更新记录
1.3.0(2021-03-16) 下载此版本
更新了
今天有个朋友给我发了私信,让我新增一个等比例截图功能,说项目要的比较着急。正好趁着中午休息的功夫看了一下代码,感觉这个需求做起来也不是很费事,所有花了点功夫完善了固定宽高比截图的功能。由于时间比较仓促,功能实现了,但是代码写的比较随意,还是那句话,大家用的不舒服的可以自行改代码,源码里面对关键代码都添加了注释!
新特性
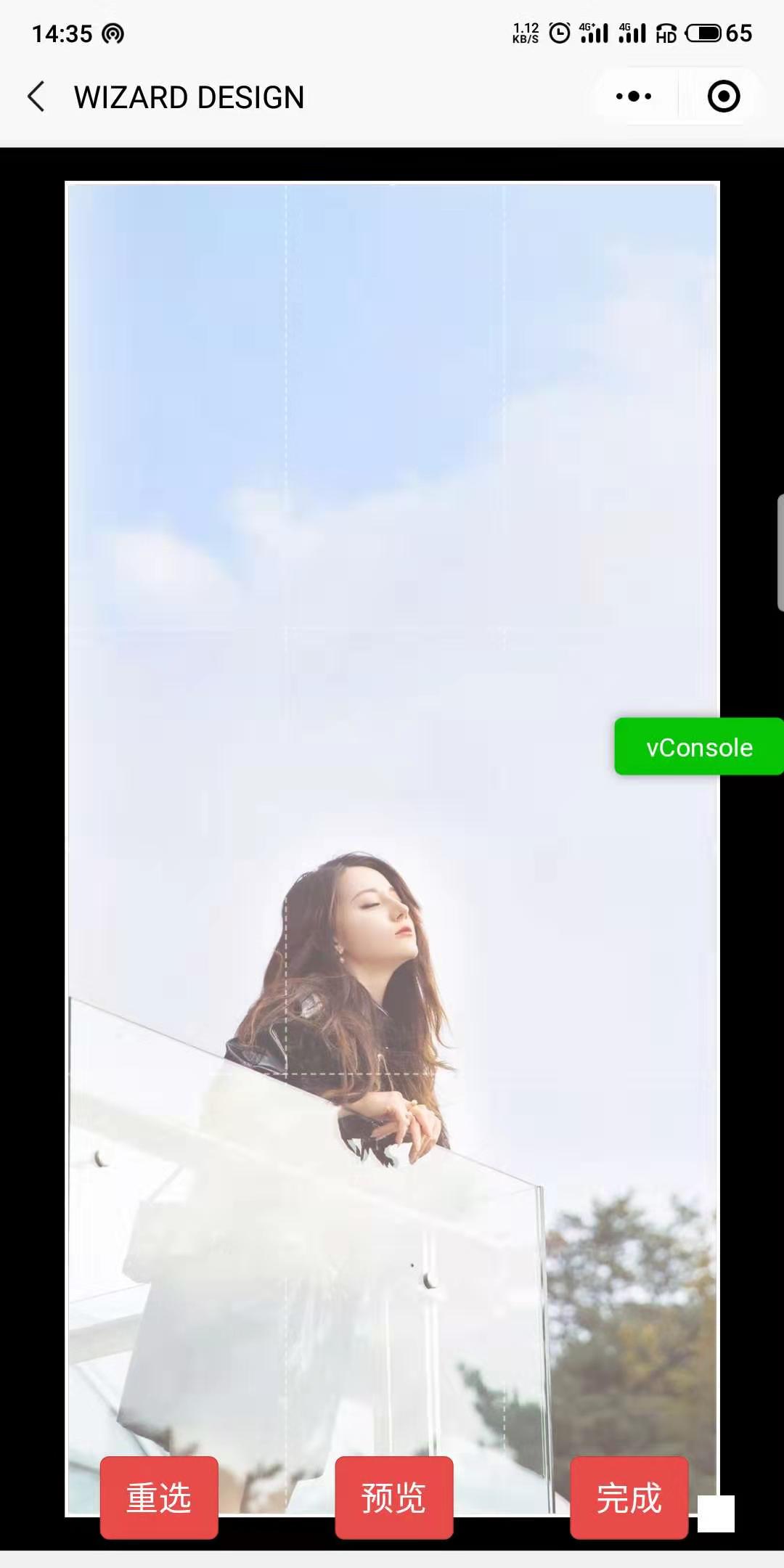
