更新记录
1.0.7(2024-04-28) 下载此版本
微调
1.0.6(2024-04-28) 下载此版本
readme调整
1.0.5(2024-04-26) 下载此版本
非重要调整
查看更多平台兼容性
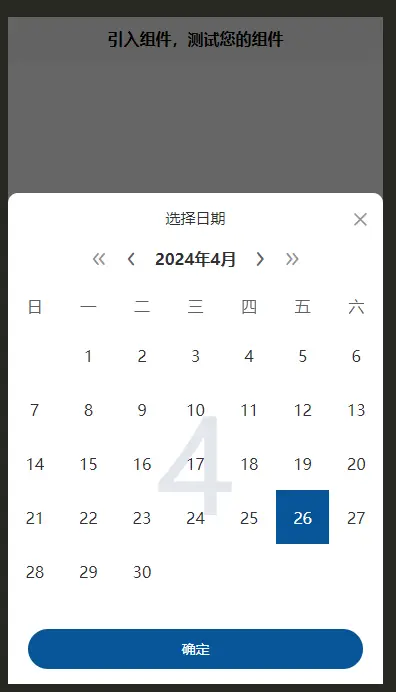
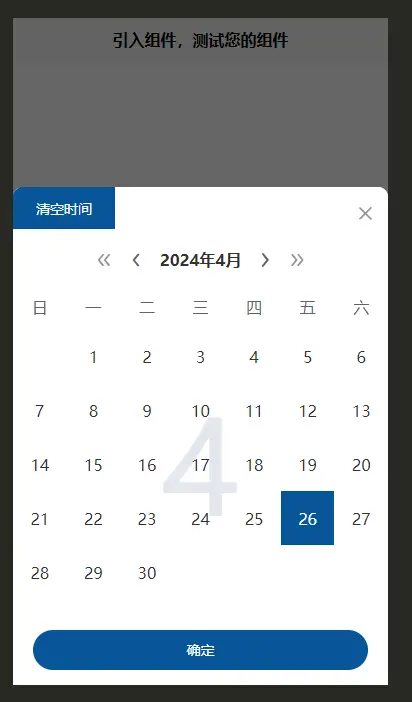
tf-calendar
- 组件作用
- 基于u-calendar二次封装日历组件,支持日期单选,范围选择
- 组件引用例子
<template>
<view>
<TfCalendar
v-model:value="show"
mode="range"
@timeChange="timeChange"
/>
</view>
</template>
<script>
import TfCalendar from '../../uni_modules/tf-calendar/components/tf-calendar/tf-calendar.vue'
export default {
components:{
TfCalendar
},
data() {
return {
show:true
}
},
methods: {
timeChange(e){
console.log(e)
}
}
}
</script>
- 主要属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Boolean | false | 日历显隐标志 |
| mode | String | 'date' | 选择日期的模式,date-为单个日期,range-为选择日期范围 |
| maxYear | Number、String | 2050 | 可切换的最大年份 |
| minYear | Number、String | 1950 | 可切换的最小年份 |
| showClear | Boolean | false | 是否显示清空所选 |
- 主要方法说明
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| timeChange | 点击确定按钮时触发 | 选择日期相关的返回参数 |
| clearDate | 点击清空所选时触发 | - |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 13
下载 13
 赞赏 0
赞赏 0


 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号