更新记录
1.0.1(2021-02-04) 下载此版本
修复动态赋值
平台兼容性
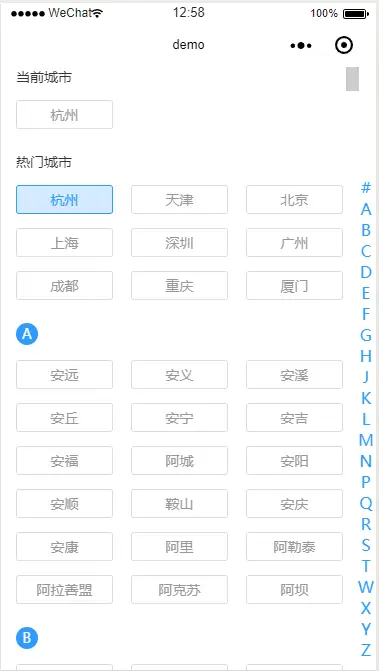
ss-select-city 城市选择
使用说明
属性
| 属性名 | 类型 | 说明 |
|---|---|---|
| value | String | 当前城市 |
| hot-citys | Array | 热门城市 |
| on-select | Function | 选择事件 |
使用方式
- 引入组件
import ssSelectCity from '@/components/ss-select-city/index.vue'- 使用组件
<ss-select-city
v-model="value"
:hot-citys="hotCitys"
@on-select="City"
/>export default {
data() {
return {
hotCitys: [
'杭州',
'天津',
'北京',
'上海',
'深圳',
'广州',
'成都',
'重庆',
'厦门'
],
value: '杭州'
}
},
components: {
ssSelectCity
},
methods: {
City(city) {
console.log(city)
}
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 3935
下载 3935
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号