更新记录
1.0.0(2023-06-30)
下载此版本
-首次发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
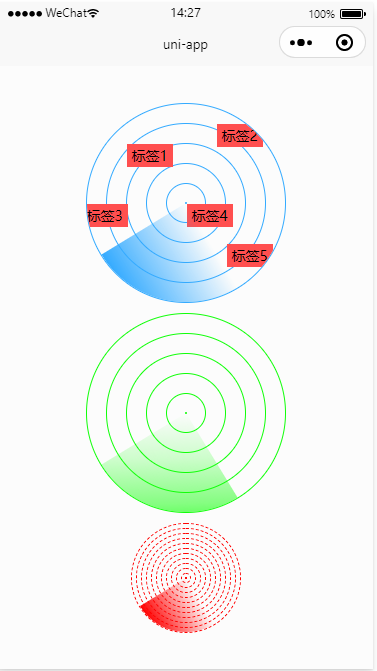
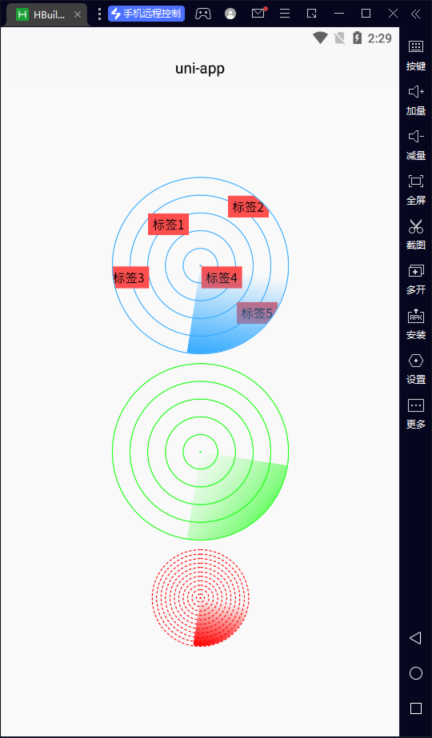
blog-radar-core
Ps
- 这是雷达图的核心库。基于这个核心库有更多的拓展,注意其他项目。
- 已检查的适配,微信小程序、Android、H5
组件属性
组件:blog-radar-core
| 参数 |
说明 |
类型 |
默认值 |
是否必填 |
其他 |
| size |
大小 |
Number |
210 |
否 |
|
| lineColor |
线圈颜色 |
String |
#33aaff |
否 |
|
| lineWidth |
线圈宽度 |
Number |
1 |
否 |
|
| animationClassName |
动画css |
String |
blog-component-radar-core-animation |
否 |
|
| makeRadar |
生成雷达扫描 |
Boolean |
true |
否 |
|
| startAnimation |
开启动画 |
Boolean |
true |
否 |
|
| radarColor |
雷达扫描颜色 |
String |
#33aaff |
否 |
|
| radarGradient |
雷达样式 |
String |
linear-gradient(to right, transparent, ${this.radarColor}) |
否 |
|
| lineBorder |
线圈border |
String |
solid |
否 |
|
| padding |
与边框间距 |
Number |
0 |
否 |
|
| linePadding |
线圈间距 |
Number |
40 |
否 |
|
| warpStyle |
包裹样式 |
Object |
|
否 |
|
| onClickListener |
点击事件 |
Function |
|
否 |
|
组件用法
<blog-radar-core :start-animation="startAnimation">
<view class="content" :style="{left:'40px',top:'40px'}">
标签1
</view>
<view class="content" :style="{left:'130px',top:'20px'}">
标签2
</view>
<view class="content" :style="{left:'-5px',top:'100px'}">
标签3
</view>
<view class="content" :style="{left:'100px',top:'100px'}">
标签4
</view>
<view class="content" :style="{left:'140px',top:'140px'}">
标签5
</view>
</blog-radar-core>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 167
下载 167
 赞赏 0
赞赏 0

 下载 8965541
下载 8965541
 赞赏 1303
赞赏 1303















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号