更新记录
1.0.0(2023-06-14)
下载此版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue app-nvue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
blog-plate
组件属性
组件:blog-plate
| 参数 |
说明 |
类型 |
默认值 |
是否必填 |
其他 |
| size |
表盘大小 |
Number |
80 |
否 |
|
| fontSize |
字体大小 |
Number |
14 |
否 |
|
| distancePercentage |
间距百分比 |
0.1-1 |
0.2 |
否 |
|
| color |
主体颜色 |
String |
#00e8a0 |
否 |
|
| fontColor |
字体颜色 |
String |
#fff |
否 |
|
| backgroundColor |
背景颜色 |
String |
#fff |
否 |
|
| sideLineColors |
边线颜色 |
{color:String,progress:0.0-1.0}[] |
|
否 |
|
| sideLineStyle |
边线样式 |
CSS |
|
否 |
|
| contentStyle |
内容样式 |
CSS |
|
否 |
|
| onClickListener |
点击事件 |
Function |
|
否 |
|
组件:blog-plate-chart
| 参数 |
说明 |
类型 |
默认值 |
是否必填 |
其他 |
| size |
表盘大小 |
Number |
80 |
否 |
|
| fontSize |
字体大小 |
Number |
14 |
否 |
|
| degrees |
分割度数 |
Number |
10 |
否 |
|
| progress |
进度 |
0.0-1.0 |
0 |
是 |
|
| splitLineSize |
拆分线大小 |
Number |
2 |
否 |
|
| transitionValue |
渐变过渡值 |
0.0-1.0 |
0.1 |
否 |
|
| transitionMinValue |
渐变最小过渡值 |
0.0-1.0 |
0.1 |
否 |
|
| reverse |
进度显示反转 |
Boolean |
false |
否 |
|
| distancePercentage |
间距百分比 |
0.1-1 |
0.2 |
否 |
|
| noTitle |
不显示标题 |
Boolean |
false |
否 |
|
| color |
主体颜色 |
String |
#00e8a0 |
否 |
|
| lowerColor |
进度底色 |
String |
#cfcfcf |
否 |
|
| fontColor |
字体颜色 |
String |
#fff |
否 |
|
| backgroundColor |
背景颜色 |
String |
#fff |
否 |
|
| sideLineColors |
边线颜色 |
{color:String,progress:0.0-1.0}[] |
|
否 |
|
| sideLineStyle |
边线样式 |
CSS |
|
否 |
|
| contentStyle |
内容样式 |
CSS |
|
否 |
|
| sideLineStyle |
边线样式 |
CSS |
|
否 |
|
| stripeStyle |
条纹样式 |
CSS |
|
否 |
|
| onClickListener |
点击事件 |
Function |
|
否 |
|
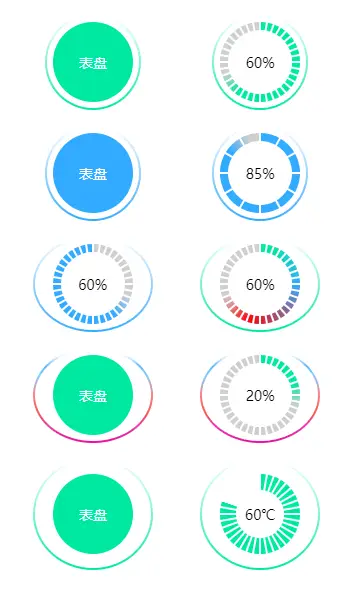
组件用法
<blog-plate @onClickListener="onClick" color="#33aaff">表盘</blog-plate>
<blog-plate-chart progress="0.85" color="#33aaff" degrees="30"/>
完整代码
<template>
<view class="main">
<view class="item">
<blog-plate @onClickListener="onClick">表盘</blog-plate>
</view>
<view class="item">
<blog-plate-chart progress="0.6"/>
</view>
<view class="item">
<blog-plate @onClickListener="onClick" color="#33aaff">表盘</blog-plate>
</view>
<view class="item">
<blog-plate-chart progress="0.85" color="#33aaff" degrees="30"/>
</view>
<view class="item">
<blog-plate-chart :reverse="true" progress="0.6" side-line-style="width:120px;" color="#33aaff"/>
</view>
<view class="item">
<blog-plate-chart progress="0.6" side-line-style="width:120px;" :stripe-style="stripeStyle"/>
</view>
<view class="item">
<blog-plate @onClickListener="onClick" side-line-style="width:120px;" :side-line-colors="this.gradientLine">
表盘
</blog-plate>
</view>
<view class="item">
<blog-plate-chart progress="0.2" @onClickListener="onClick" side-line-style="width:120px;"
:side-line-colors="this.gradientLine"/>
</view>
<view class="item">
<blog-plate @onClickListener="onClick" side-line-style="width:120px;" :distance-percentage="0.4">表盘
</blog-plate>
</view>
<view class="item">
<blog-plate-chart progress="0.8" side-line-style="width:120px;" lower-color="#fff" no-title
transition-value="0" :distance-percentage="0.4">
60℃
</blog-plate-chart>
</view>
</view>
</template>
<script lang="ts">
export default {
data() {
return {
stripeStyle: "background:conic-gradient(#00e8a0 5%,#33aaff 25%,#f80a0a 55%,#cfcfcf 70%,#cfcfcf 100%)",
gradientLine: [
{color: this.getOpacityColor("#33aaff", 0), progress: 0.05},
{color: this.getOpacityColor("#33aaff", 0.1), progress: 0.1},
{color: this.getOpacityColor("#33aaff", 0.8), progress: 0.2},
{color: this.getOpacityColor("#33aaff", 0.6), progress: 0.3},
{color: this.getOpacityColor("#f80a0a", 0.5), progress: 0.5},
{color: this.getOpacityColor("#f80a0a", 0.6), progress: 0.6},
{color: this.getOpacityColor("#f80a0a", 0.7), progress: 0.7},
{color: this.getOpacityColor("#e3129a", 0.8), progress: 0.8},
{color: this.getOpacityColor("#e3129a", 0.9), progress: 0.9},
{color: "#e3129a", progress: 1},
]
}
},
methods: {
onClick() {
console.info('事件点击')
},
getOpacityColor(thisColor, thisOpacity) {
let theColor = thisColor.toLowerCase();
let r = /^#([0-9a-fA-f]{3}|[0-9a-fA-f]{6})$/;
if (theColor && r.test(theColor)) {
if (theColor.length === 4) {
let sColorNew = "#";
for (let i = 1; i < 4; i += 1) {
sColorNew += theColor.slice(i, i + 1).concat(theColor.slice(i, i + 1));
}
theColor = sColorNew;
}
let sColorChange = [];
for (let i = 1; i < 7; i += 2) {
sColorChange.push(parseInt("0x" + theColor.slice(i, i + 2)));
}
return "rgba(" + sColorChange.join(",") + "," + thisOpacity + ")";
}
return theColor;
}
}
}
</script>
<style scoped>
.main {
width: 100%;
height: 100%;
padding: 20px;
display: flex;
justify-content: center;
flex-wrap: wrap;
row-gap: 15px;
box-sizing: border-box;
}
.item {
flex: 50%;
display: flex;
align-items: center;
justify-content: center;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 171
下载 171
 赞赏 0
赞赏 0

 下载 9025963
下载 9025963
 赞赏 1326
赞赏 1326















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号