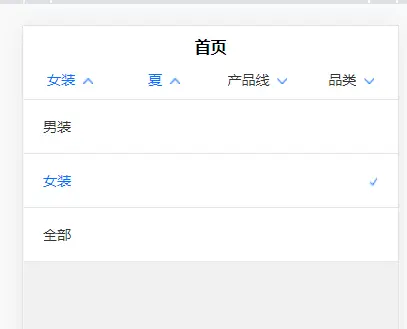
插件使用方式:
template代码
<multi :filters="multiFilter" :extrafilters="anomultiFilter" @change="changeFuc"></multi>extrafilters参数可选,可加可不加,视开发需求而定。
js代码
import Multi from "@/components/multi-uni-filtering/multi-uni-filtering"
export default {
components: {
Multi
},
data() {
return {
multiFilter:[
{
title:'品牌',
data:[
{text:'男装',value:'1'},
{text:'女装',value:'2'},
{text:'全部',value:'0'},
]
},
{
title:'季节',
data:[
{text:'春',value:'1'},
{text:'夏',value:'2'},
{text:'全部',value:'0'},
]
},
{
title:'产品线',
data:[
{text:'活力休闲',value:'1'},
{text:'品质商务',value:'2'},
{text:'全部',value:'0'},
]
},
{
title:'品类',
data:[
{text:'T恤',value:'1'},
{text:'连衣裙',value:'2'},
{text:'全部',value:'0'},
]
}
],
anomultiFilter:[
{
title:'年龄',
type:'radio',
data:[
{text:'20岁',value:'1'},
{text:'25岁',value:'2'},
{text:'30岁',value:'3'},
]
},
{
title:'价格',
type:'radio',
data:[
{text:'100元以下',value:'1'},
{text:'100~200元',value:'2'},
{text:'200元以上',value:'3'},
]
},
{
title:'城市',
type:'checkbox',
data:[
{text:'苏州',value:'1'},
{text:'常熟',value:'2'},
{text:'无锡',value:'3'},
]
},
]
}
},
methods: {
changeFuc(filter,extrafilter){
console.log(filter,extrafilter)
}
}
}filter输出值
[
{
"title": "品牌",
"value": "2"
},
{
"title": "季节",
"value": "2"
},
{
"title": "产品线",
"value": "1"
},
{
"title": "品类",
"value": "2"
}
]extrafilter输出值
[
{
"title": "年龄",
"value": [
"3"
]
},
{
"title": "价格",
"value": [
"1"
]
},
{
"title": "城市",
"value": [
"1",
"2"
]
}
]

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)



 下载 119
下载 119
 赞赏 2
赞赏 2

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号