更新记录
1.1.3(2023-03-25)
下载此版本
新增可自定义默认样式
新增自定义选中样式
新增自定义间距
新增自定义开始滚动的菜单项
新增选中菜单项改变时触发的方法
优化部分代码
002(2023-03-25)
下载此版本
新增 点击事件
001(2023-03-25)
下载此版本
第一次更新
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.1 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
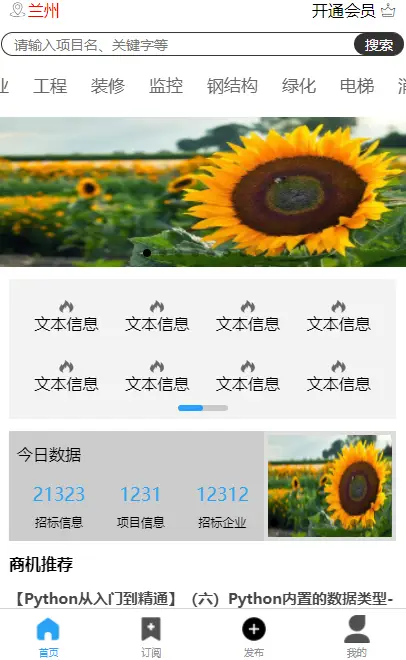
lly-tab
属性
menuList // 菜单项数组 比传项
color // 菜单项未选中的样式 默认 #666
activeColor // 选中的样式 默认 #f00
startScroll // 点击第几项开始滚动 默认第5项
方法
// 点击菜单项触发 返回当前菜单的index
handleClick 菜单项点击时触发
handleChange 菜单项改变时触发
示例代码
<template>
<lly-tab :menuList="menuList" color="#555" activeColor="red" @handleClick="handleClick" @handleChange="handleChange" />
</template>
<script>
export default {
data() {
return {
menuList: ['热搜', '建筑', '物业', '工程', '装修', '监控', '钢结构', '绿化', '电梯', '消防']
}
},
methods: {
handleClick(index) {
console.log(index)
},
handleChange(index) {
console.log(index)
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 289
下载 289
 赞赏 0
赞赏 0

 下载 8957395
下载 8957395
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号