更新记录
1.1.1(2023-07-11) 下载此版本
更新一些歌曲源
1.1.0(2023-07-11) 下载此版本
新增播放列表demo,添加上一曲,下一曲,自动循环播放,倍速设置,首次初始化调整进度,进度拖动,多音频共同播放,并做了一些优化。
1.0.1(2021-09-18) 下载此版本
优化音频加载失败提示及状态
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | √ | √ | √ | √ | √ | √ | √ |
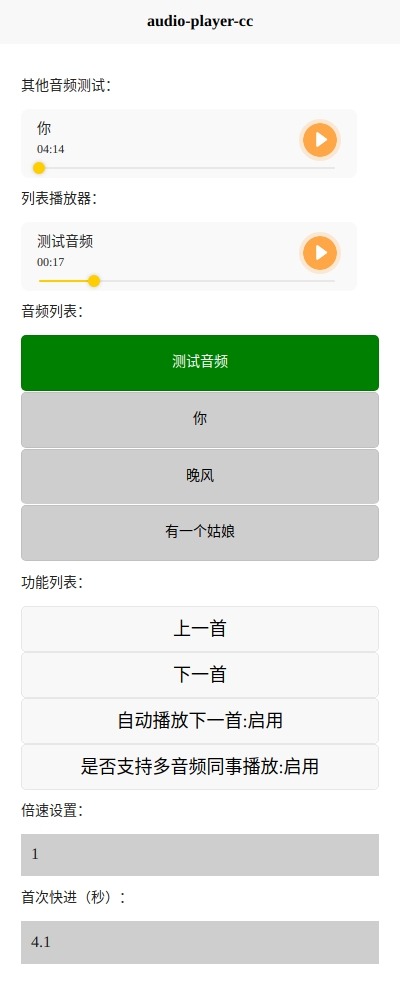
uniapp音频组件 (audio-player-cc)
音频来源网络,版权属歌曲本人.(如有版权问题,请联系我马上修正,感谢)
组件及使用demo如下
<template>
<view class="container">
<view>
<view class="title-1">其他音频测试:</view>
<view class="list">
<audio-player-cc :title="musicList[1].title" :src="musicList[1].src" :alonePlay="alonePlay"></audio-player-cc>
</view>
</view>
<view>
<view class="title-1">列表播放器:</view>
<view class="list">
<audio-player-cc v-on:ended="ended" v-on:currentChange="currentChange" :title="music.title" :src="music.src" :alonePlay="alonePlay" :autoplay="autoplay" :firstCurrent="firstCurrent" :playbackRate="playbackRate"></audio-player-cc>
</view>
</view>
<view>
<view class="title-1">音频列表:</view>
<view class="list">
<button :class="{'item': true, 'active': index===selectedMusicIndex}" v-for="(music, index) in musicList" :key="index" @click="selectedMusicIndex=index">{{ music.title }}</button>
</view>
</view>
<view>
<view class="title-1">功能列表:</view>
<view class="list">
<button @click="selectedMusicIndex < 0 ? selectedMusicIndex = musicList.length - 1: selectedMusicIndex--">上一首</button>
<button @click="selectedMusicIndex === (musicList.length - 1) ? selectedMusicIndex = 0: selectedMusicIndex++">下一首</button>
<button @click="autoplayNext=!autoplayNext">自动播放下一首:{{ autoplayNext ? '启用': '禁止' }}</button>
<button @click="alonePlay=!alonePlay">是否支持多音频同事播放:{{ !alonePlay ? '启用': '禁止' }}</button>
</view>
</view>
<view>
<view class="title-1">倍速设置:</view>
<view class="list">
<view class="item"><input v-model="playbackRate" /></view>
</view>
</view>
<view>
<view class="title-1">首次快进(秒):</view>
<view class="list">
<view class="item"><input v-model="firstCurrent" /></view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
selectedMusicIndex: 0,
musicList: [
{
src: 'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3',
title: '测试音频',
},
{
src: 'https://m704.music.126.net/20230711115845/dbf7acadee2e91421dbfba6cea262d66/jdymusic/obj/wo3DlMOGwrbDjj7DisKw/29017272842/cb01/360f/14a1/a6ac63ff5d2f8cc1dffe53c00dc8bde5.mp3',
title: '测试音频2',
},
{
src: 'https://m804.music.126.net/20230711120600/5475d963f67353da3e1e310e0050fc99/jdymusic/obj/wo3DlMOGwrbDjj7DisKw/28692425722/0c29/97f5/ddff/c9377e9921d6c7f6dcce57f8eb41fcac.mp3',
title: '风吹那么久 - 冯怡宁&李凯年 Carl Lee',
},
{
src: 'https://mpge.5nd.com/2022/2022-6-15/3277704/1.mp3',
title: '有一个姑娘',
},
],
firstCurrent: 4.1,
autoplay: true,
autoplayNext: true,
playbackRate: 1.0,
alonePlay: false
}
},
computed:{
music(){
return this.musicList[this.selectedMusicIndex]
}
},
methods: {
ended(){
if (this.autoplayNext) {
this.selectedMusicIndex === (this.musicList.length - 1) ? this.selectedMusicIndex = 0: this.selectedMusicIndex++
}
},
currentChange(current){
console.info('进度记录', current)
}
}
}
</script>本项目只提供基础思路,如有点击事件等需求,请自行在watch中添加相应事件即可,有需求请留言,有空的话会处理。
v1.1.0 更新内容
新增播放列表demo,添加上一曲,下一曲,自动循环播放,倍速设置,首次初始化调整进度,进度拖动,多音频共同播放,并修复一些bug。
注:如果歌曲播放不了,多半是网络问题,请自行切换歌曲源,其他问题请留言
支持
如果该项目对你有帮助,麻烦点个赞赏,支持一杯咖啡喝,3Q


 收藏人数:
收藏人数:
 https://github.com/huaiyohu0/audio-cc.git
https://github.com/huaiyohu0/audio-cc.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(14)
赞赏(14)

 下载 1769
下载 1769
 赞赏 14
赞赏 14

 下载 9692401
下载 9692401
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号