更新记录
1.0.2(2023-01-13) 下载此版本
增加changeKeyword事件传递
1.0.1(2022-08-03) 下载此版本
重新上传
1.0.0(2022-08-01) 下载此版本
首次发布
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
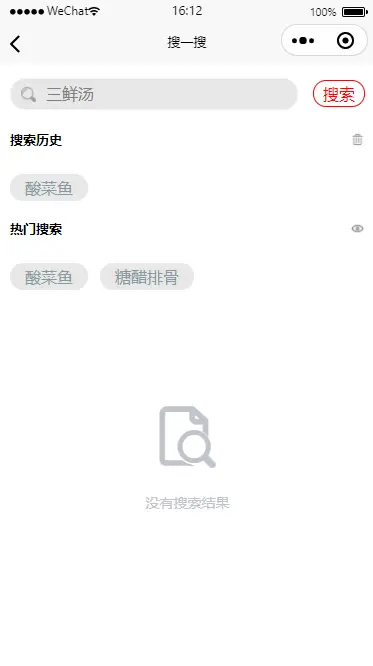
使用方法
<template>
<view>
<searchPanel :placeholder="placeholder" :hotKeywords="hotKeywords" @search="search"
@clearKeyword="clearKeyword" @clearHistory="clearHistory" @fillKeyword="fillKeyword" />
</view>
</template>
<script>
import searchPanel from '@/uni_modules/cshaptx4869/searchPanel/searchPanel'
export default {
data() {
return {
placeholder: '三鲜汤',
hotKeywords: ['酸菜鱼', '糖醋排骨']
}
},
methods: {
search(keyword) {
console.log('点击了搜索按钮:', keyword)
},
clearKeyword() {
console.log('点击了清除关键字按钮')
},
clearHistory() {
console.log('点击了清空历史记录按钮')
},
fillKeyword(keyword) {
console.log('点击了关键字:', keyword)
}
},
components: {
searchPanel
},
}
</script>
<style>
</style>参数说明:
- borderColor:搜索按钮边框颜色
- textColor: 搜索按钮文本颜色
- searchName:搜索按钮内容
- showMore:是否显示历史记录和热门搜索
- placeholder:输入框placeholder
- hotKeywords:热门搜索关键字
- historyStoreKey:搜索历史本地存储key
- maxHistoryKeywordNumber:最大存储历史搜索关键字个数
- @search:点击搜索回调,会传递当前检索关键字
- @clearKeyword:点击清除检索关键字回调
- @clearHistory:点击清除搜索历史回调
- @fillKeyword:点击关键字回调


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 818
下载 818
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号