更新记录
v1.0.0(2020-06-14) 下载此版本
重要说明
本插件目前仅支持H5和微信小程序
本插件H5基于vue-lottie组件封装,微信小程序基于lottie-miniprogram
动画素材均来源网络,作者仅对其进行了整理和封装
使用了sass也就是插件使用者需要安装sass插件
平台兼容性
my-abnor-page
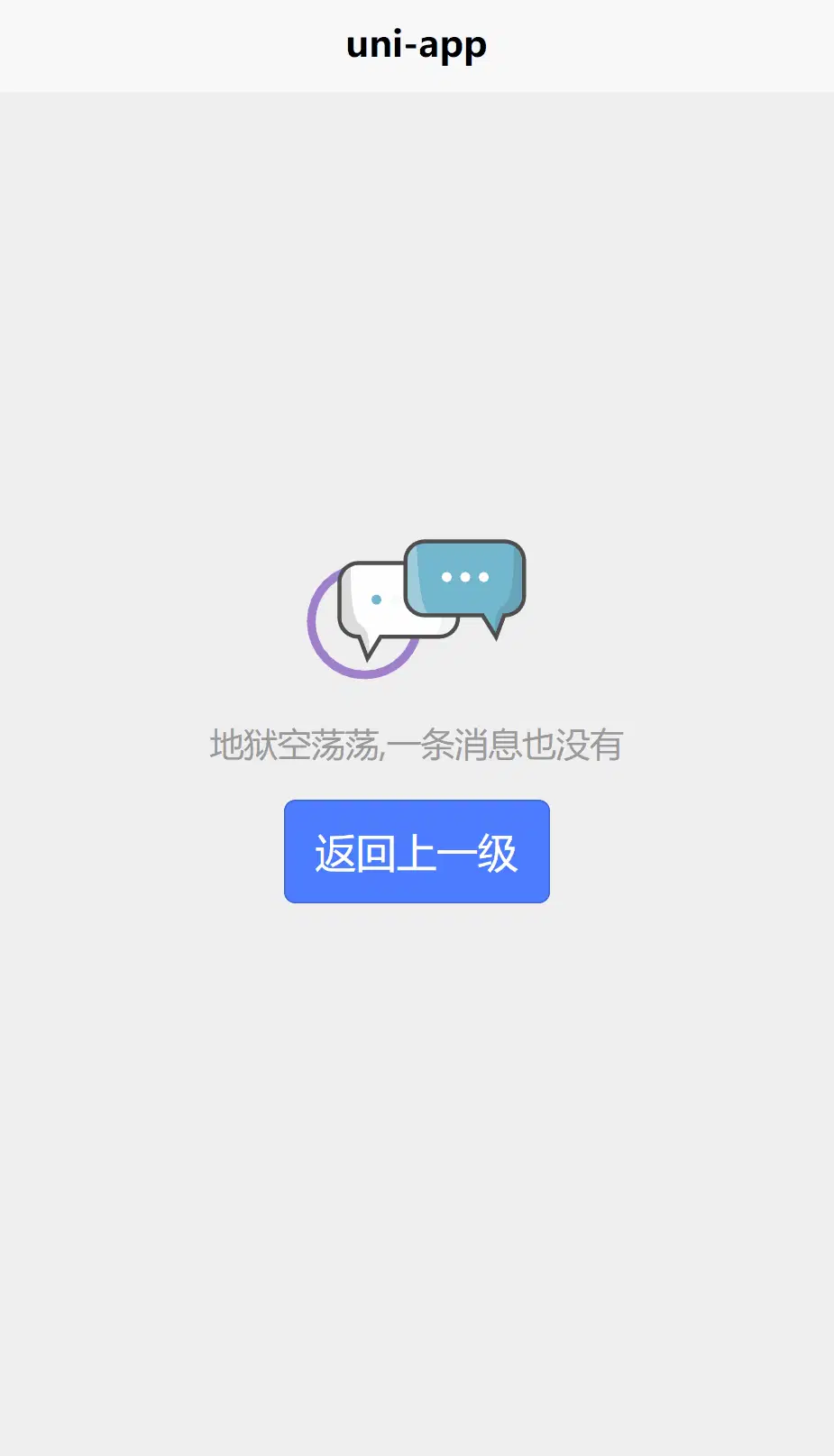
异常页面,空页面展示
安装
使用npm安装【推荐】
npm install my-abnor-page
使用
import myAbnorPage from "my-abnor-page";<my-abnor-page color="primary" type="empty" tip="地狱空荡荡,连个鬼也没看见" :size="100"> <!-- 可选插槽 --> <button type="primary">返回上一级</button> </my-abnor-page>
插件市场下载组件安装
首先安装lottie-miniprogram,vue-lottie;
npm install --save vue-lottie npm install --save lottie-miniprogram
按需引入或者更加easycom直接使用
easycom 规格要求将组件放到components目录下
