更新记录
1.0.3(2021-11-02)
下载此版本
1、解决动画时长与内部setTimeout不一致的问题;
2、优化代码;
1.0.2(2021-11-01)
下载此版本
1、使用二阶贝塞尔曲线来解决菱角问题;
1.0.1(2021-11-01)
下载此版本
1、修改用法,使用v-modal来控制值的变化,用v-if控制组件的创建与销毁,具体看下面的例子;
2、增加支持控制显示与隐藏动画时长;
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
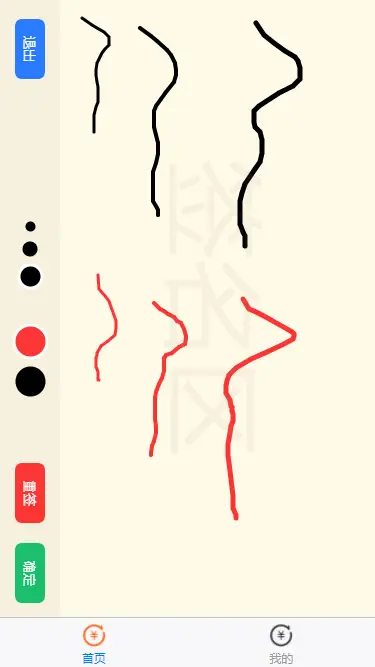
签名板signBoard
使用说明
| 属性 |
类型 |
说明 |
| show |
Boolean |
控制显示,默认false |
| lineList |
Array |
线条粗细数组,默认[3,4,5],该参数暂只支持数组长度为3 |
| lineActive |
String |
线条粗细初始索引值,默认0 |
| colorList |
Array |
线条颜色数组,默认['#fa3534', '#000'] |
| colorActive |
String |
线条颜色初始索引值,默认1 |
| duration |
String,Number |
显示与隐藏动画时长,单位ms,默认400 |
| @exit |
Function |
退出签名 ,返回当前线条索引值和颜色索引值 |
| @clear |
Function |
重签 |
| @save |
Function |
确定 ,返回当前线条索引值和颜色索引值,画布转图片临时图片 |
<template>
<view>
<button type="default" @click="show = !show">签名板</button>
<signBoard v-model="show" @save="save"></signBoard>
<image :src="path"></image>
</view>
</template>
<script>
export default {
data() {
return {
show: false,
path:'',
colorList:['pink','purple','#f90']
}
},
methods: {
toBoard() {
uni.navigateTo({
url: "/pages/signBoard/signBoard"
})
},
save(e) {
// console.log(e);
this.path = e.path
}
}
}
</script>
<style lang="scss" scoped>
</style>
感谢
感谢大佬的组件给了一点想法
贝塞尔曲线计算公式
注意
利用moveTo和lineTo会产生菱角,尤其在滑动过快且有转弯的地方觉明显;大佬的组件使用二阶贝塞尔曲线解决了这个问题;

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 872
下载 872
 赞赏 0
赞赏 0


 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号