更新记录
1.2.0(2021-03-17) 下载此版本
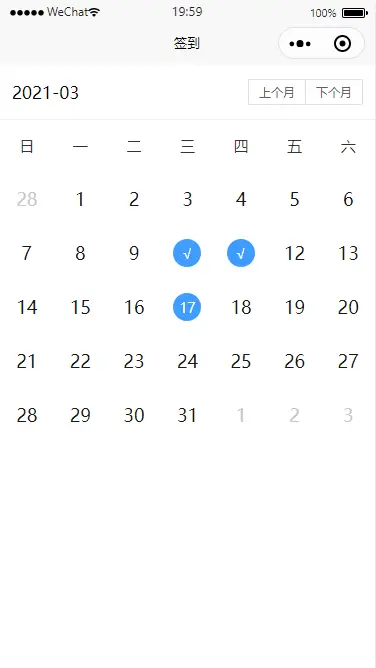
添加日期点击事情
1.1.0(2021-03-14) 下载此版本
- 添加月份切换;
- 补齐日期。
平台兼容性
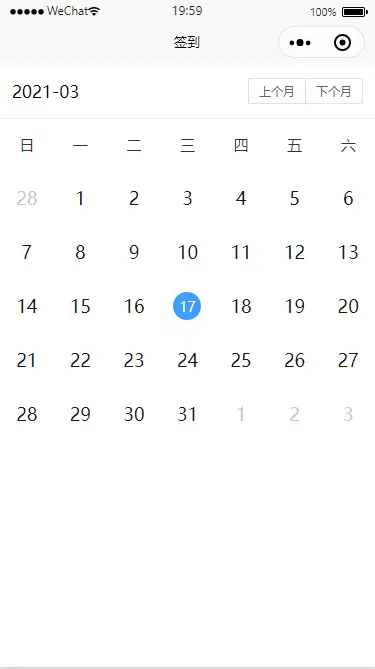
ss-calendar 日历签到
使用说明
属性
| 属性名 | 类型 | 说明 |
|---|---|---|
| checks | Array | 签到日期 |
| current-month-day | Function | 当前月份点击事件 |
| prev-month-day | Function | 上个月份点击事件 |
| next-month-day | Function | 下个月份点击事件 |
事件参数
current-month-day
- day 【当前点击日期】
- year 【年】
- month 【月份】
- checked 【是否已签到】
- isToday 【是否是当天】
- type 【类型 current 当前月份 / prev 上个月份 / next 下个月份】
prev-month-day
- day 【当前点击日期】
- year 【点击后年】
- month 【点击后月份】
- oldYear 【点击前年】
- oldMonth 【点击前月份】
- checked 【是否已签到】
- type 【类型 current 当前月份 / prev 上个月份 / next 下个月份】
next-month-day
- day 【当前点击日期】
- year 【点击后年】
- month 【点击后月份】
- oldYear 【点击前年】
- oldMonth 【点击前月份】
- checked 【是否已签到】
- type 【类型 current 当前月份 / prev 上个月份 / next 下个月份】
使用方式
- 引入组件
import ssCalendar from '@/components/ss-calendar/ss-calendar.vue'- 注册组件
export default {
data() {
return {
checks: []
}
},
components: {
ssCalendar
},
methods: {
onSignIn(payload) {
const { checked, year, month, day } = payload
!checked && this.checks.push(`${year}-${month}-${day}`)
console.log('onSignIn', payload)
},
onPrev(payload) {
console.log('onPrev', payload)
},
onNext(payload) {
console.log('onNext', payload)
}
}
}- 使用组件
<ss-calendar
:checks="checks"
@current-month-day="onSignIn"
@prev-month-day="onPrev"
@next-month-day="onNext"
/>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)


 下载 3935
下载 3935
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号