更新记录
1.0.0(2021-07-04) 下载此版本
1.分为input、textarea、select三种模式; 2.具有password查看隐藏、输入长度计算功能; 3.组件内置说明文档;
平台兼容性
| 属性 | 类型 | 说明 |
|---|---|---|
| value | String | 输入框内容 |
| placeholder | String | 提示内容 |
| mode | String | 默认为text,可选 text、textarea、select |
| type | String | 默认为text,可选text、number、idcard、digit,切勿输入password |
| password | Boolean | 输入框内容类型为密码,带有查看和隐藏功能,默认为false |
| disabled | Boolean | 禁用状态,默认为false |
| maxlength | String | 最大输入长度,默认为140 |
| length | Boolean | 是否显示计算长度功能,默认为false |
| bgcolor | String | 输入框背景色,默认为#fff |
| color | String | 输入内容文字颜色,默认为#333 |
| placeholderStyle | String | 提示文字样式,默认为font-size:26rpx;color:#bbb; |
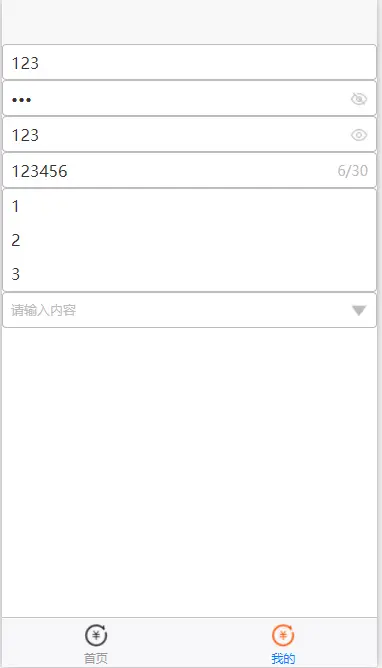
<input-box v-model="outVal"></input-box>
<input-box v-model="outVal" :password="true"></input-box>
<input-box v-model="outVal" :password="true"></input-box>
<input-box v-model="outVal" :length="true" maxlength="30"></input-box>
<input-box mode="textarea" v-model="outVal"></input-box>
<input-box mode="select" v-model="outVal"></input-box>本来想着在密码上做三种状态,隐藏(未输入,输入)、显示,奈何没在iconfont上找到同一作者做的三种状态,又不想使用uview的字体图标,产生依赖性,想用的话,大家可以改一下代码;
注:切勿type=password这样使用,否则密码查看隐藏功能会出问题;

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 872
下载 872
 赞赏 0
赞赏 0


 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号