更新记录
1.0.4(2022-06-01)
下载此版本
更新标题
1.0.3(2022-06-01)
下载此版本
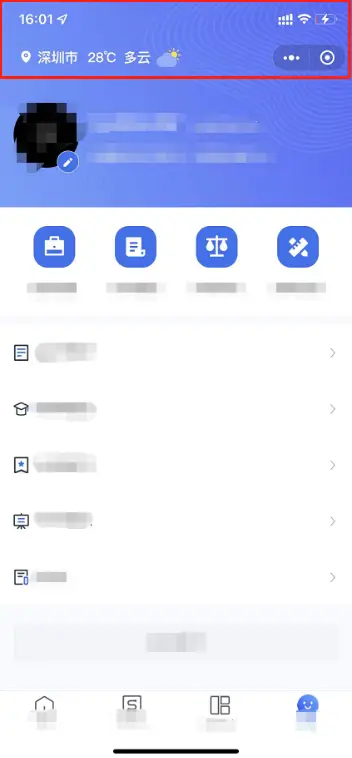
新加效果图
1.0.2(2022-06-01)
下载此版本
更新文档
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
√ |
√ |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
jr-wx-customize-header (微信小程序自定义头部,适配iphoneX)
使用方法
引入、注册组件 ,示例如下;
<template>
<view class="content">
<!-- #ifdef MP-WEIXIN -->
<customize-header :backGroundColor="'#ffffff'">
<!-- 在头部自定义内容 -->
<view slot="headers"></view>
</customize-header>
<!-- #endif -->
</view>
</template>
<script>
import customizeHeader from '@/uni_modules/jr-wx-customize-header/components/jr-wx-customize-header/jr-wx-customize-header.vue'
export default {
components:{
customizeHeader
}
}
</script>
Attributes
| 属性 |
说明 |
类型 |
默认值 |
| backGroundColor |
背景色 |
string |
transparent |
Slots
| name |
说明 |
| headers |
头部的自定义内容,默认左对齐 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 703
下载 703
 赞赏 0
赞赏 0

 下载 9311050
下载 9311050
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号