更新记录
1.0.0(2024-04-24)
V1.0.0 新版发布
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 9.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。\ Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android\ iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
前言(仅支持Android)
Tm-TwitterModule是一款在自己应用内调用twitter授权进行登录拿到API Key和API Key Secret,或者把url,文字等分享到twitter的插件。使用问题,请联系作者,QQ:19395211(备注来源)。
使用文档 (更多插件及问题,请:taiyangmobile)
温馨提示
- android打包一定要用自有证书或云端证书
- 手机一定要科学上网
使用前提
使用前必须阅读
-
请到 https://developer.twitter.com 注册账号,新建应用
重要:
- App info 配置 Callback URI / Redirect URL 为 twittersdk://
- 切记,否则无法进行正常登录
插件配置
- App 原生插件配置

- twitterKey: 配置 Twitter 应用的API Key (比如: 51kDYKWVhqT9W0H6y9TUUvQJC)
- twitterSecret: 配置 Twitter 应用的Secret (比如: PpalHyXAImgKiErrg0Q7m8DZzco1l2n2QDB4Thy5Ok8J0O80jR)
如果需要使用登录则必须提供以上信息,从下面位置获取

注意
测试的时候,一定要用上面注册开发者平台的 twitter 账号,登录手机 X app,账号要保持一致使用
需要使用的地方获取module
var twitter = uni.requireNativePlugin("Tm-TwitterModule")-
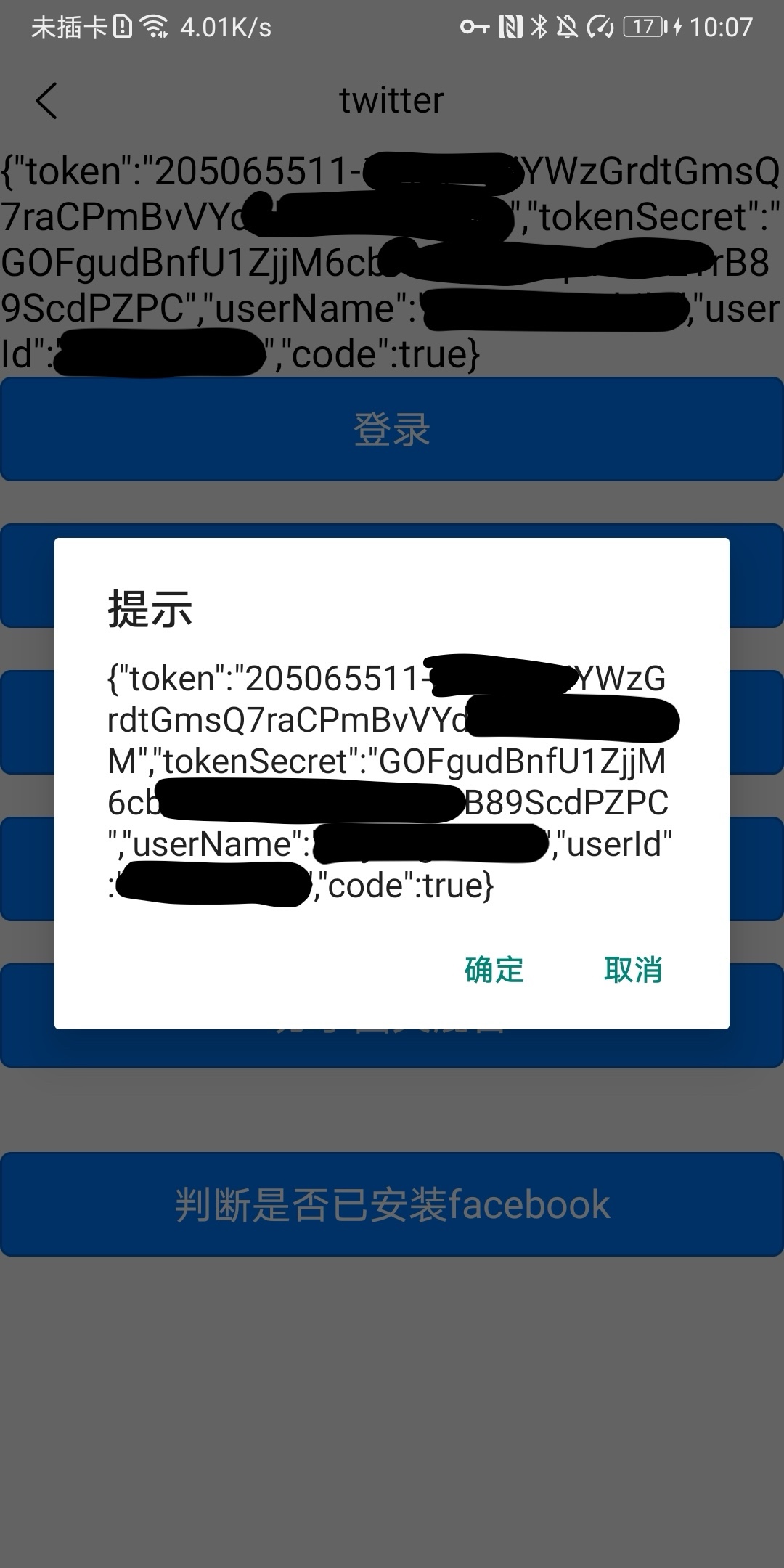
login - 登录
login() { var that = this; // 调用异步方法 twitter.login({ },(ret) => { that.textare = JSON.stringify(ret) uni.showModal({ title: "提示", content: JSON.stringify(ret) }) } ); } - shareWithText - 分享文字