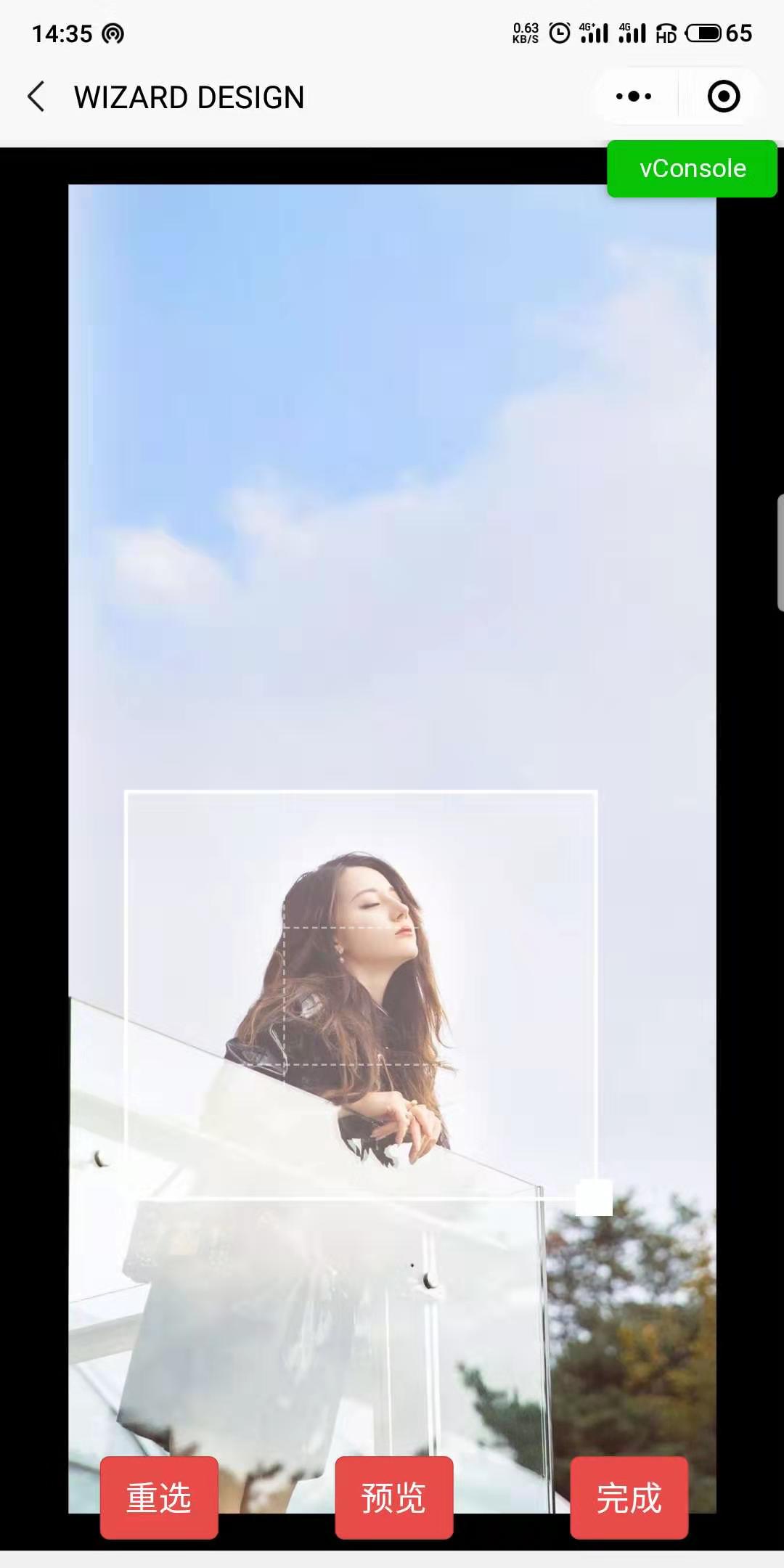
- 新增固定宽高比截图。使用方法:设置
cropperType="ratio"。同时通过:ratio="4 / 3"属性指定宽高比(默认是1/1,也就是正方形截图),注意宽高比仅支持数值类型,直接设置分数的方式能更好理解。
缺陷修复
- 修复了固定比例截图时,在特定条件下边界判断失效的问题。感谢道友951681334@qq.com提供的反馈和解决方案。
- 更新了使用案例,原使用案例中组件名字写错了,晕!
