更新记录
1.0.0(2023-10-10) 下载此版本
首次发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
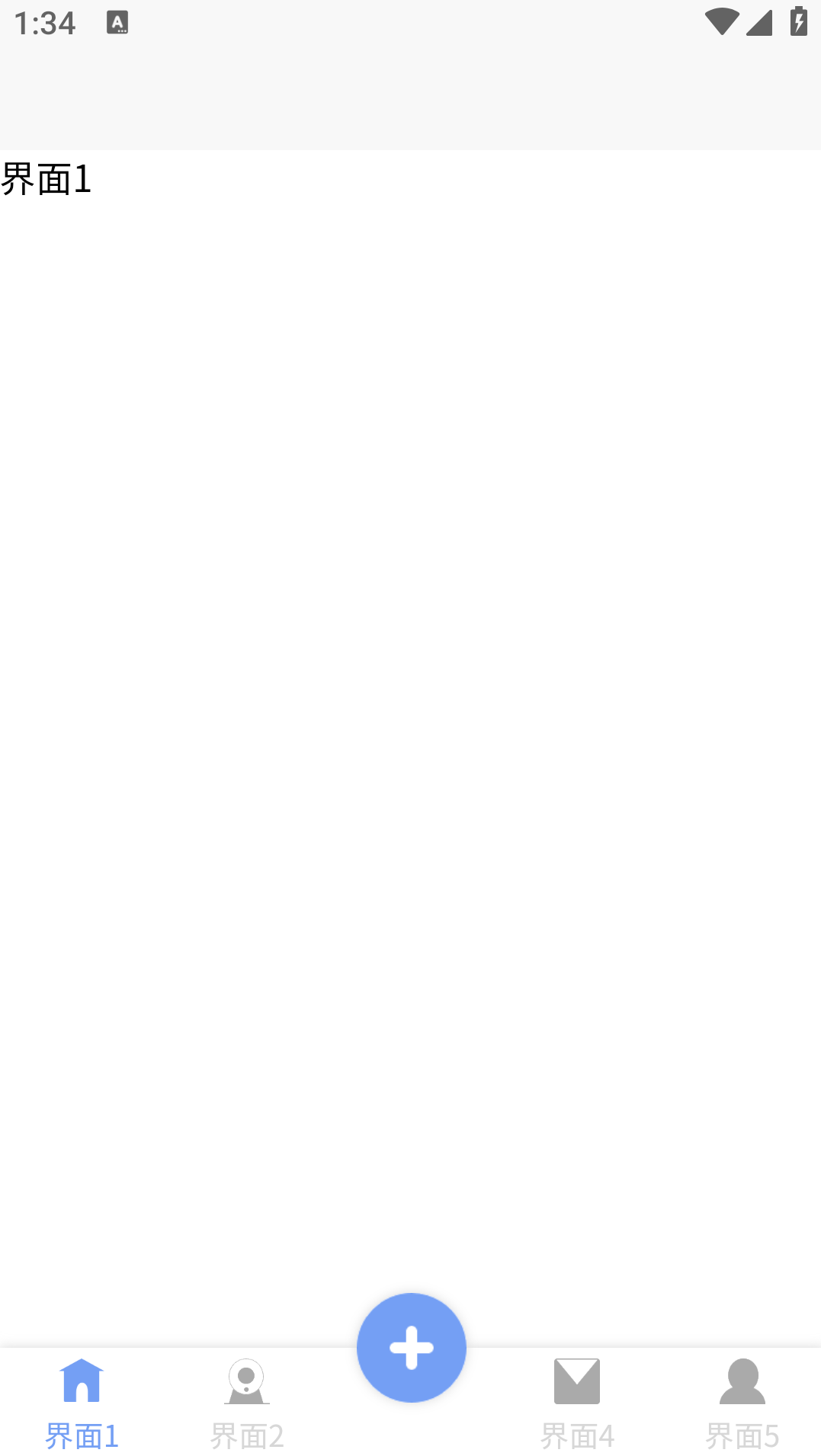
tabbar:
依赖于uni-popup,首先需要下载uni-popup,下载地址为:
[]: https://ext.dcloud.net.cn/plugin?name=uni-popup
若有五个菜单,tabbar中设置如下
1.pages.json
首先在pages.json的tabBar的list中增加
"tabBar": {
"color": "#D7D7D7",
"selectedColor": "#D0DAFB",
"borderStyle": "none",
"backgroundColor": "",
// "height": "50px",
"list": [{
"pagePath": "pages/test/test",
"iconPath": "static/img/home.png",
"selectedIconPath": "static/img/home_select.png",
"text": "界面1"
}, {
"pagePath": "pages/test2/test2",
"iconPath": "static/img/monitor.png",
"selectedIconPath": "static/img/monitor_select.png",
"text": "界面2"
}, {
"pagePath": "pages/add/add",
"iconPath": "static/img/add.png",
"selectedIconPath": "static/img/add.png",
"text": ""
}, {
"pagePath": "pages/test4/test4",
"iconPath": "static/img/notice.png",
"selectedIconPath": "static/img/notice_select.png",
"text": "界面4"
}, {
"pagePath": "pages/test5/test5",
"iconPath": "static/img/me.png",
"selectedIconPath": "static/img/me_select.png",
"text": "界面5"
}]
}2.chuizi-tabbar.vue
uni_modules chuizi-tabbar components chuizi-tabbar 目录下找到chuizi-tabbar.vue,在data中修改tabbarList,并与pages.json的tabBar的中list 相对应起来,图片自己去放置在static中
tabbarList: [{
id: 0,
path: '/pages/test/test',
icon: '../../static/img/home.png',
selectIcon: '../../static/img/home_select.png',
text: '界面1',
classType: 'tabbar-home-item',
centerItem: false
}, {
id: 1,
path: '/pages/test2/test2',
icon: '../../static/img/monitor.png',
selectIcon: '../../static/img/monitor_select.png',
text: '界面2',
classType: 'tabbar-monitor-item',
centerItem: false
}, {
id: 2,
path: '/pages/add/add',
icon: '../../static/img/add.png',
selectIcon: '../../static/img/add.png',
text: '',
centerItem: true
}, {
id: 3,
path: '/pages/test4/test4',
icon: '../../static/img/notice.png',
selectIcon: '../../static/img/notice_select.png',
text: '界面4',
classType: 'tabbar-notice-item',
centerItem: false
}, {
id: 4,
path: '/pages/test5/test5',
icon: '../../static/img/me.png',
selectIcon: '../../static/img/me_select.png',
text: '界面5',
classType: 'tabbar-me-item',
centerItem: false
}, ]3.在界面中使用
current-page和zdy-tabbar中id一致,直接放在
<template>
<view>
界面1
<chuizi-tabbar :current-page="0"></chuizi-tabbar>
</view>
</template>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 257
下载 257
 赞赏 0
赞赏 0

 下载 8957230
下载 8957230
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号