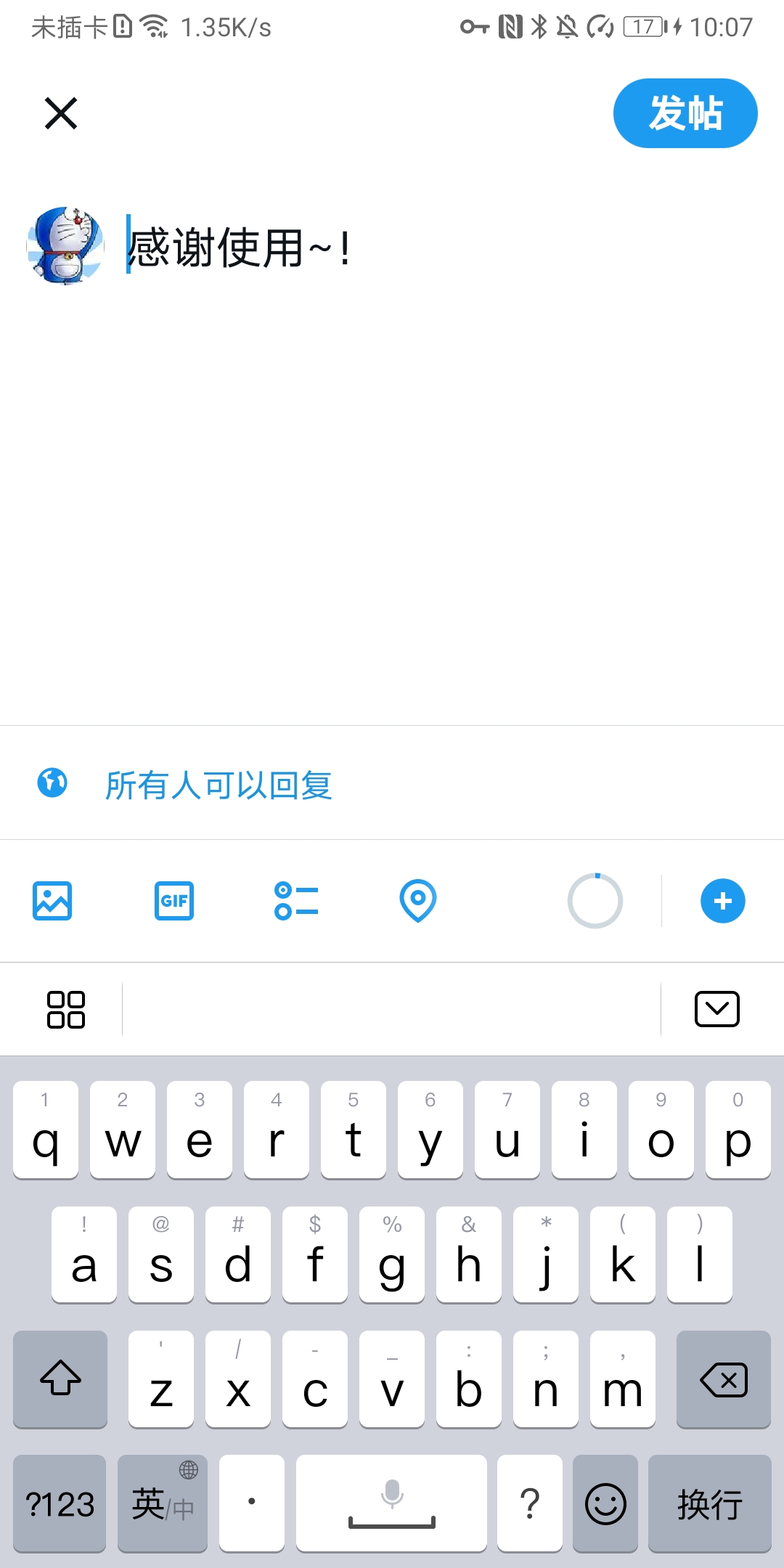
shareWithText(){ twitter.share({ text: '感谢使用~!', }); } - shareWithUrl - 分享链接
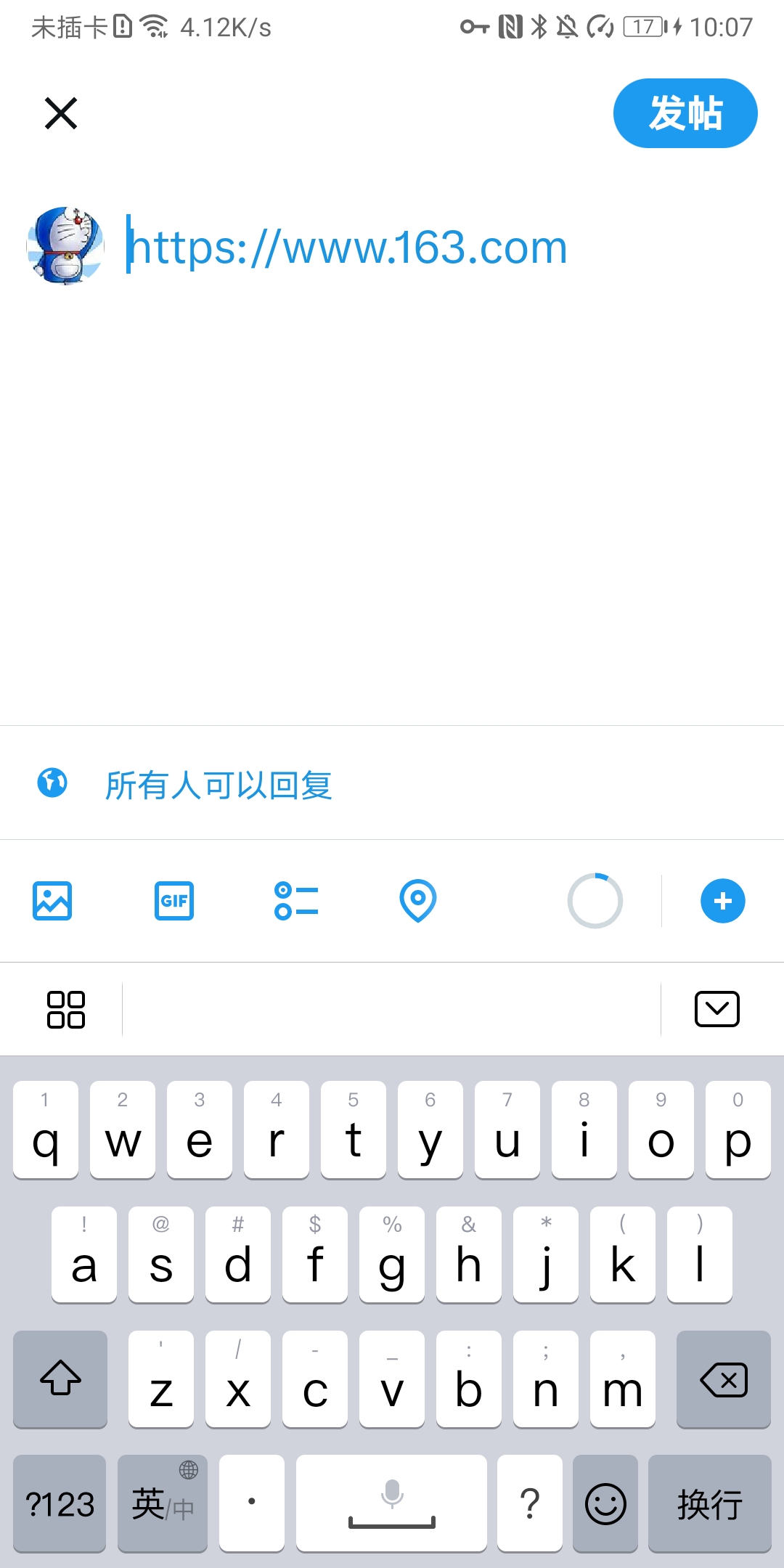
shareWithUrl(){ twitter.share({ url: 'https://www.163.com',//链接地址, }); } - shareWithImage - 分享图片
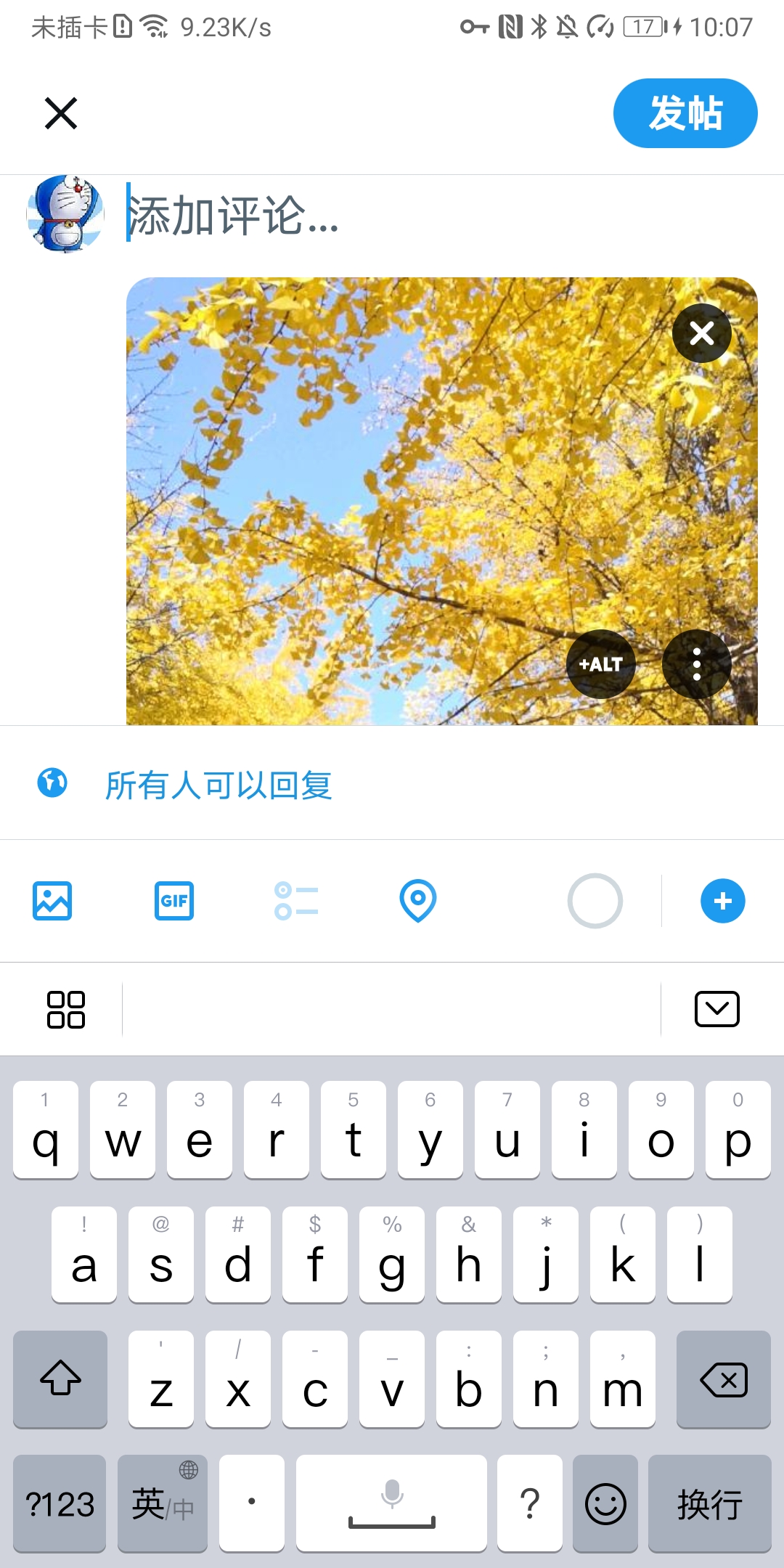
shareWithImage(){ uni.chooseImage({ count: 1, //默认9 sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有 sourceType: ['album'], //从相册选择 success: function (res) { console.log(JSON.stringify(res.tempFilePaths)); var filePath = plus.io.convertLocalFileSystemURL(res.tempFilePaths[0]) //pdf文件所在路径 // var filePath = res.tempFilePaths[0] //pdf文件所在路径 twitter.share({ imageUri: filePath//只能分享单张 }); } }); } - shareWithImage - 混合分享文字、链接、图片
shareWithAll() { var that = this; // 调用异步方法 // 分享:分享链接 uni.chooseImage({ count: 1, //默认9 sizeType: ['original'], //可以指定是原图还是压缩图,默认二者都有 sourceType: ['album'], //从相册选择 success: function (res) { console.log(JSON.stringify(res.tempFilePaths)); var filePath = plus.io.convertLocalFileSystemURL(res.tempFilePaths[0]) //pdf文件所在路径 // var filePath = res.tempFilePaths[0] //pdf文件所在路径 twitter.share({ text: 'test', //说明 url: 'https://www.baidu.com',//链接地址 // imageUri: '/raw/twitter_share'//图标 imageUri: filePath//图标 }); } }); } - isApplicationExist - 判断是否已安装twitter
isApplicationExist() { if (plus.runtime.isApplicationExist({ pname: "com.twitter.android", action: "twitter://", // iOS需要把fb添加到白名单中 }) ) { //已安装 uni.showToast({ title:"已安装" }) } else { //未安装; uni.showToast({ title:"未安装" }) } }
常见问题
-
缺少 twitter 插件
-
无法分享图片 分享图片需要获取本地文件读取权限
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)





 下载 2
下载 2
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号