马上又到搬砖时间了,就这样吧!
1.2.1(2021-02-25) 下载此版本
更新了。。。
- 晕更新说明出不来。。。重新发布一下
更新说明
- [修复 bug] 修复上一版本选择长图时,底部菜单栏遮挡导致无法拖动的问题;
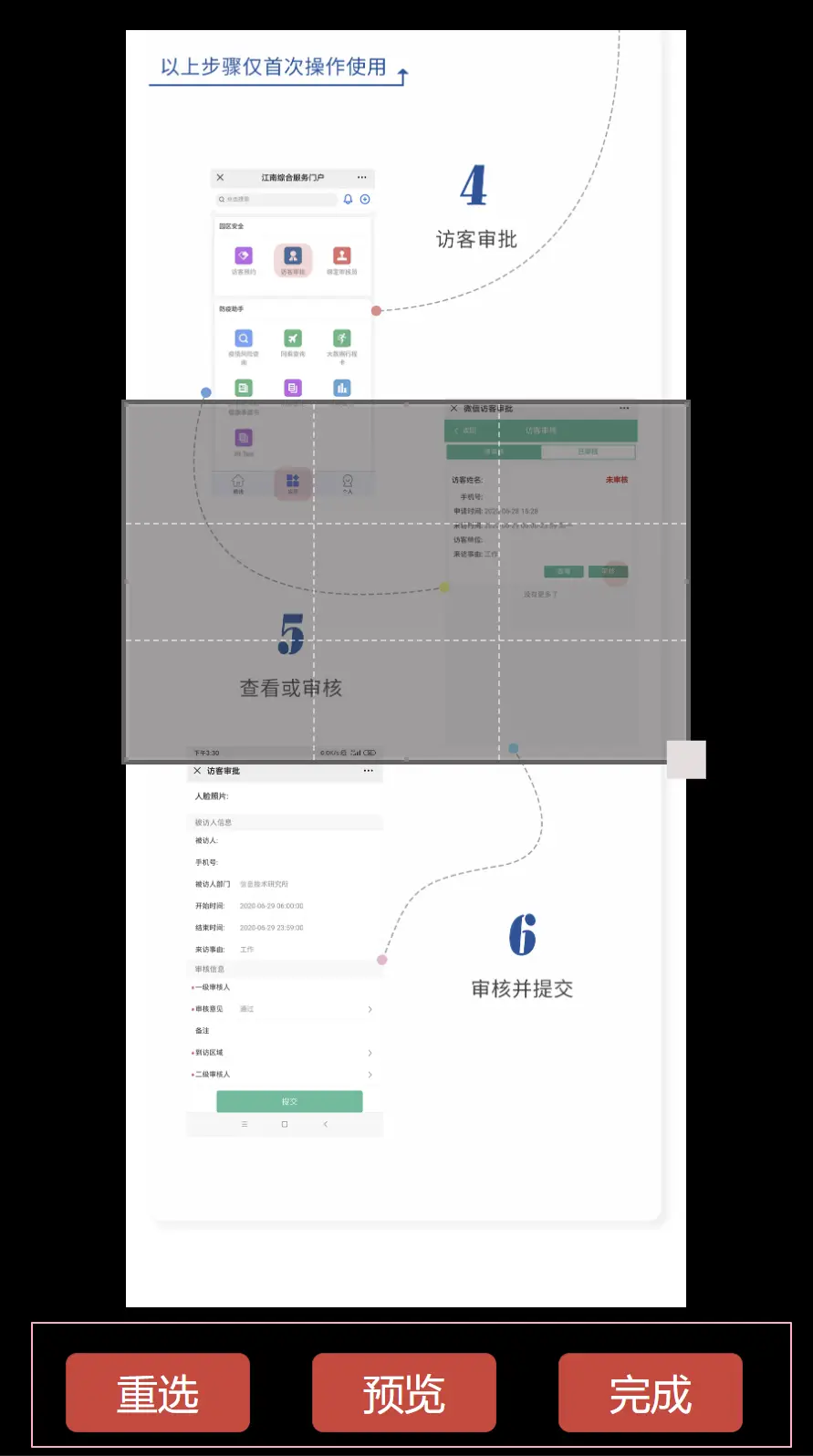
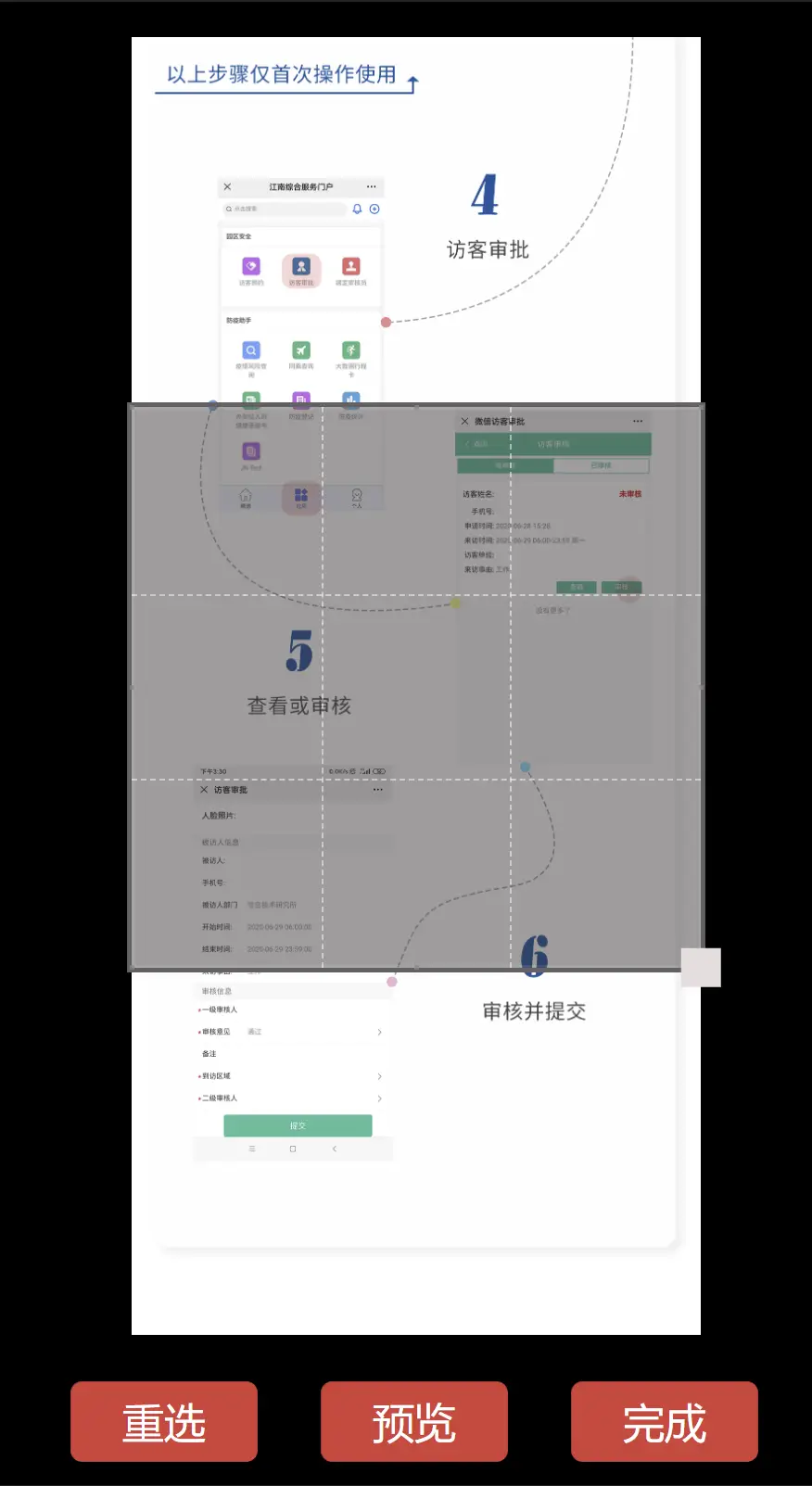
- [更新 UI 和样式文件] 优化了预览图片的样式,图片预览不再只有裁剪区域大小,而是完全显示图片的最短边;
- [更新 UI 和样式文件] 优化了裁剪区域的样式,更容易区分裁剪区域和图片;
- [引入新功能] 新增等比例裁剪(正方形裁剪)功能;
- [引入新功能] 支持调整输出的图片质量和图片类型,具体见使用文档;
- [撰写文档] 完善了组件的使用文档,终于不用被大家骂没有文档了。。。;
ps : 调整图片输出质量好像没什么作用,比较有效的方法时改变输出图片的尺寸,不过本次没有开发该属性,有需要的看官可以自行改代码,本次更新添加了许多重要注释,大家可以自行改造。
- 感谢大家的支持
1.2.0(2021-02-25) 下载此版本
更新了。。。
更新说明
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
gmy-img-cropper
安装
- NPM安装:
npm i gmy-img-cropper - 通过插件市场下载安装
使用帮助
引入组件:
// npm 方式安装
import gmyImgCropper from "gmy-img-cropper/gmy-img-cropper.vue"
// 应用市场下载方式,如果配置了easycom规则则无需引入
import gmyImgCropper from "../../components/gmy-img-cropper/gmy-img-cropper.vue"页面使用:
<gmy-img-cropper ref="gmyImgCropper" @getImg = "getImg"></gmy-img-cropper>参数说明