<my-abnor-page color="primary" type="empty" tip="地狱空荡荡,连个鬼也没看见" :size="100"> <button type="primary">返回上一级</button> </my-abnor-page>
属性说明
- color 动画颜色 可选值为
primaryplaingray
- type 动画类型 可选值为
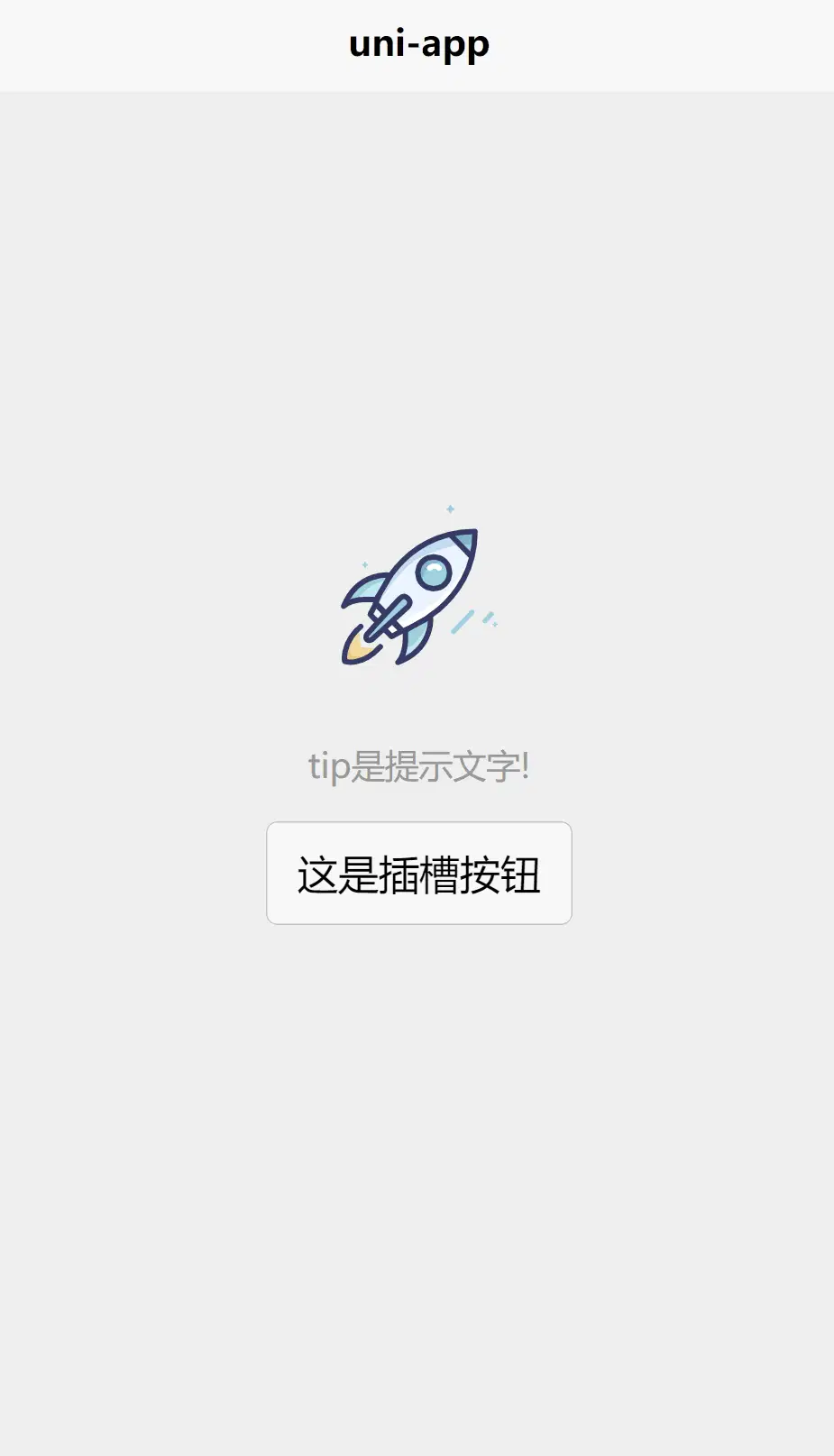
loadingloading动画message消息为空404找不到页面empty没有数据rocket火箭,建设中search找不到搜索结果collection收藏为空ok完成,任务全部完成
- size 动画尺寸【Number】
- tip 提示文字【String】
插槽说明
- 可传入插槽,通常用于设置返回按钮刷新按钮等。用户可根据实际情况自行设置


 收藏人数:
收藏人数:
 https://www.npmjs.com/package/my-abnor-page
https://www.npmjs.com/package/my-abnor-page
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 2811
下载 2811
 赞赏 4
赞赏 4

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号