更新记录
1.0.4(2024-04-10) 下载此版本
允许关闭扫码结果选择界面
1.0.3(2024-04-07) 下载此版本
修复全屏模式时picker组件不显示问题
1.0.2(2024-04-07) 下载此版本
全屏模式
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
H5扫码
简介
基于 vue-qrcode-reader 库封装的 H5 扫码组件。
特性:
- 支持手电筒
- 支持摄像头切换
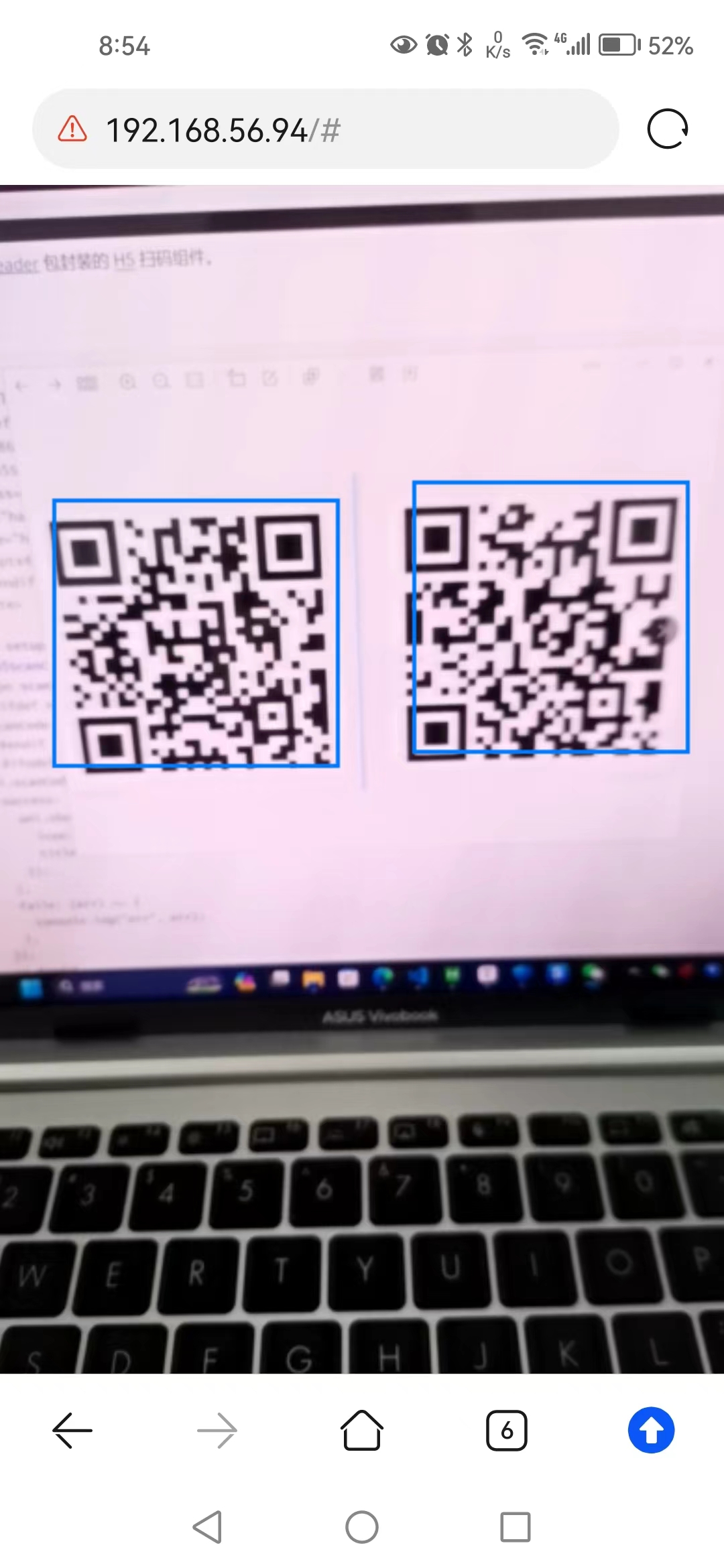
- 支持一次扫多个二维码,可自行选择识别哪一个
示例
安装依赖
npm install vue-qrcode-reader使用
<template>
<button @click="scanCode">扫一扫</button>
<!-- #ifdef H5 -->
<cshaptx4869-scancode
v-if="h5ScanCode"
@success="handleSuccess"
@fail="handleFail"
@close="handleClose"
></cshaptx4869-scancode>
<!-- #endif -->
</template>
<script setup>
import { ref } from "vue";
const h5ScanCode = ref(false);
function scanCode() {
// #ifdef H5
h5ScanCode.value = true;
// #endif
// #ifndef H5
uni.scanCode({
success: (res) => {
uni.showToast({
icon: "none",
title: res.result,
});
},
faile: (err) => {
console.log("err", err);
},
});
// #endif
}
function handleSuccess(res) {
h5ScanCode.value = false;
uni.showToast({
icon: "none",
title: res,
});
}
function handleFail(err) {
uni.showModal({
title: err.errName,
content: err.errMsg,
complete: () => {
h5ScanCode.value = false;
},
});
}
function handleClose() {
h5ScanCode.value = false;
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 855
下载 855
 赞赏 0
赞赏 0

 下载 9025963
下载 9025963
 赞赏 1326
赞赏 1326















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号