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| quality | String/NUmber | 1 | 图片的质量,取值范围为 (0, 1],不在范围内时当作1.0处理 |
| imgSrc | String | 直接传入图片路径,从而跳过选择图片步骤,需要特别注意:H5端 Canvas 内绘制的图像需要支持跨域访问才能成功。 | |
| fileType | String | png | 目标文件的类型,只支持 'jpg' 或 'png'。默认为 'png' |
| cropperType | String | free | 裁剪类型,自由裁剪:free;固定比例裁剪(正方形):fixed;固定宽高比裁剪:ratio |
| ratio | Number | 1/1 | 裁剪区域宽高比,仅cropperType为ratio时有效,默认为1/1,即正方形裁剪,推荐设置为分数格式,看起来更直观 |
事件说明
- getImg : 点击完成时触发,回调参数为裁剪图片的临时路径
实例方法
- chooseImage : 选择图片,通过
this.$refs.gmyImgCropper.chooseImage();形式调用注意:在一版本中该方法名为
getImage(),本版本修改为chooseImage,实现更好的语义化,更易于理解。
使用说明
-
本组件没有设置例如上传文件的可视化组件,因此需要将实例方法绑定到按钮或者其它表单组件上,通过
this.$refs.gmyImgCropper.chooseImage();调用选择图片接口,从而全屏显示图片裁剪界面。 -
该组件会占据整个屏幕,如果在页面中同时使用了其它组件,尤其时第三方组件库可能导致本组件层级被覆盖,无法置顶显示,则是可自行调整组件的
z-index层级,实现置顶显示
完整案列
<template>
<view>
<view >
<button type="warn" @click="chooseImg" >选择图片</button>
</view>
<gmy-img-cropper
ref="gmyImgCropper"
quality="0.5"
cropperType="free"
fileType="jpg"
imgSrc=""
@getImg="getImg"
></gmy-img-cropper>
</view>
</template>
<script>
import gmyImgCropper from '@/components/gmy-img-cropper/gmy-img-cropper.vue'
export default {
components:{
gmyImgCropper
},
data() {
return {
}
},
methods: {
chooseImg:function(){
// 调用实例的chooseImg方法,拉起图片选择界面,待图片选择完毕后直接进入图片截取界面
this.$refs.gmyImgCropper.chooseImage();
},
// 点击完成时,返回截取图片的临时路径
getImg:function(e){
console.log("父页面拿到了图片",e);
this.imgCropperShow = false;
},
}
}
</script>
<style lang="scss">
</style>

 收藏人数:
收藏人数:
 https://www.npmjs.com/package/gmy-img-cropper
https://www.npmjs.com/package/gmy-img-cropper
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)





 下载 2839
下载 2839
 赞赏 4
赞赏 4

 下载 9390085
下载 9390085
 赞赏 1438
赞赏 1438















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号