更新记录
1.1.1(2023-03-27) 下载此版本
第一次更新
追加图标请联系 qq 1457681147
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.1 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
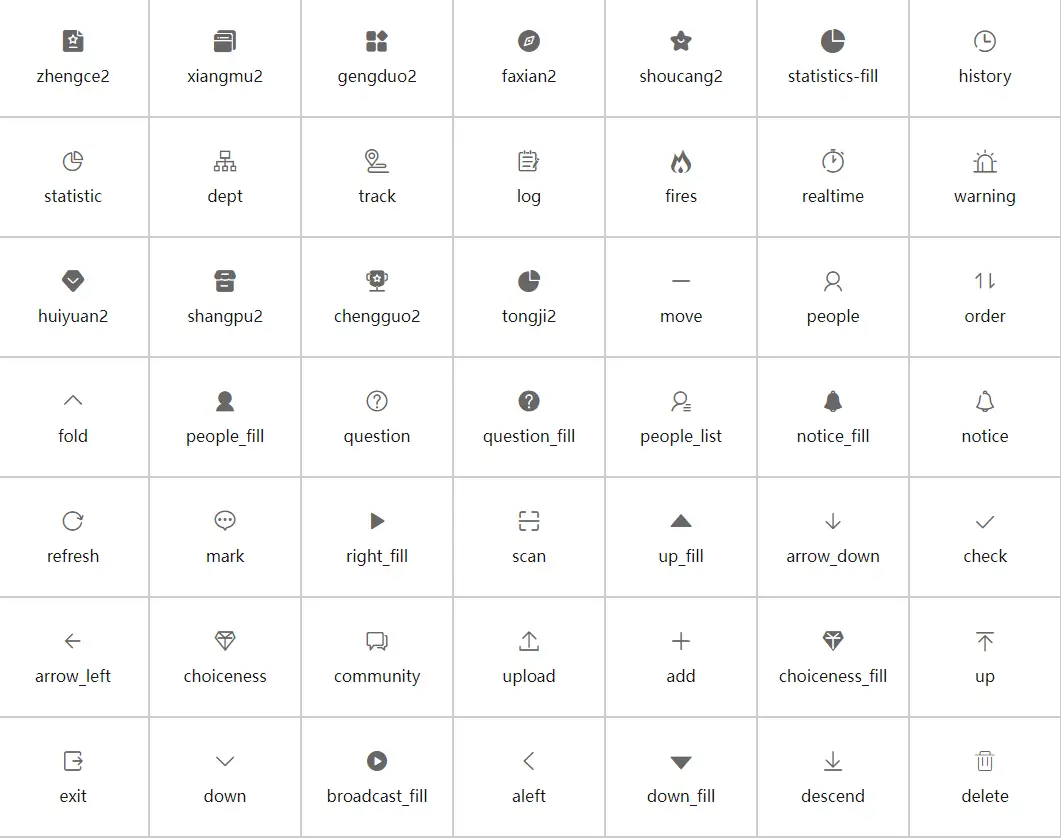
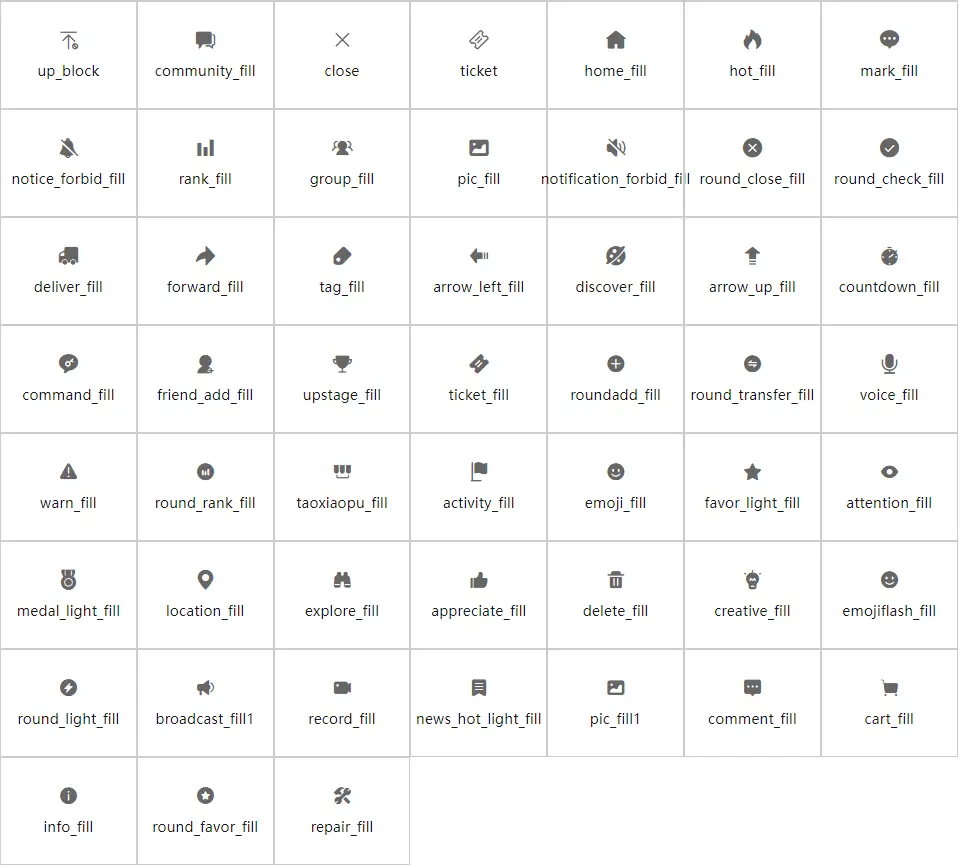
ICON
属性
| props | 类型 | 说明 |
|---|---|---|
| name | string | 图标名称 |
| color | string(支持scss变量,十六进制) | 图标颜色 例如 red || #ccc |
| size | string || number | 图标大小 默认14px |
使用
<template>
<L-icon name="gengduo2" size="30" color="red"/>
</template>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 290
下载 290
 赞赏 0
赞赏 0

 下载 8969442
下载 8969442
 赞赏 1306
赞赏 1306















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号