更新记录
1.0.0(2023-10-12)
下载此版本
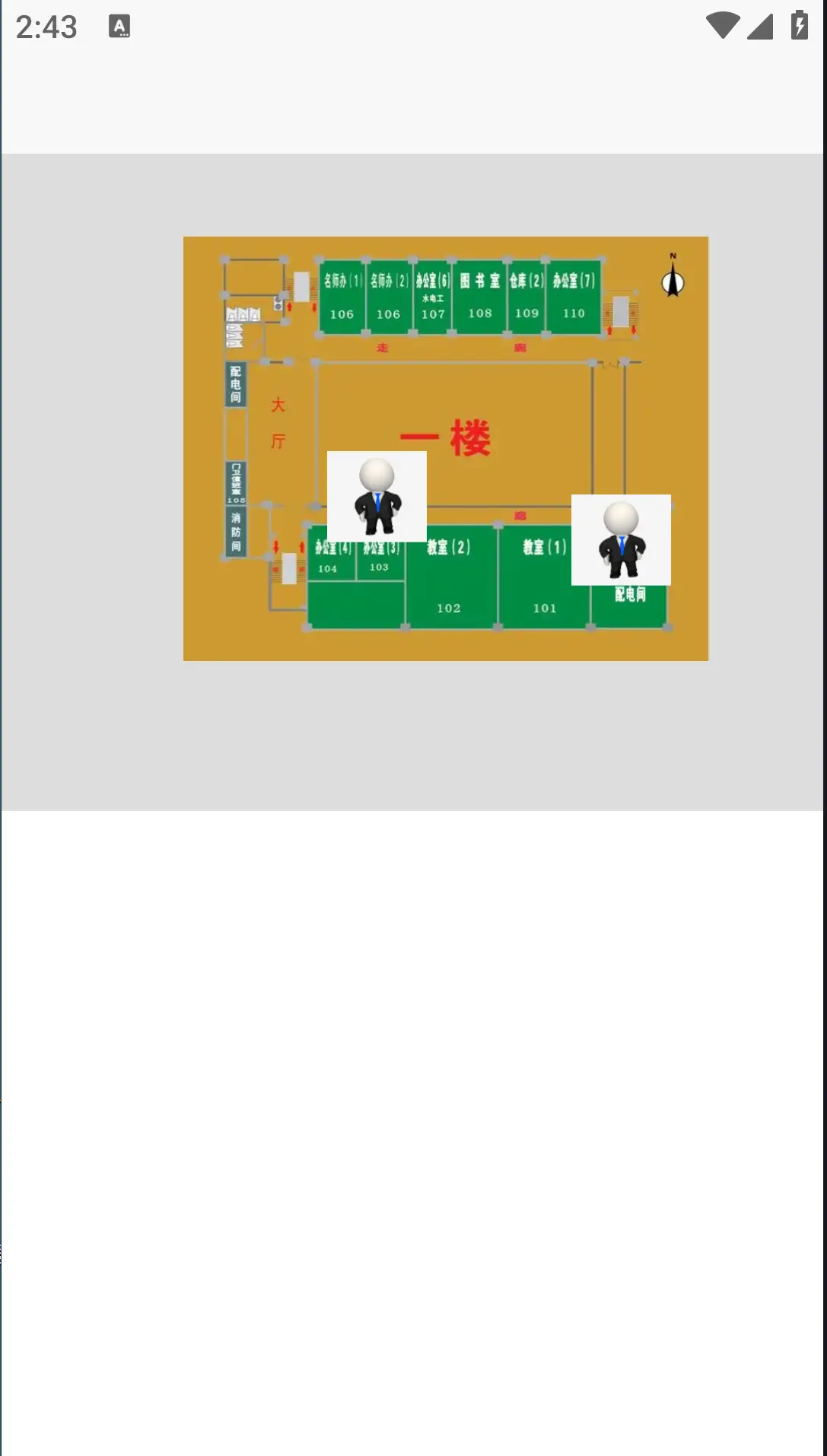
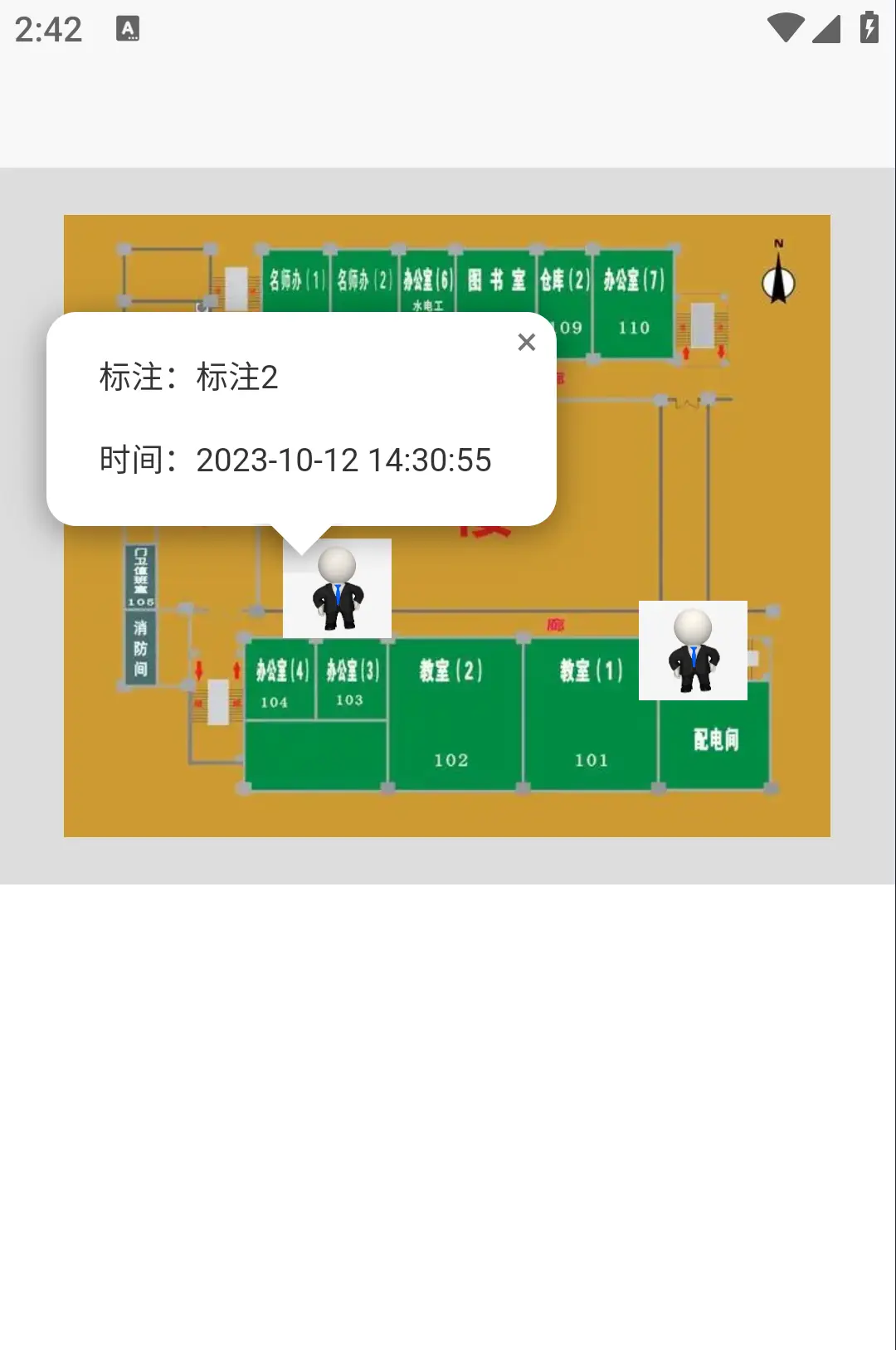
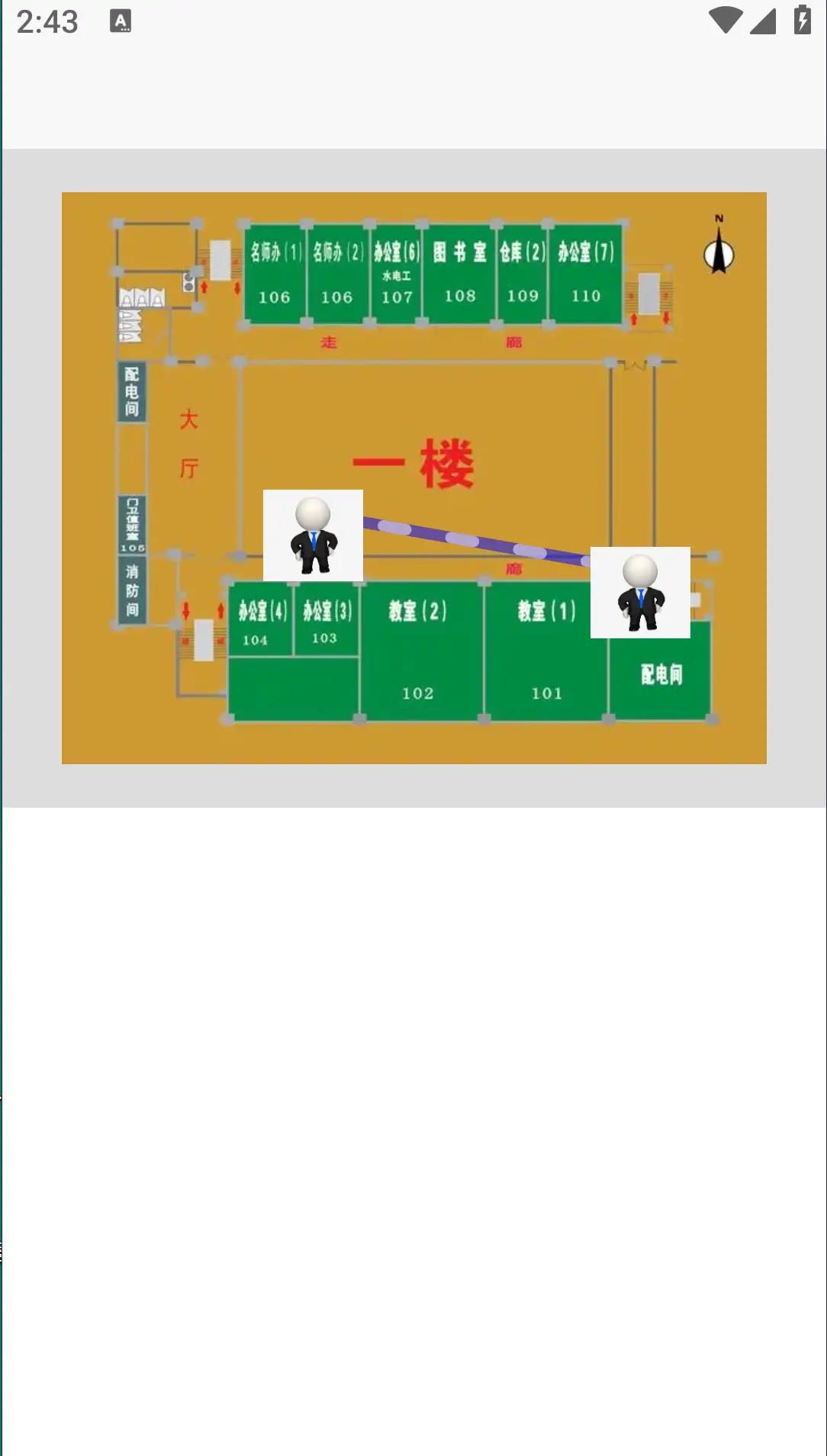
支持在任意图片上标注任意点,支持任意拖拽,支持放大缩小,支持在任意两点间连线,线会像水流一样滚动显示
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
基于leaflet.js以及leaflet-ant-path.js
支持在任意图片上标注任意点,显示标注信息,支持任意拖拽,支持放大缩小,支持在任意两点间连线,线会像水流一样滚动显示
1.下载后代码中直接引入即可
<chuzi-map-layer :layerInfo="layerInfo"></chuzi-map-layer></view>
2.在引用文件中,定义layerInfo变量
data() {
return {
layerInfo:{
img:"https://img0.baidu.com/it/u=3221260471,30080316&fm=253&fmt=auto&app=138&f=JPEG?w=616&h=500",
iconArr:[
{
X_AXIS:"477.8282800000000000000000000",
Y_AXIS:"325.6066300000000000000000000",
iconImg:'https://img2.baidu.com/it/u=2401091712,3308251347&fm=253&fmt=auto&app=138&f=JPEG?w=545&h=500',
builName:'标注1',
isShow:true,
time:'2023-10-12 14:30:55'
},
{
X_AXIS:"191.0000000000000000000000000",
Y_AXIS:"275.0000000000000000000000000",
iconImg:'https://img2.baidu.com/it/u=2401091712,3308251347&fm=253&fmt=auto&app=138&f=JPEG?w=545&h=500',
builName:'标注2',
isShow:true,
time:'2023-10-12 14:30:55'
}
]
}
}
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)



 下载 257
下载 257
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号