更新记录
1.0.6(2020-12-23) 下载此版本
1、优化代码
1.0.5(2020-12-23) 下载此版本
1、添加文本高度动态监控计算
1.0.4(2020-12-08) 下载此版本
1、添加基于dt的传值方式,同时添加空判断
查看更多平台兼容性
多行文本展开/收起
简介
前端开发中,当文本多行展示时需要隐藏一部分,但同时也需要能够展开/收起,网上找了很多方案,没有称心如意的,所以决定自己动手写,便有了该插件
优势
- 自动计算单行高、所有行总高,动态控制
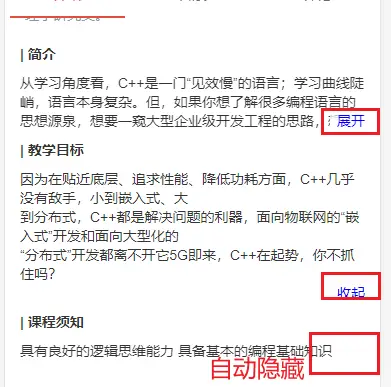
- 展开/收起 按钮可实现,实际行数小于等于指定的行数时,操作按钮自动隐藏
- 两种传值方式:slot传值,dt参数传值。区别:slot需要自己处理空判断,dt方式会内部处理
特别注意:
- 当文本实际行数小于或等于指定行数(line)时,‘展开’或‘收起’按钮自动隐藏,是该插件的特性,不是bug
- 该插件兼容H5、小程序(亲测)
用法
参数说明
属性名 类型 默认值 描述 备注 line Number 1 最多展示line行,超过隐藏 当实际行数小于或等于指定line时,操作按钮自动隐藏 dt String 实际文本 enableButton Boolean true 是否显示‘展开’‘收起’ expandText String 展开 展开命名 foldHint String 收起 收起命名
代码示例
// 路径自行修改
import MoteLinesDivide from "@/components/mote-lines-divide/mote-lines-divide"
components: {
MoteLinesDivide
}方式一:slot方式传值
// expandText和foldHint有默认值,可以不写。line默认为1
<mote-lines-divide :line="3" expandText="展开" foldHint="收起">
文本内容
</mote-lines-divide>方式二:dt参数传值
// expandText和foldHint有默认值,可以不写。line默认为1
<mote-lines-divide :dt="文本对象" :line="3" expandText="展开" foldHint="收起"/>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 3331
下载 3331
 赞赏 1
赞赏 1

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号