更新记录
1.0.4(2022-06-01)
下载此版本
修改插件名称
1.0.3(2022-06-01)
下载此版本
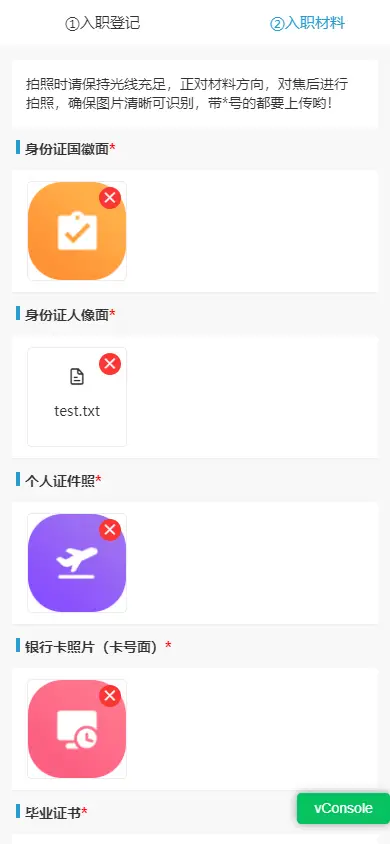
增加效果图
1.0.2(2022-06-01)
下载此版本
增加效果图
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
× |
√ |
√ |
× |
√ |
√ |
√ |
jr-upload (文件上传、支持pdf、word、图片类型文件)
使用方法
引入、注册组件 ,示例如下;
<template>
<view class="">
<jr-upload
:header="Headers"
:action="actionUrl"
:form-data="formData"
:max-count="maxCount"
:show-progress="false"
@on-success="uploadSuccess"
@on-remove="uploadRemove"
>
</jr-upload>
</view>
</template>
<script>
import jrUpload from '@/uni_modules/jr-upload/components/jr-upload/jr-upload.vue'
export default {
props:{
actionUrl:{
type:String,
default:''
},
formData:{
type:Object,
default:() => {
return {}
}
},
maxCount:{
type:Number,
default:99
},
Headers:{
type:Object,
default:() => {
return {}
}
}
},
components:{
jrUpload
},
data(){
return {
}
},
methods:{
uploadSuccess(e){
},
uploadRemove(e){
}
}
}
</script>
<style>
</style>
Attributes
| 属性 |
说明 |
类型 |
默认值 |
| action |
服务器上传地址 |
String |
- |
| max-count |
最大选择图片的数量 |
String Number |
99 |
| custom-btn |
如果需要自定义选择图片的按钮 |
Boolean |
false |
| show-progress |
是否显示进度条 |
Boolean |
true |
| disabled |
是否启用组件 |
Boolean |
false |
| image-mode |
预览图片等显示模式,可选值为uni的image的mode属性值 可选值 |
String |
aspectFill |
| del-bg-color |
右上角关闭按钮的背景色 |
String |
|
| del-color |
右上角关闭按钮的图标色 |
String |
|
| header |
上传携带的头信息,对象形式 |
String |
|
| form-data |
上传额外携带的参数 |
Object |
|
| name |
上传文件的字段名,供后端获取使用 |
String |
file |
| size-type |
original 原图,compressed 压缩图,默认二者都有(默认['original', 'compressed']) |
Array |
|
| source-type |
选择图片的来源,album-从相册选图,camera-使用相机,默认二者都有(默认['album', 'camera']) |
Array |
|
| preview-full-image |
是否可以通过uni.previewImage预览已选择的图片 |
Boolean |
true |
| multiple |
是否开启图片多选 |
Boolean |
true |
| deletable |
是否显示删除图片的按钮 |
Boolean |
true |
| max-size |
选择单个文件的最大大小,单位B(byte) |
String Number |
|
| file-list |
默认显示的图片列表,数组元素为对象,必须提供url属性 |
Array<Object> |
|
| upload-text |
选择图片按钮的提示文字 |
String |
选择图片 |
| auto-upload |
选择完图片是否自动上传 |
Boolean |
true |
| show-tips |
特殊情况下是否自动提示toast |
Boolean |
true |
| show-upload-list |
图片预览 |
Boolean |
true |
Events
| 事件名 |
说明 |
参数 |
| on-oversize |
图片大小超出最大允许大小 |
value(当前文件),lists(文件列表), index(组件索引,区别是哪一个组件的事件) |
| on-remove |
移除图片时触发 |
fileIndex(当前文件索引),lists(文件列表), index(组件索引) |
| on-success |
图片上传成功时触发 |
data(http请求返回的报文), fileIndex(当前文件索引), lists(文件列表), index(组件索引) |
| on-preview |
全屏预览图片时触发 |
url(当前文件url), lists(文件列表), index(组件索引) |
| on-change |
图片上传后,无论成功或者失败都会触发 |
data(http请求返回的报文), fileIndex(当前文件索引), lists(文件列表), index(组件索引) |
| on-error |
图片上传失败时触发 |
err(错误信息), fileIndex(当前文件索引), lists(文件列表), index(组件索引) |
| on-progress |
图片上传过程中的进度变化过程触发 |
data(http请求返回的报文), fileIndex(当前文件索引), lists(文件列表), index(组件索引) |
| on-uploaded |
所有图片上传完毕触发 |
lists(文件列表), index(组件索引) |
| on-choose-complete |
每次选择图片后触发 |
lists(文件列表), index(组件索引) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 717
下载 717
 赞赏 0
赞赏 0

 下载 9694786
下载 9694786
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号