更新记录
1.0.5(2022-04-17) 下载此版本
简化代码
1.0.4(2021-04-11) 下载此版本
增加更新用户信息功能,getUserProfile
1.0.3(2021-02-12) 下载此版本
1、解决首次登录不会自动刷新用户信息问题 2、将获取用户信息改为promise方法
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
特别说明
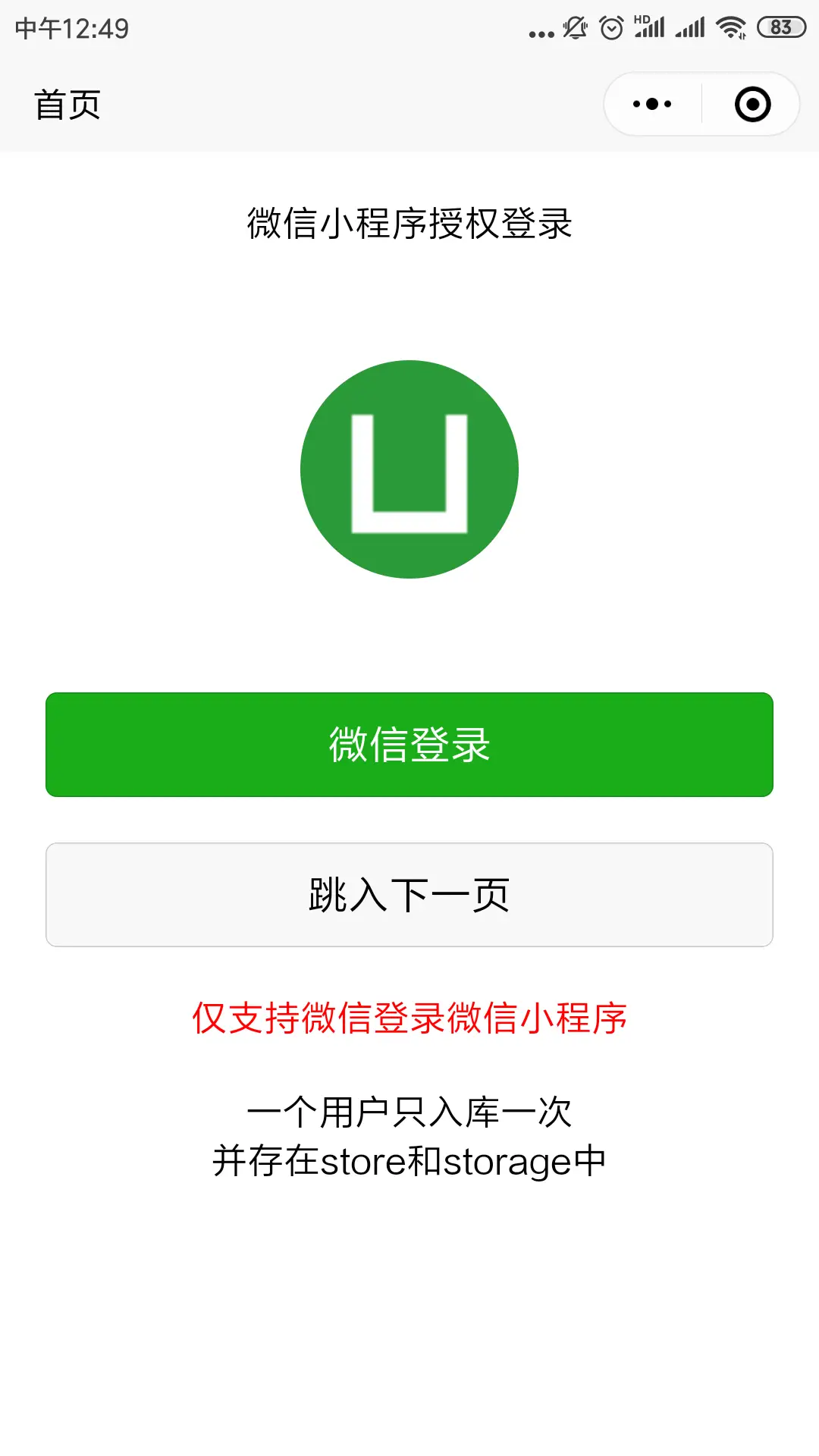
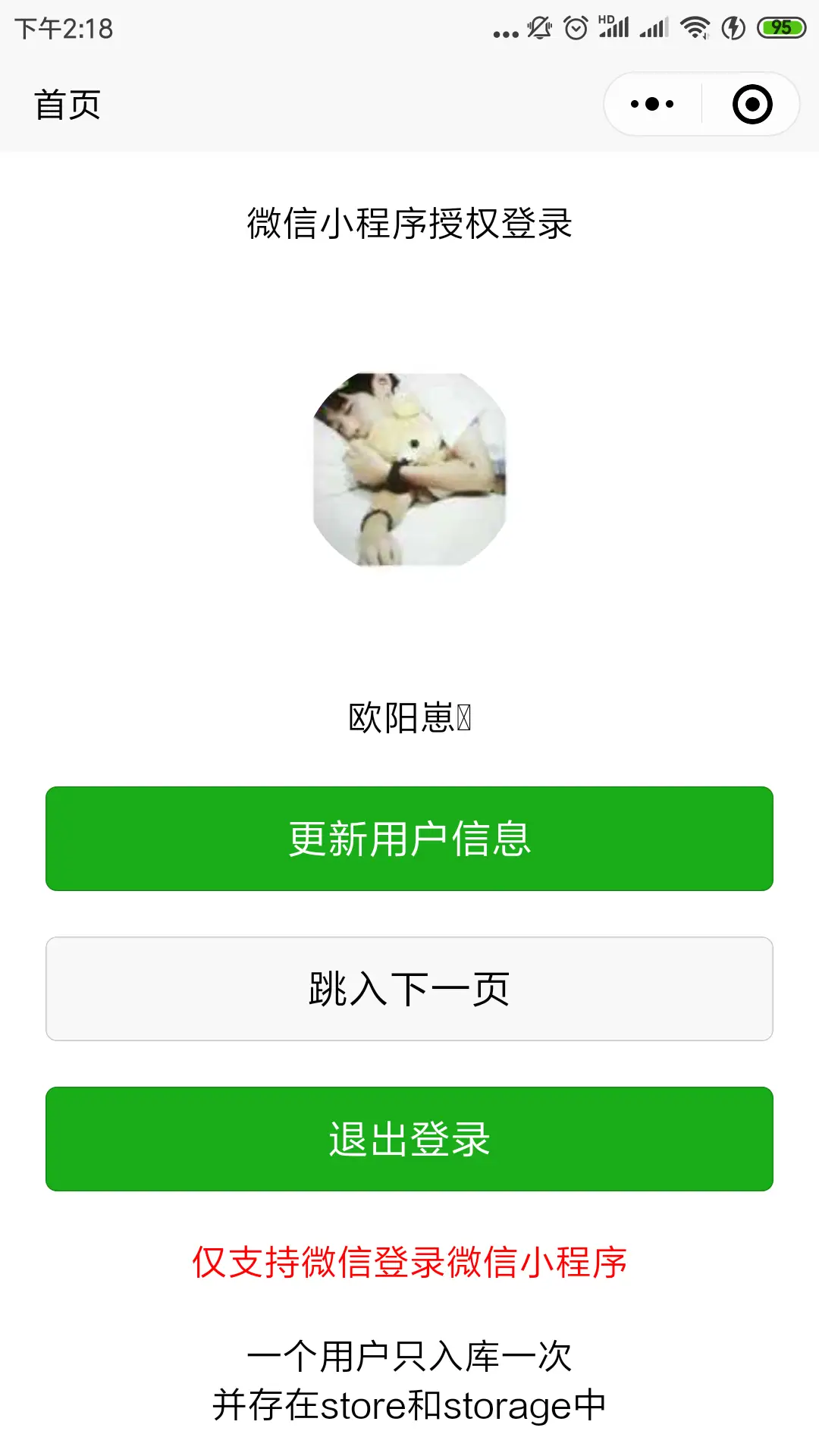
该项目为获取用户信息后通过云函数将数据插入数据库中的示例,供初学者学习使用。 若只需获取用户信息无需入库,可参考此文:微信小程序登录获取用户信息
暂未支持获取手机号,如需获取可使用
getPhoneNumber
使用方法
- mainifest.json 配置自己小程序的appId
- 若不能直接识别到云服务器,则需手动将uniCloud下对应的云函数剪切到自己的云数据库目录下
- 修改 common/wx-auth/index.js 里的 wxConfigMp,并上传所有云函数
- 使用db_init.json 初始化数据库 (创建user表)
使用阿里云和腾讯云都可以,直接复制云函数就行 (本例使用的是阿里云)
注意事项
- 第一次使用需要关联云服务空间
- 本地云函数测试成功后别忘了上传到云端(若上传替换无效,可以试试先删除云服务器上的函数)
- 真机调试时别忘了打开手机右上角...的“开发调试”,方便查看报错信息
- 真机调试时别忘了在小程序后台设置允许访问的域名
需要电脑选择连接云端云函数且电脑与手机在同一局域网下


 收藏人数:
收藏人数:
 https://github.com/oyai32/mini-program-login
https://github.com/oyai32/mini-program-login
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 6006
下载 6006
 赞赏 1
赞赏 1

 下载 30453
下载 30453
 赞赏 124
赞赏 124















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号