更新记录
1.2(2024-04-10)
1.完善应用选择器功能 2.加快获取应用速度
1.1(2024-04-01)
1.增加应用选择页面,可直接选择需要的应用; 2.优化获取手机应用列表速度
1.0(2024-03-23)
初始化
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件使用说明
获取手机所有应用列表(系统应用除外)
var list = launcher.getAppsInfo();该方法是同步方法。获取手机应用,会消耗时间。
| 返回字段 | 描述 | 类型 |
|---|---|---|
| list | [{'icon':'','name':'','packageName':''},...] | Array |
| icon | 应用图标(base64字段) | String |
| name | 应用名称 | String |
| packageName | 应用包名(用于跳转应用使用) | String |
跳转其他App应用页面
launcher.jumpToApp(packageName)| 字段 | 描述 |
|---|---|
| packageName | 需填入想跳转的应用包名 |
下方方法是封装好的应用选择器
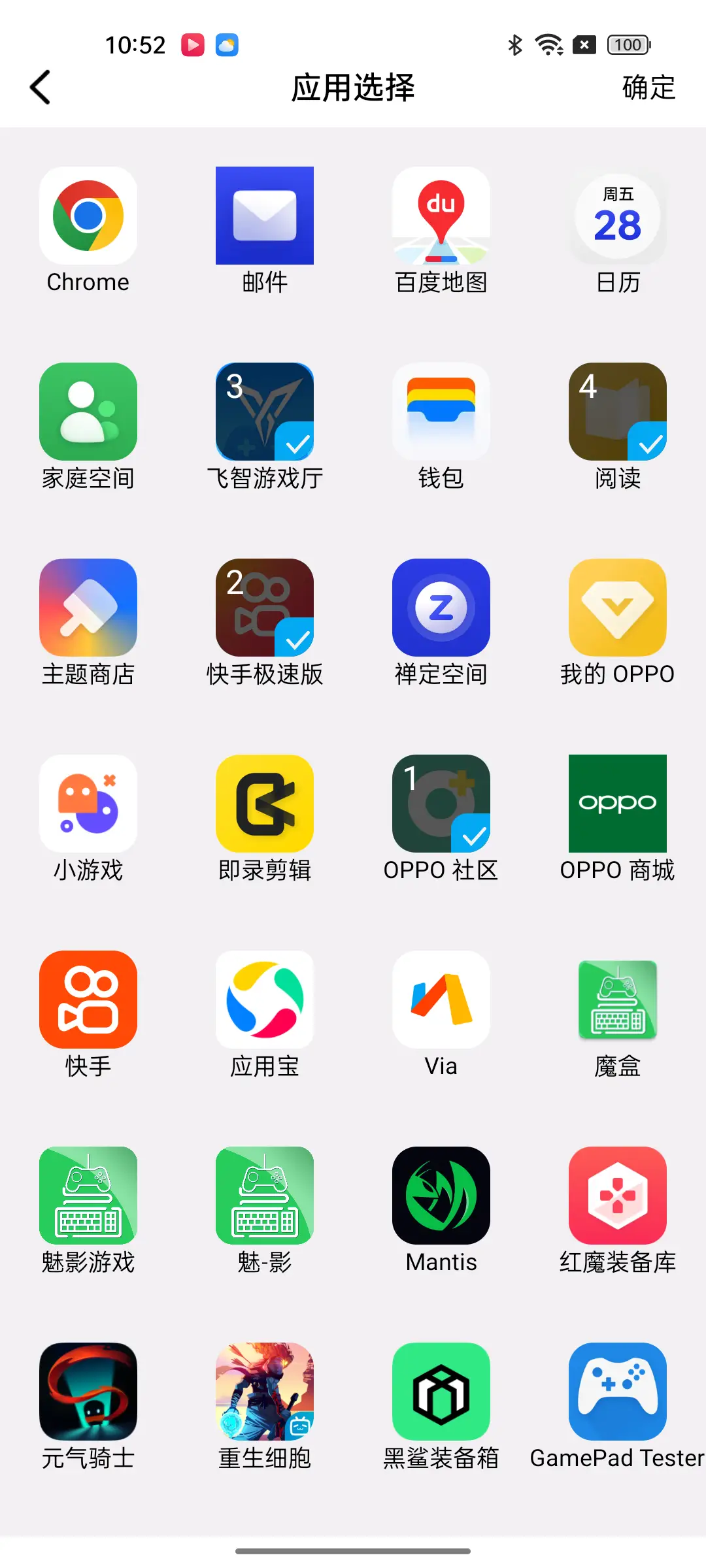
跳转原生应用选择页面
选择后保存的应用列表信息将存在本地,下次进入应用可获取已选择应用列表信息
launcher.gotoNativePage(result=>{})只获取一次所有应用列表,下次进入将直接展示,不消耗时间。
| 返回字段 | 描述 | 类型 |
|---|---|---|
| result | 已选择的应用信息:"[{'icon':'','name':'','packageName':''},...]" | String |
| icon | 应用图标(base64字段) | String |
| name | 应用名称 | String |
| packageName | 应用包名(用于跳转应用使用) | String |
获取已选择的应用列表(用于页面展示)
var result= launcher.getChooseList()| 返回字段 | 描述 | 类型 |
|---|---|---|
| result | "[{'icon':'','name':'','packageName':''},...]" | String |
| icon | 应用图标(base64字段) | String |
| name | 应用名称 | String |
| packageName | 应用包名(用于跳转应用使用) | String |
清除已选择的应用列表
var result = launcher.clearList();| 返回字段 | 描述 | 类型 |
|---|---|---|
| result | 是否成功清除应用列表 | boolean |
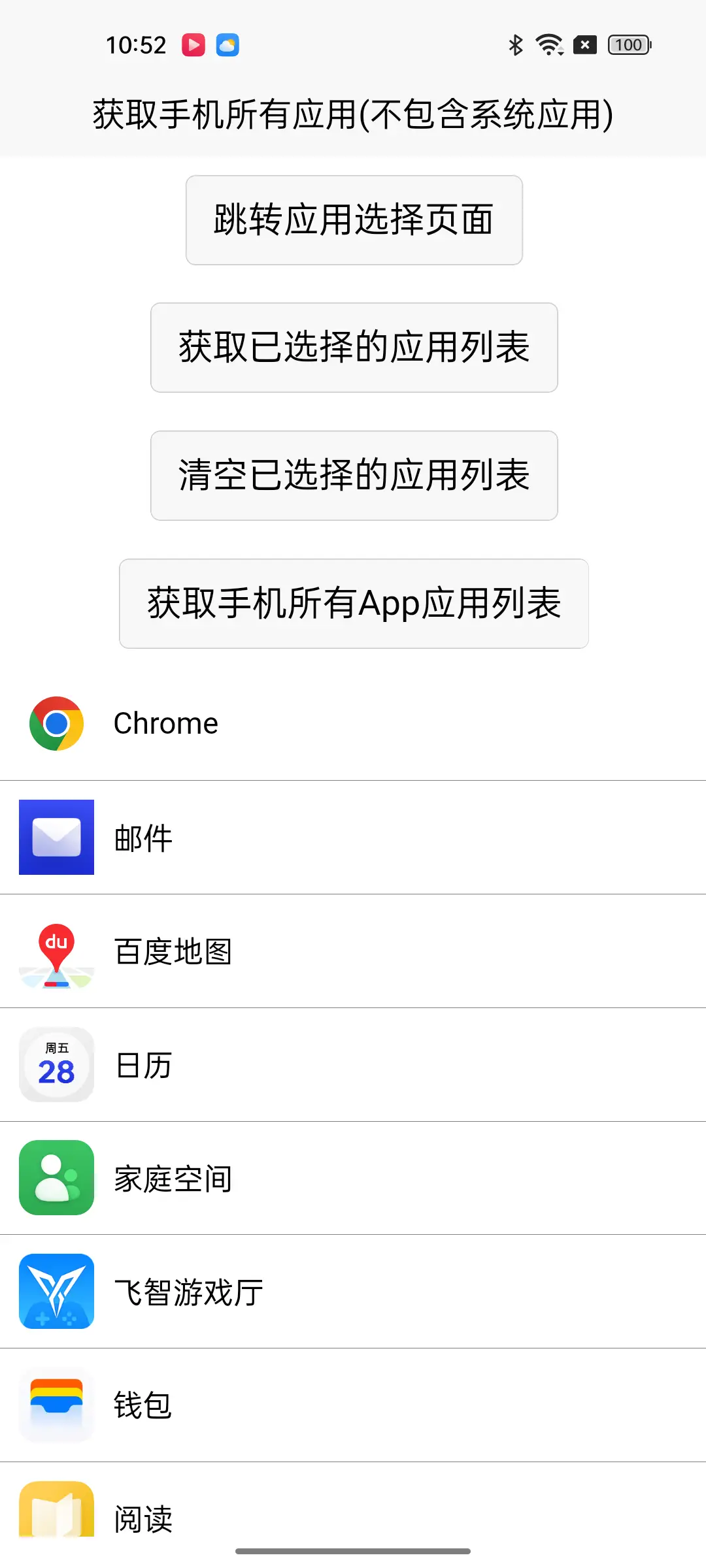
代码实例
<template>
<view class="content" style="display: flex;flex-direction: column;align-items: center;">
<view style="margin-bottom: 50rpx;margin-top: 20rpx;">获取手机所有应用(不包含系统应用)</view>
<button @click="jumptoAc" class="marTB">跳转应用选择页面</button>
