更新记录
1.0(2024-04-10)
初始化悬浮窗
平台兼容性
| Android |
Android CPU类型 |
iOS |
| 适用版本区间:5.0 - 14.0 |
armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 |
× |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
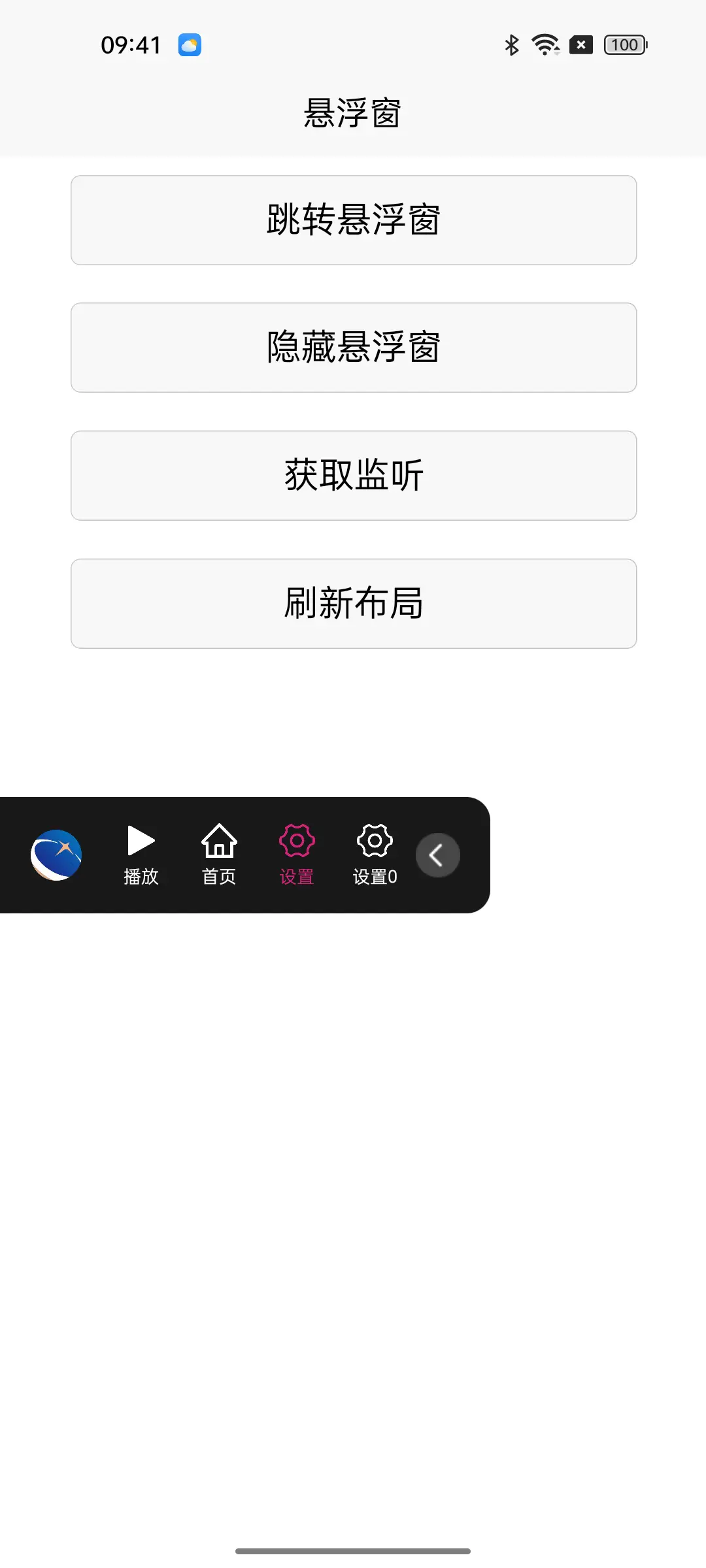
悬浮窗插件使用说明
1. 悬浮窗插件注册
//初始化插件
const floatWindow = uni.requireNativePlugin("cj-floatWindow");
2. 初始化悬浮窗样式
//初始化插件方法
floatWindow.initFloatWindow(params1,params2,params3, params4);
| 传入参数 |
描述 |
示例 |
| params1 |
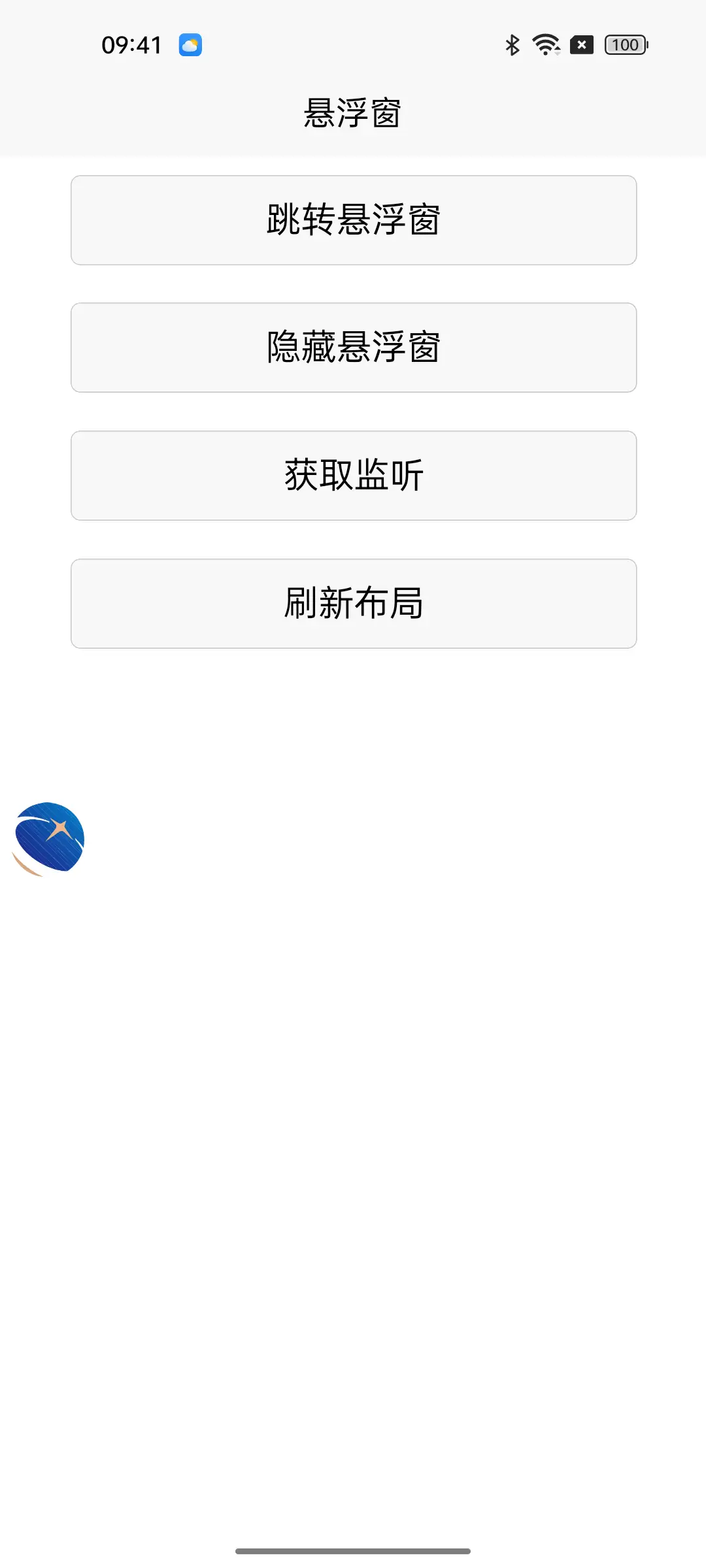
悬浮窗口隐藏后的小图标 |
图片转换base64字段 |
| params2 |
悬浮窗口打开时的功能列表 |
[{'ic': '','tx': '设置','wayOn_ic': '','wayOn_tx': '设置','clicked': false}...] |
| params3 |
未选中时的文字颜色 |
#ffffff |
| params4 |
选中时的文字颜色 |
#d4237a |
| 参数描述 |
描述 |
| params2 |
悬浮窗的功能菜单 |
| ic |
菜单项未选中时的图标(base64字段) |
| tx |
菜单项未选中时的文字 |
| wayOn_ic |
菜单项选中后的图标(base64字段) |
| wayOn_tx |
菜单项选中后的文字 |
| clicked |
默认菜单项是否被选中 |
3.打开悬浮窗(第一次需申请悬浮窗权限,授权后下次点击将直接展开)
floatWindow.openFloat()
4.隐藏悬浮窗
floatWindow.hideFloat()
5.悬浮窗设置监听
floatWindow.setOnListener((result)=>{
console.log("result:"+JSON.stringify(result))
})
| 字段 |
描述 |
| result |
悬浮窗点击菜单后返回的数据 |
| state |
菜单项是否被点击(true为点击,false为未点击) |
| position |
点击的是菜单里的哪一项菜单 |
5.更新悬浮窗菜单数据
floatWindow.changeList(params)
| 字段 |
描述 |
| params |
菜单列表数据 |
| 示例 |
[{'ic': '图片的base64字段','tx': '播放','wayOn_ic': '图片的base64字段','wayOn_tx': '暂停','clicked': false}] |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 31
下载 31
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号