更新记录
1.0.0(2024-04-26)
V1.0.0 初始版本发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 9.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。\ Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android\ iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用文档 (更多插件及问题,请:taiyangmobile)
温馨提示
- 手机一定要科学上网
使用
需要使用的地方获取module
var instagram = uni.requireNativePlugin("Tm-InstagramModule");-
支持功能
-

-
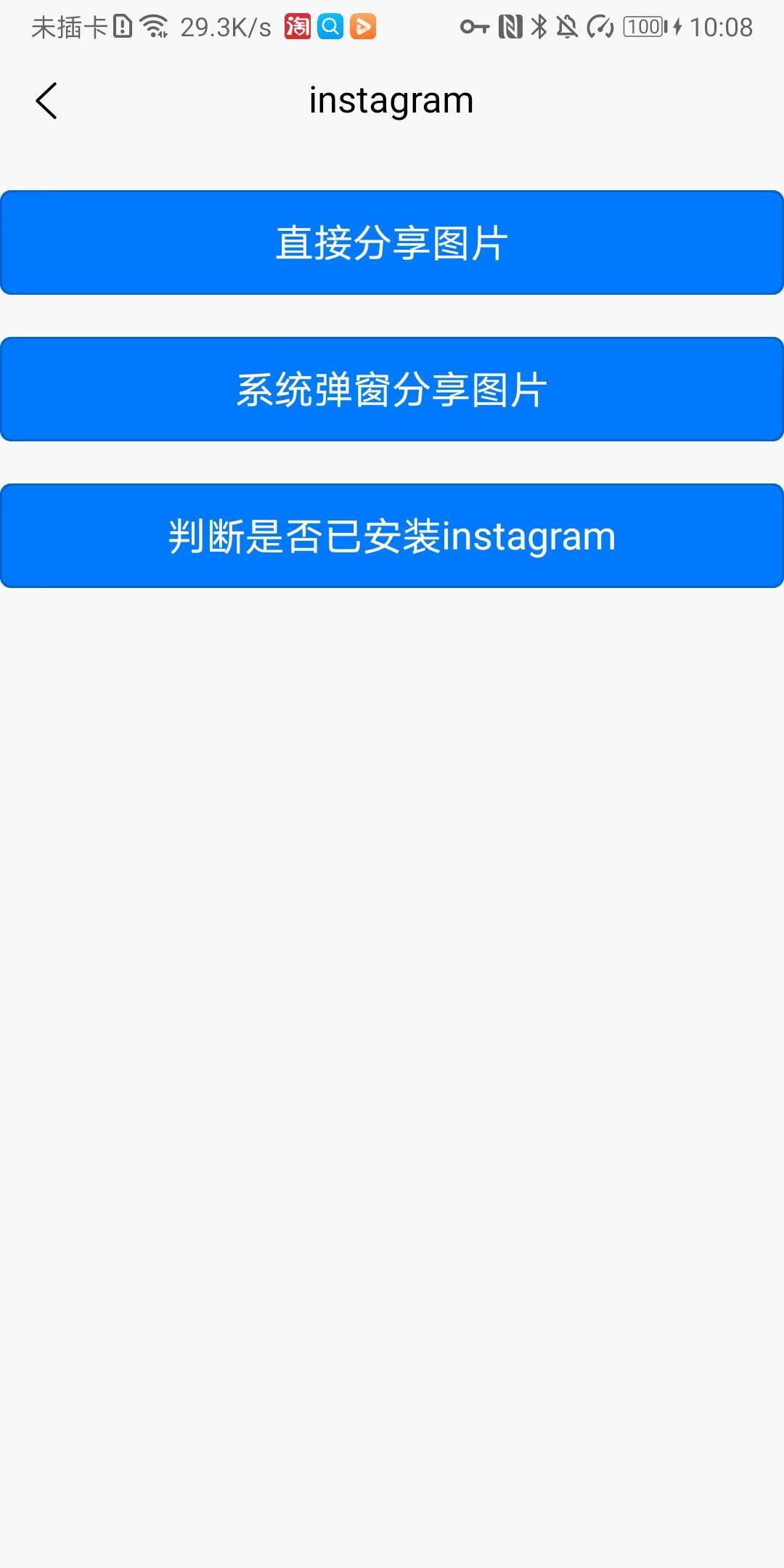
shareByImage 分享图片
shareWithImage(){ uni.chooseImage({ count: 1, //默认9 sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有 sourceType: ['album'], //从相册选择 success: function (res) { console.log(JSON.stringify(res.tempFilePaths)); var filePath = plus.io.convertLocalFileSystemURL(res.tempFilePaths[0]) //pdf文件所在路径 // var filePath = res.tempFilePaths[0] //pdf文件所在路径 instagram.shareByImage({ imageUri: filePath,//图片路径 type:1 // 1 直接分享 2调用系统弹窗选择分享位置 },(res) => { if(res.code == 200){ uni.showModal({ title: "提示", content: "分享完成" }) }else if(res.code == 201){ uni.showModal({ title: "提示", content: "分享失败" }) }else if(res.code == 404){ uni.showModal({ title: "提示", content: "Instagram没有安装" }) } }); } }); }, -
类型为1分享

