更新记录
1.0.0(2023-09-10) 下载此版本
1.0.0
- 新增进度波浪颜色控制
- 二级波浪颜色智能控制
- 新增修改字体颜色及大小
- 新增修改border颜色
1.0.1
- 新增控制显示进度文字
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
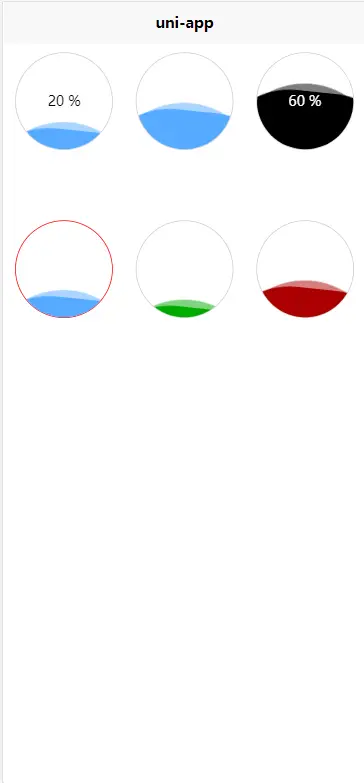
l-loading
进度组件
组件波浪为双层双色效果
其中只需要控制一层颜色,第二层颜色智能添加
组件默认单位为 ’rpx'
示例代码
<l-loading :current="50"></l-loading>属性
| 属性名 | 含义 | 类型 | 是否必须 | 默认值 |
|---|---|---|---|---|
| current | 当前进度 | Number | 是 | 0 |
| width | 控件大小 | String | '200' | |
| progressColor | 波浪颜色 | String | '#55aaff' | |
| borderColor | 边框颜色 | String | '#ccc' | |
| showText | 显示文字 | Boolean | true | |
| size | 文字大小 | String | '30' | |
| color | 文字颜色 | String | '#000' |
注意 :为了更好的呈现效果 建议progressColor 属性不要使用简写,例如(#ccc 要写成#cccccc)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 289
下载 289
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号