更新记录
1.0.1(2021-03-12)
下载此版本
上次demo
1.0.0(2021-03-10)
下载此版本
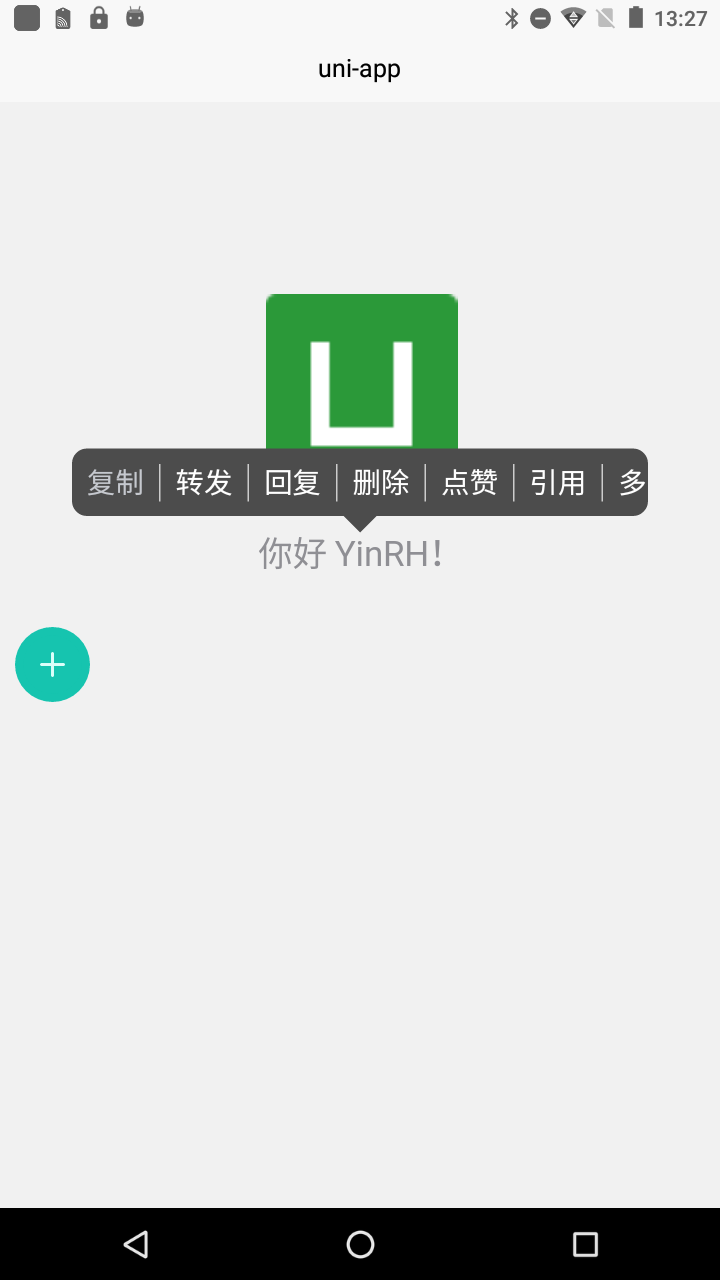
仿IOS长按的悬浮菜单
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
yinrh-menu-popup
仿IOS长按的悬浮菜单
使用方法
在template中直接使用
<yinrh-menu-popup v-model="value" :pop-data="menu" dynamic :x="x" :y="y" direction="row" theme="dark"
:placement="place" @tapPopup="tapPopup" />
在template中,需要出现菜单的 view 上添加 id 和 click 事件
<text id="popup-menu" @longTap="longTap">长按出现悬浮菜单</text>
在script中,添加 longTap 和 tapPopup 方法
longTap() {
let dom = uni.createSelectorQuery().in(this);
// popup-menu 为上面添加的 id 值
dom.select('#popup-menu').boundingClientRect();
dom.exec(data => {
// 配置 place、value、x、y 的值
let isTop = data[0].top >= 60,
place = isTop ? 'bottom' : 'top';
this.place = place + '-center';
this.value = !this.value;
this.x = data[0]['width'] / 2;
this.y = data[0][isTop ? 'top' : 'bottom'];
});
}
tapPopup(e) {
console.log(e);
}
参数说明
- maskBg:遮罩背景颜色,默认 rgba(0,0,0,0),不透明
- value:显示或隐藏菜单,true-显示,false-隐藏,默认 true
- x:长按组件的中心值,单位px
- y:长按组件的 top 或 bootom 值,单位px
- theme:悬浮菜单的样式,支持 light 和 dark,默认 light
- gap:
- triangle:悬浮菜单的箭头,true-显示,false-隐藏,默认 true
- dynamic:悬浮菜单的显示方式,true-动态,false-静态,默认 true
- popData:悬浮菜单的列表
- direction:悬浮菜单排列方向,支持 column 和 row,默认 column
- placement:悬浮菜单的箭头相对于菜单的位置 top-start、top-end、bottom-start、bottom-end、top-center、bottom-center,默认 top-start


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 2006
下载 2006
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号