更新记录
1.0.2(2024-05-08)
下载此版本
调整样式
1.0.1(2024-05-08)
下载此版本
样式调整
1.0.0(2024-05-07)
下载此版本
1.0.0
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
× |
× |
× |
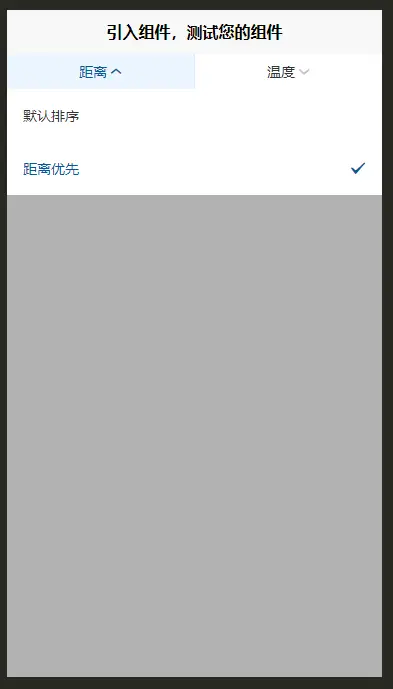
tf-drop-down-menu
- 组件作用
- 下拉菜单(支持数据项为对象的形式)
- 此组件是基于uview/u-dropdown源码基础上二次更改的,主要调整了样式,暴露出item插槽,需要自己填入u-dropdown-item用例如下
- 组件引用例子
<template>
<view class="content">
<TfDropDownMenu>
<template #item>
<u-dropdown-item height="50vh" v-model="value1" title="距离" :options="options1" @change="change">
</u-dropdown-item>
<u-dropdown-item height="50vh" v-model="value2" title="温度" :options="options2" @change="change">
</u-dropdown-item>
</template>
</TfDropDownMenu>
</view>
</template>
<script>
import TfDropDownMenu from '../../uni_modules/tf-drop-down-menu/components/tf-drop-down-menu/tf-drop-down-menu.vue'
export default {
components: {
TfDropDownMenu
},
data() {
return {
value1: 11,
value2: 112,
options1: [{
label: '默认排序',
value: 11,
},
{
label: '距离优先',
value: 21,
}
],
options2: [{
label: '去冰',
value: 112,
},
{
label: '加冰',
value: 211,
},
]
}
},
methods:{
change(e) {
console.log('222',e)
}
}
}
</script>
<style scoped>
</style>
- 主要属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| activeColor |
String |
'#085699' |
tab项标题和选项的激活态颜色 |
| inactiveColor |
String |
'#333333' |
tab项标题和选项的未激活态颜色 |
| activeBgColor |
String |
'#ECF5FF' |
tab项激活态背景颜色 |
| inactiveBgColor |
String |
'#ffffff' |
tab项未激活态背景颜色 |
| height |
Number, String |
70 |
tab项的高度,单位任意,数值默认为rpx单位 |
| titleSize |
Number, String |
28 |
tab项的字体大小 |
| menuIcon |
String |
'arrow-down' |
tab项右侧的icon图标,可选值 'arrow-down','arrow-down-fill' |
- 主要方法说明
| 事件名 |
说明 |
回调参数 |
| open |
打开下拉选项事件 |
index:当前激活索引 |
| close |
关闭下拉选项事件 |
index:当前激活索引 |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 13
下载 13
 赞赏 0
赞赏 0


 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号