更新记录
1.0.2(2020-12-04) 下载此版本
1、修复bug
1.0.1(2020-12-04) 下载此版本
1、添加下拉刷新时,同步清除数据列表,即v-model绑定的数组
1.0.0(2020-12-04) 下载此版本
1、实现组件最简单使用,传入接口地址、请求参数、v-model绑定数据列表即可 剩下的就是自定义渲染数据
查看更多平台兼容性
分页-上拉加载/下拉刷新
简介
基于原生上拉、下拉动作实现分页,可从主页穿透到组件内部
优势
-
基于原生上拉、下拉动作,实现页面到组件的动作穿透 备注:原生上拉下拉只能在页面级触发,不能应用到组件
-
由于依赖原生,所以强兼容
-
上拉、下拉动作无限级穿透传递,不受限制
使用技巧
-
比如你更新了某一条数据需要刷新列表,只需要调用this.$refs.paging.pullDown()即可自动刷新到第一页
-
该思路其实也可以应用到其他自定义组件,主页面触发上拉、下拉,动作传递到子组件
特别注意:
-
组件不是拿来就用,需要做简单的个性化配置
原因:
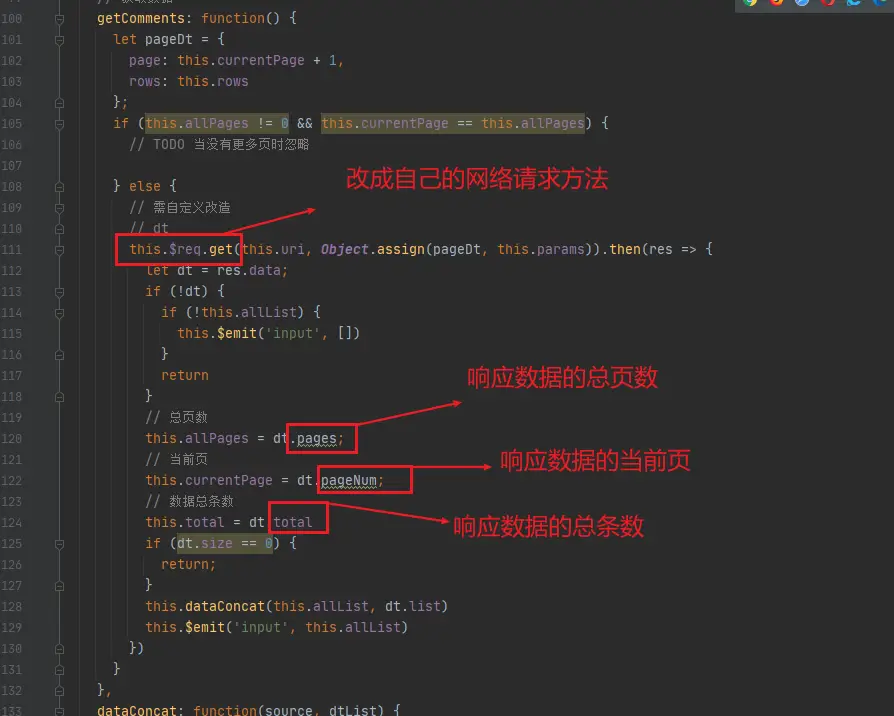
- 组件将请求封装到组件内部,强内聚,需要将请求工具换成自己项目的
- 不同系统响应的分页参数key可能不一样,需要换成自己项目的

用法
参数说明
| 属性名 | 类型 | 默认值 | 描述 | 备注 |
|---|---|---|---|---|
| uri | String | 接口地址(默认为get请求) | params如果为静态,可以直接拼接到uri | |
| params | Object | {} | 接口参数 | 接口参数,组件内部会自动拼接到uri |
| rows | Number | 10 | 单页行数 | 每次分页加载的行数量 |
| emptyPrompt | String | 暂无数据 | 分页数据为空时的提示语 | |
| v-model | Array | [ ] | 分页数据,双向绑定,组件内外联动 | 组件外提供数组对象,实现内外双向绑定 |
步骤
第一步:开启原生触底、下拉功能
// 在page.json中开启页面的下拉刷新功能
{
"path": "pages/homePage/homePage",
"style": {
//开启下拉刷新
"enablePullDownRefresh": true
}
}第二步:使用分页插件
import paging from "@/components/mote-paging/mote-paging";
components: {paging} <paging uri="course/list" :params="params" v-model="arrayDt" ref="paging">
<view v-for="(item,index) in arrayDt" :key="index">
{{ item.name }}
</view>
</paging>备注:
- uri 你的接口地址
- params 接口参数。(也可以直接拼接到uri上,如果你的get方法会自动拼接就可以用parmas)
- v-model 为你的数据列表,双向绑定,分页会自动更新arrayDt,你只需要在外层渲染即可
- ref 这个应该不用说了,具体看官方文档,这里的paging值只是一个名字可自定义,供$refs用
第三步:主页添加触底、上拉方法 在第一步配置的页面中添加触底和上拉原生方法 注意:这两个方法和data平级
onReachBottom() {
this.$refs.paging.pullUp()
},
onPullDownRefresh() {
this.$refs.paging.pullDown()
}第五步:验证 验证下看是否可用,有问题随时评论
技巧提示
1、场景一:小程序/app自定义tabbar(底部页签) 此时,下方的多个页签其实是在同一个页面,此时可以把不同页签对应的页面封装成组件,通过主页把上拉、下拉动作传递进去,然后去触发分页组件,如下参考
onPullDownRefresh() {
let oldSecond = new Date().getTime()
try {
switch (this.PageCur) {
case 'homePage':
this.$refs.homePage.pullDown();
break;
case 'task':
this.$refs.task.pullDown();
break;
case 'community':
this.$refs.community.pullDown();
break;
case 'mine':
this.$refs.mine.pullDown();
break;
default:
}
} catch (e) {
console.warn(e)
}
if (new Date().getTime() - oldSecond < 500) {
setTimeout(function () {
uni.stopPullDownRefresh();
}, 600);
} else {
uni.stopPullDownRefresh();
}
},
onReachBottom() {
try {
switch (this.PageCur) {
case 'homePage':
this.$refs.homePage.pullUp();
break;
case 'task':
this.$refs.task.pullUp();
break;
case 'community':
this.$refs.community.pullUp();
break;
case 'mine':
this.$refs.mine.pullUp();
break;
default:
}
} catch (e) {
console.error(e)
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 3341
下载 3341
 赞赏 1
赞赏 1

 下载 8969625
下载 8969625
 赞赏 1306
赞赏 1306















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号