更新记录
1.0.0(2021-02-13) 下载此版本
完成下列功能: 1、授权登录 2、邀请好友助力 3、点击助力好友
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
功能说明
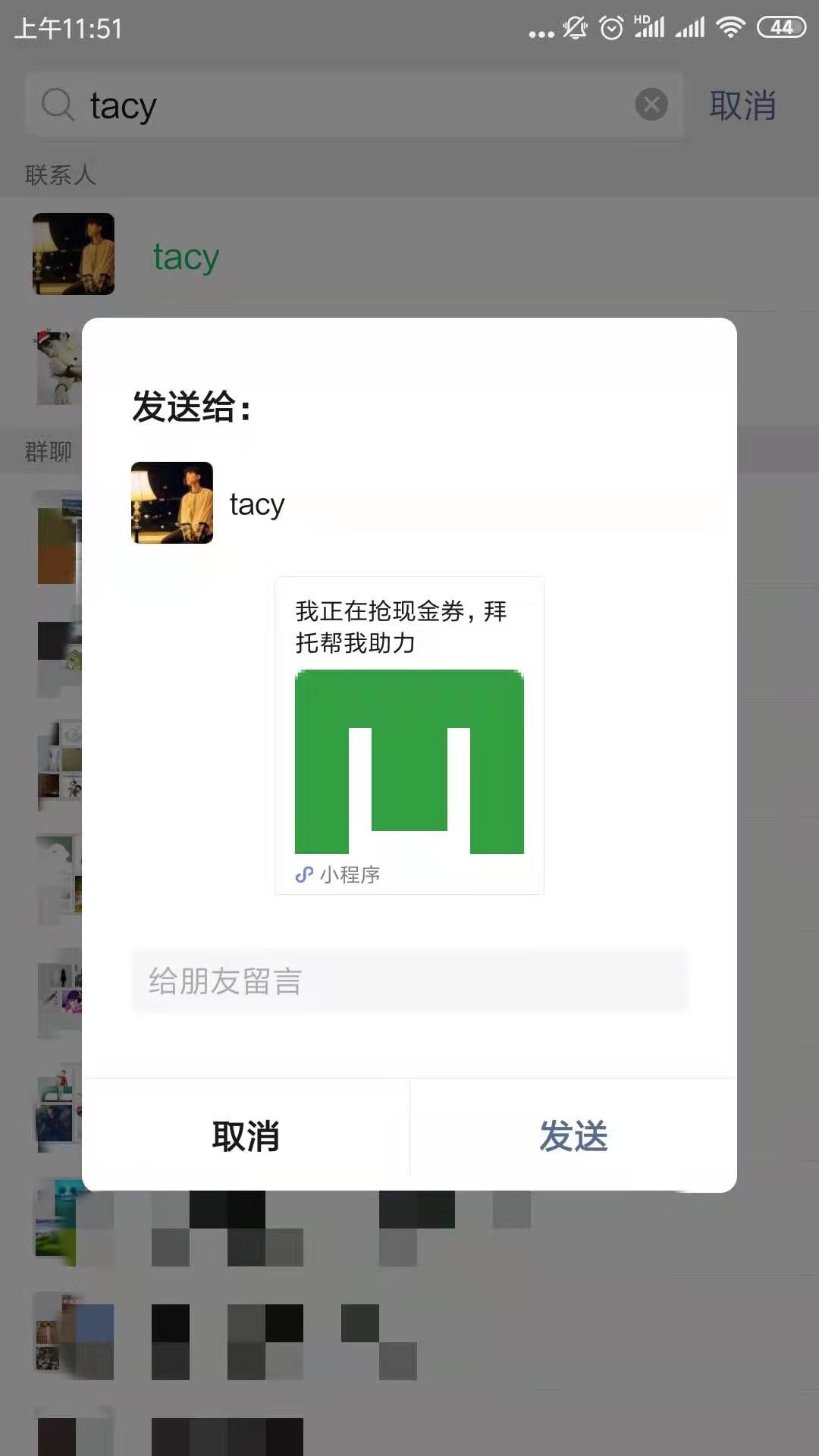
分享方:
- 分享优惠券信息,请好友帮忙助力(授权登录后可操作)
- 若邀请人数不足,则提示还差多少人
- 若邀请人数满足,则可使用该券
注:不含使用优惠券相关功能
助力方:
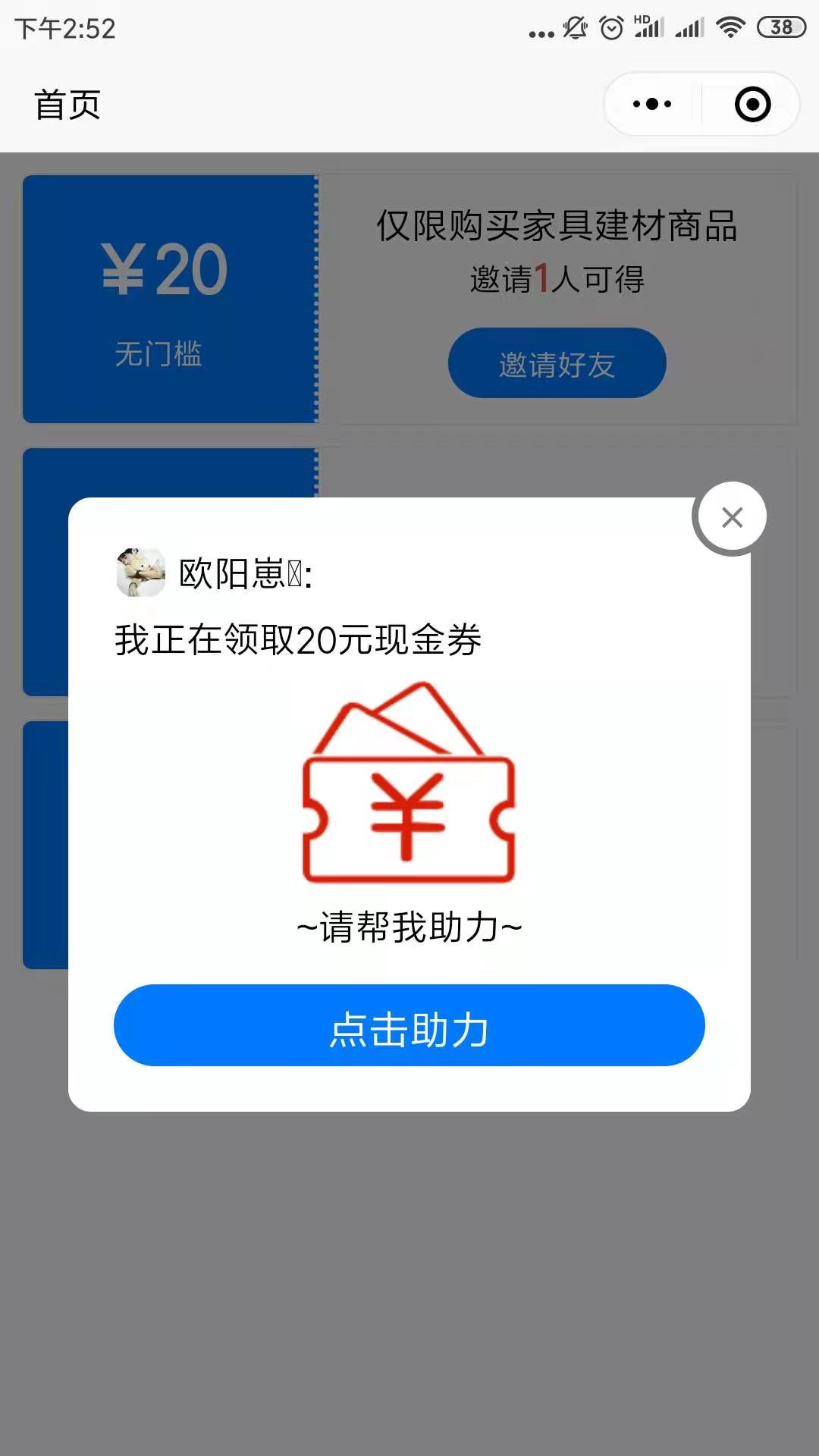
- 点击好友发送的分享信息框进入小程序
- 点击助力按钮,即可帮好友助力(助力即授权登录)
- 若助力成功,则提示助力成功
- 若好友已助力完毕,则提示助力已满
数据库设计
- user 用户表,存用户信息
- coupons 优惠券表,存优惠券信息
- user-coupons 用户的优惠券表,存用户与优惠券的对应关系(只要用户操作过该优惠券,如:领取、分享,则回插上一条数据)
运行配置
-
mainifest.json 配置自己小程序的appId
-
若不能直接识别到云服务器,则需手动将uniCloud下对应的云函数剪切到自己的云数据库目录下
-
修改 common/wx-auth/index.js 里的wxConfigMp,并上传所有云函数
-
使用db_init.json 初始化数据库 【试运行前请勿删除数据库初始数据】
注:使用阿里云和腾讯云都可以,直接复制云函数就行 (本例使用的是阿里云)
编译说明
- 普通编译:正常运行,默认进入优惠券列表
- help编译:模拟助力方,默认打开助力弹窗
pages.json 中已配置好condition,其中userCouponId=60277ef080533800016504b0为oyyl-user-coupons表中的_id


 收藏人数:
收藏人数:
 https://github.com/oyai32/oyyl-coupons
https://github.com/oyai32/oyyl-coupons
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 6003
下载 6003
 赞赏 1
赞赏 1

 下载 30430
下载 30430
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号