更新记录
1.0.1(2023-06-21)
下载此版本
- 修复Android Demo异常报错问题
- 修改ViewPage获取子级界面方法,注意使用方法
1.0.0(2023-06-20)
下载此版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
blog-view-page
组件属性
组件:blog-view-page
| 参数 |
说明 |
类型 |
默认值 |
是否必填 |
其他 |
| tabs |
列表 |
{name:String} |
|
是 |
|
| current |
选中项 |
Number |
|
是 |
|
| circular |
圆角 |
Boolean |
|
否 |
|
| slide |
是否可滑动 |
Boolean |
|
否 |
|
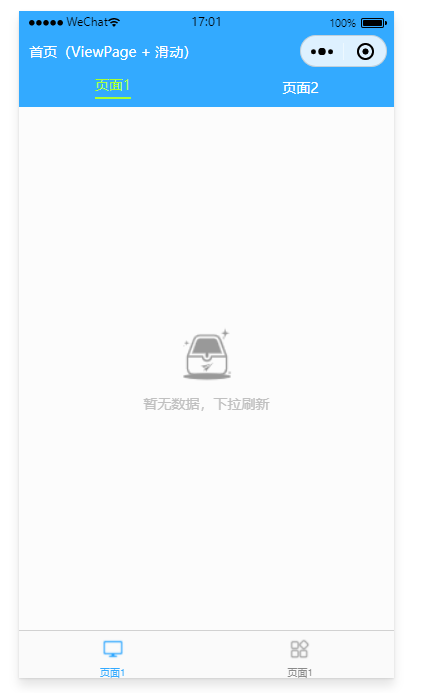
使用方法
<blog-view-page slide :tabs="tabs" :current="current" @update:current="val=>current=val">
<template #page="{index}">
<view style="height: 100%;">
<PageOne v-if="index===0"/>
<PageTwo v-else/>
</view>
</template>
</blog-view-page>
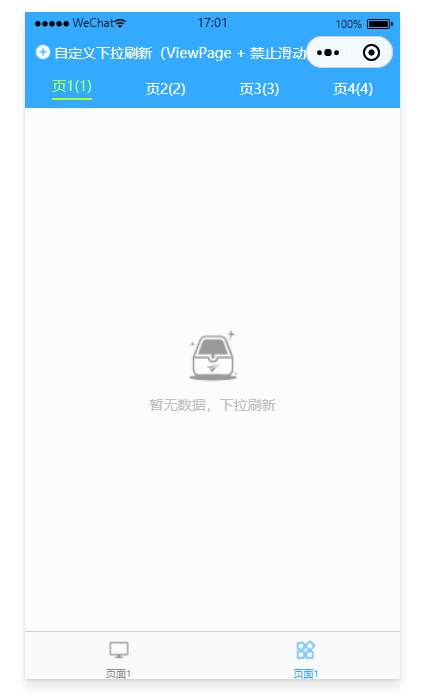
组件:blog-view-tabs
| 参数 |
说明 |
类型 |
默认值 |
是否必填 |
其他 |
| tabs |
列表 |
{name:String,attach:String} |
|
是 |
|
| current |
选中项 |
Number |
|
是 |
|
| color |
颜色 |
String |
#fff |
否 |
|
| selectColor |
选中颜色 |
Boolean |
#AAFF33 |
否 |
|
使用方法
<blog-view-tabs :current="current" @update:current="val=>current=val" :tabs="tabs"/>
组件:blog-no-data
| 参数 |
说明 |
类型 |
默认值 |
是否必填 |
其他 |
| show |
是否显示 |
Boolean |
false |
否 |
|
| title |
显示内容 |
String |
暂无数据,下拉刷新 |
否 |
|
使用方法
<blog-no-data :show="!boolean">
...
</blog-no-data>
- 注意、小程序中作用域中组件无法使用函数穿透(示列)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 167
下载 167
 赞赏 0
赞赏 0

 下载 8957788
下载 8957788
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号