更新记录
1.0.3(2023-10-10) 下载此版本
修复一个点击bug,优化一个命名
1.0.2(2021-10-20) 下载此版本
修复h5点击不刷新bug
1.0.1(2021-10-16) 下载此版本
更新命名及使用说明
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | √ | × | √ | × | √ | √ | √ |
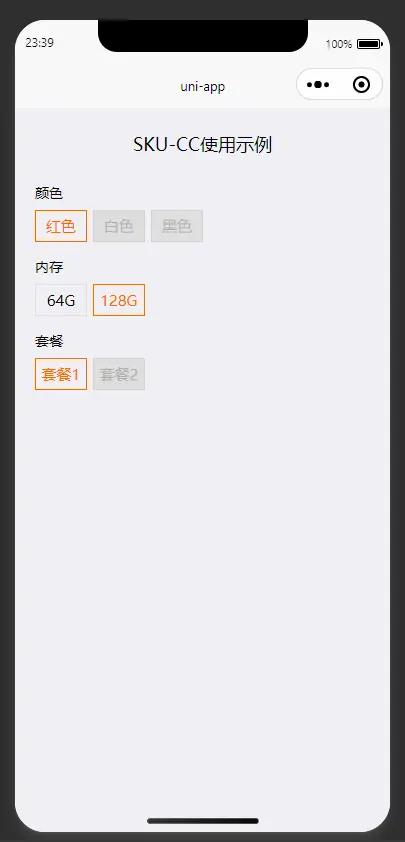
SKU组件
使用说明
这里只提供简单的外观,如果外观需求请自行修改
//sku-cc组件不用修改。spec-item-default 组件只是简单的外观,如对外观有需求,请自行重构该子组件或直接使用其他组建代替
<sku-cc :specList="specList"
:skuList="skuList"
:disable="disable"
:selectedIndex="selectedIndex"
v-on:getSelectedIndex="getSelectedIndex"
v-on:getSelectedSkuObj="getSelectedSkuObj"
v-slot:sku="{specMap, disable, active, row}">
<spec-item-default :row="row" :specMap="specMap" :disable="disable" :active="active"></spec-item-default>
</sku-cc>//js比较简单,只需要提供参数即可
export default {
data() {
return {
disable: false,
selectedIndex: -1,
specList: [],
skuList: []
}
},
methods: {
getSelectedIndex(e){
//获取选中的sku序号,更新时被动调,主动调用请自行设置ref值,方法一致
console.info('getSelectedIndex', e)
},
getSelectedSkuObj(e) {
//获取详细的sku对象信息,更新时被动调,主动调用请自行设置ref值,方法一致
console.info('getSelectedSkuObj', e)
}
}
}//specList数据结构示例。数据结构不同时,请使用specListKey,specIdsKey,separator,specPattern等4个参数来控制。
[
{
"id": 1,
"title": "颜色",
"specList": [
{
"id": 1,
"title": "红色"
},
{
"id": 2,
"title": "白色"
},
{
"id": 3,
"title": "黑色"
}
]
},
{
"id": 2,
"title": "内存",
"specList": [
{
"id": 4,
"title": "64G"
},
{
"id": 5,
"title": "128G"
}
]
},
{
"id": 3,
"title": "套餐",
"specList": [
{
"id": 6,
"title": "套餐1"
},
{
"id": 7,
"title": "套餐2"
}
]
}
]//skuList数据结构示例。数据结构不同时,请使用specListKey,specIdsKey,separator,specPattern等4个参数来控制。
[
{
"id": 1,
"specIds": "1,4,6",
"price": "399.00",
"sku": "",
},
{
"id": 2,
"specIds": "2,4,7",
"price": "499.00",
"sku": "",
},
{
"id": 3,
"specIds": "3,4,6",
"price": "1499.00",
"sku": "",
},
{
"id": 3,
"specIds": "3,5,7",
"price": "1499.00",
"sku": "",
},
{
"id": 3,
"specIds": "1,5,6",
"price": "1499.00",
"sku": "",
}
]主组建(sku-cc)说明
本组建sku-cc只提供事件及逻辑内容,单纯的sku功能不含其他内容。样式及点击效果交给下级组建来实现,
样式文件更新请看下面《重构样式指引》。
请注意组建使用方式,sku-cc的内容不变,请修改样式子组建内容。
<sku-cc :specList="specList"
:skuList="skuList"
:disable="disable"
:selectedIndex="selectedIndex"
v-on:getSelectedIndex="getSelectedIndex"
v-on:getSelectedSkuObj="getSelectedSkuObj"
v-slot:sku="{specMap, disable, active, row}">
<spec-item-default :row="row" :specMap="specMap" :disable="disable" :active="active"></spec-item-default>
</sku-cc>prop说明
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| specList | 属性Map列表 | Array | [] | - |
| skuList | sku列表 | Array | [] | - |
| disable | 是否禁止选择 | Boolean | false | true,false |
| selectedIndex | 默认选中序号 | Number | -1 | 0-N |