<button @click="getList" class="marTB">获取已选择的应用列表</button>
<button @click="clearList" class="marTB">清空已选择的应用列表</button>
<button @click="getApps" class="marTB">获取手机所有App应用列表</button>
<scroll-view scroll-y style="flex: 1;">
<template v-for="(item,index) in list" :key="index">
<view style="display: flex;flex-direction: row;border-bottom: 1rpx solid gray;align-items: center;"
class="parTB" @click="jumpToApp(item.packageName)">
<image :src="'data:image/jpg;base64,' + item.icon" mode="scaleToFill"
style="width: 80rpx;height: 80rpx;margin-right: 20rpx;"></image>
<view>{{item.name}}</view>
</view>
</template>
</scroll-view>
</view>
</template>
<script>
const launcher = uni.requireNativePlugin("cj-launcher");
export default {
data() {
return {
list: [],
}
},
methods: {
jumptoAc() {
let that = this;
launcher.gotoNativePage(result => {
console.log("result:" + result)
that.list = JSON.parse(result);
})
},
getList() {
var result = launcher.getChooseList();
this.list = JSON.parse(result);
},
clearList() {
var result = launcher.clearList();
if (result) this.list = [];
},
getApps() {
uni.showLoading({
mask: true
})
setTimeout(function() {
uni.hideLoading();
}, 2000);
var list = launcher.getAppsInfo();
this.list = list;
},
jumpToApp(pckName) {
launcher.jumpToApp(pckName);
},
}
}
</script>
<style>
.marTB {
margin-top: 20rpx;
margin-left: 10%;
margin-right: 10%;
margin-bottom: 20rpx;
}
.parTB {
padding-left: 20rpx;
padding-right: 20rpx;
padding-top: 20rpx;
padding-bottom: 20rpx;
}
</style>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)


 下载 31
下载 31
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号