-
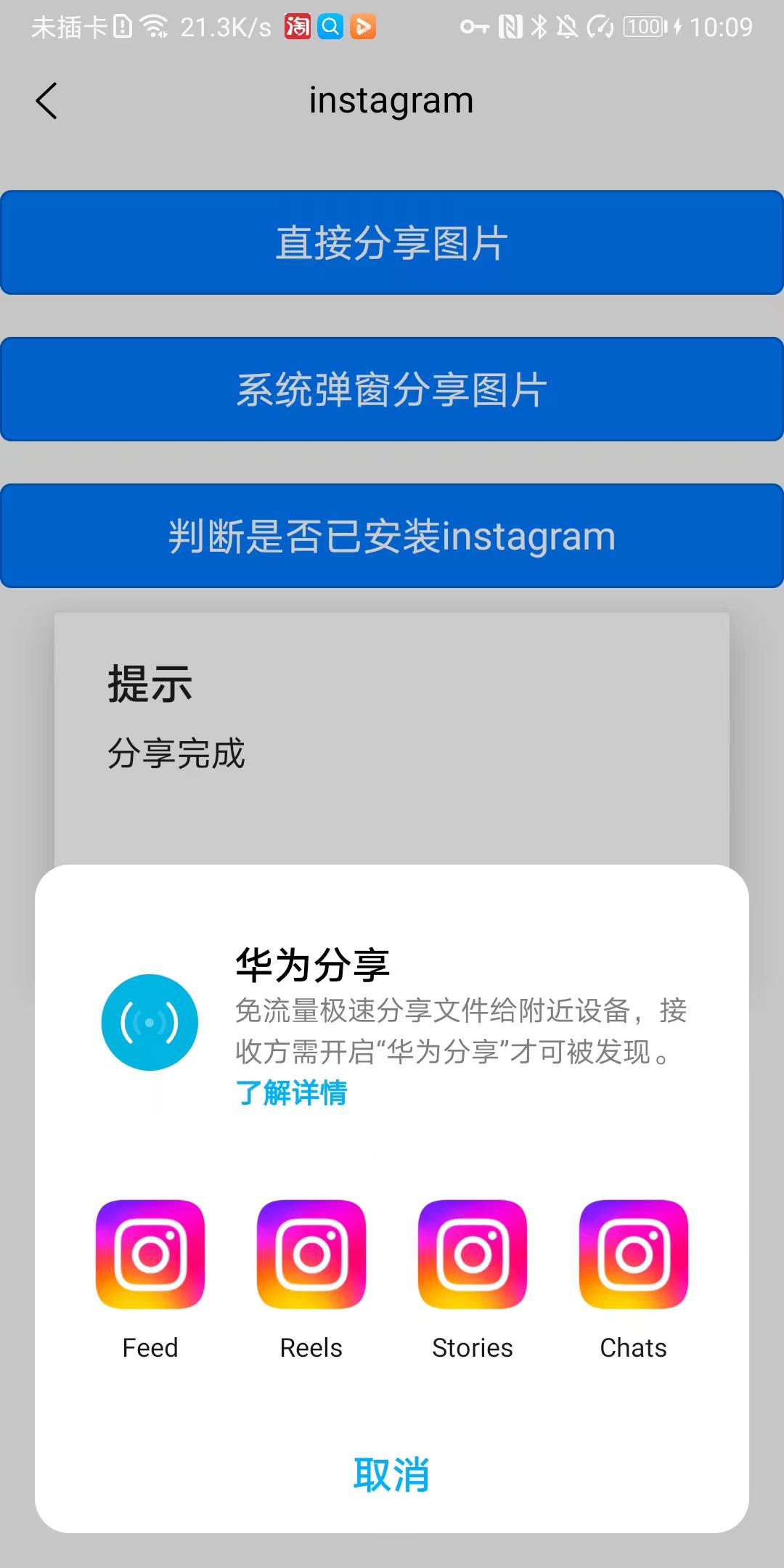
类型为2分享

-
isApplicationExist 判断本地是否已安装Instagram
isApplicationExist() { if (plus.runtime.isApplicationExist({ pname: "com.instagram.android" }) ) { //已安装 uni.showToast({ title:"已安装" }) } else { //未安装; uni.showToast({ title:"未安装" }) } }


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 2
下载 2
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号