| specListKey | 属性项列表的key | String | specList | - |
| specIdsKey | sku的属性Id集的key | String | specIds | - |
| separator | sku属性集的分隔符 | String | , | - |
| specPattern | 单个属性项的正则匹配值,也是默认属性的代替值。这里使用specId来验证,不同的规则可以自己定义,可以为中文等等。 | String | [0-9]* | - |
重构样式指引(spec-item-default)
简单的方式可以直接对照 spec-item-default.vue 文件
<template>
<view class="spec-item-default">
<view class="spec-title">{{ title }}</view>
<view class="spec-list">
<view @click="updateActive(index)" v-for="(specItem, index) in specList" :key="index" :class="{'spec-item': true, 'active': active==index, 'disable': specItem.disable}">{{ specItem.title }}
</view>
</view>
</view>
</template>
<script>
/**
* sku样式-js内容基本都必须保留,页面结构及css只保留页面的点击事件即可
*/
export default {
name: "spec-item-default",
props: {
/**
* 属性项对象
*/
specMap: {
type: Object,
default: {}
},
/**
* 当前属性项所属行
*/
row: {
type: Number,
default: -1
},
/**
* 当前活动项
*/
active: {
type: Number,
default: -1
},
/**
* 是否禁止选择
*/
disable: {
type: Boolean,
default: false
},
/**
* 属性项列表的key
*/
specListKey: {
type: String,
default: 'specList'
},
/**
* 属性项标题key
*/
titleKey: {
type: String,
default: 'title'
}
},
computed: {
/**
* 属性项标题
* @returns {string}
*/
title() {
return this.specMap[this.titleKey] ?? '';
},
/**
* 属性列表
* @returns {*[]}
*/
specList() {
return this.specMap[this.specListKey] ?? [];
}
},
mounted() {
console.info('specMap', this.specMap)
},
methods: {
/**
* 属性项点击事件,本事件是必须存在的
* @param index
*/
updateActive(index) {
if (!this.disable && !this.specList[index].disable) {
if (index==this.active) {
index = -1;
}
let param = {index, row: this.row};
this.$emit('updateItemActive', param);//直接在sku-cc内部使用时事件
uni.$emit('updateSkuSpecItemActive', param);//适配器模式时事件
}
}
}
}
</script>
<style lang="scss">
.spec-item-default {
margin-bottom: 24rpx;
.spec-title {}
.spec-list {
display: flex;
.spec-item {
margin-right: 12rpx;
margin-top: 10rpx;
line-height: 60rpx;
height: 60rpx;
position: relative;
border: 2rpx solid #e0e0e0;
cursor: pointer;
float: left;
width: 100rpx;
font-size: 30rpx;
text-align: center;
}
.spec-item.active {
border-color: #ff6700;
color: #ff6700;
}
.spec-item.disable {
border-color: #d4d4d4;
color: #b0b0b0;
background: #dedede;
}
}
}
</style>以上是简单的使用方式及文档说明,代码基本都有注释。 如果还有问题请联系我。
一些问题
循环使用插槽,微信小程序会报异常,建议直接在组建中使用子组建
支持
如果该项目对你有帮助,麻烦点个赞赏,支持一杯咖啡喝,3Q


 收藏人数:
收藏人数:
 https://gitee.com/Exvcc/sku-cc.git
https://gitee.com/Exvcc/sku-cc.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1584
下载 1584
 赞赏 9
赞赏 9

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号