更新记录
0.0.1(2024-09-11) 下载此版本
已完成基本功能
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.26 | × | √ | × | × | × | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
基本使用
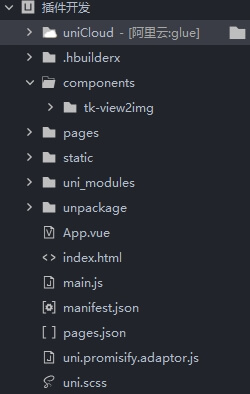
1.下载zip包,解压到项目根目录,插入后的项目结构如下:

2.在任意界面导入插件,例如下面代码
<template>
<view class="content">
<tk-view2img ref="child"></tk-view2img>
<view style="width:100vw;height: 5vh;"></view>
</view>
</template>3.调用插件方法,将要保存的屏幕信息,绘制为一张图片并保存或者分享给好友
saveImg(){
this.$refs.child.savePic()
}详细说明
插件实现了对页面上view,image,text类型标签的绘制。
这里以一个常见的使用场景为例,在movable-area中,我们将movabel-view移动后,在将movable-view中的图片,文字之类的信息要合成到一张图片上。下面是一个示例代码。
<movable-area class="drawInfo" data-index="0" data-bgColor="#ffffff" data-type="view" style="width: 700rpx;height: 1000rpx;">
<movable-view direction="all" >
<image class="drawInfo" data-index="1" data-type="img" data-src="/static/1.jpg" style="width: 200rpx;height: 200rpx;" src="/static/1.jpg"></image>
</movable-view>
</movable-area>1.drawInfo
将要绘制的view,image,text的类统一命名为 drawInfo ,这样,在调用组件方法savePic()的时候,组件才能找到对应的要绘制的信息。
2.data-type 数据
组件实现的原理,就是通过查找 类为drawInfo的组件中绑定的数据信息,然后根据数据信息去将图片文本等会知道一张图片上。
所以不同的组件需要不同的信息。
这里规定了三种组件类型,及 view,img,text
也就是说,如果你要绘制的这个组件是一个图片,就需要在组件上设置data-type="img",然后,组件在查找到type为img的组件后,就会按照Img对应的方法去绘制。
3.data-index 数据
data-index的值决定了绘制的顺序,这里通过 data-index=0 的组件确定要绘制的图片的整体大小,比如上面代码中 movable-area 的 data-index 是0 ,movable-area 的 width=700rpx和height= 1000rpx,也就确定了最终绘制的图片的大小是700*1000 rpx。
data-index的值越小就会越先绘制,所以如果view比较多,并且有需要重叠绘制的情况,就要设计好data-index的值。
4.data-gbColor 数据
这个数据只在data-type=’“view"时有效,及设置view的背景色,如果不设置,会默认为黑色。
5.data-src 数据
这个数据只在data-type="img"时有效,及设置img的链接地址。
6.data-word data-color data-size
这三个数据只在data-type="text"时有效,及设置要绘制的文本的文字,颜色,和大小
例如
data-word="测试文本"
data-color="#ffaaaa"
data-size=40


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 777
下载 777
 赞赏 1
赞赏 1

 下载 9692401
下载 9692401
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号