更新记录
1.0.0(2021-03-10) 下载此版本
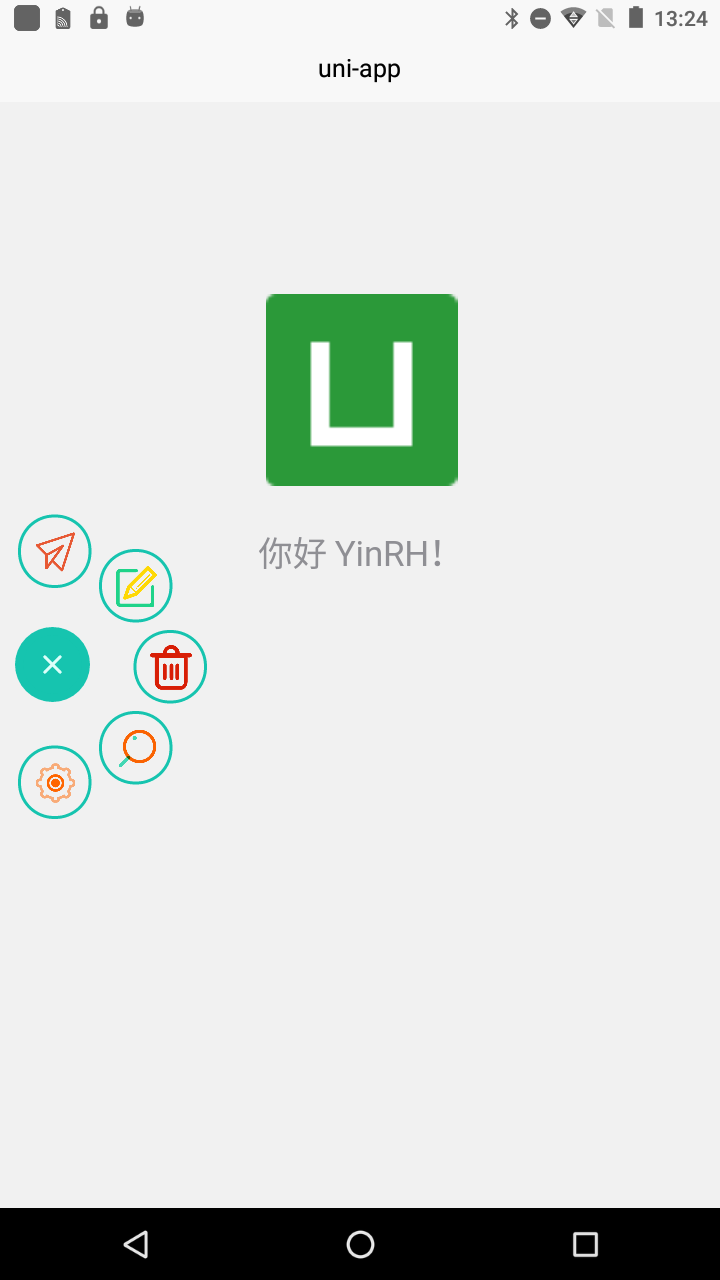
可拖拽、可展开的悬浮按钮,展开后呈现5个菜单按钮
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
yinrh-menu-float
可拖拽、可展开的悬浮按钮,展开后呈现5个菜单按钮
使用方法
在template中直接使用
<yinrh-menu-float @menuClick="floatTouchClick" />或者
<yinrh-menu-float :imgMenu="" :imgLists="" @menuClick="floatTouchClick" />参数说明
- imgMenu:主菜单图标,默认值如下,可根据需求修改
/uni_modules/yinrh-menu-float/static/main.png - imgLists:副菜单图标,默认值如下,可根据需求修改
[ "/uni_modules/yinrh-menu-float/static/menu_release.png", "/uni_modules/yinrh-menu-float/static/menu_edit.png", "/uni_modules/yinrh-menu-float/static/menu_delete.png", "/uni_modules/yinrh-menu-float/static/menu_search.png", "/uni_modules/yinrh-menu-float/static/menu_setting.png" ] - menuClick:副菜单回调方法


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 2006
下载 2006
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号