更新记录
1.0.1(2024-04-01)
下载此版本
补充说明必传项
1.0.0(2024-04-01)
下载此版本
首次发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
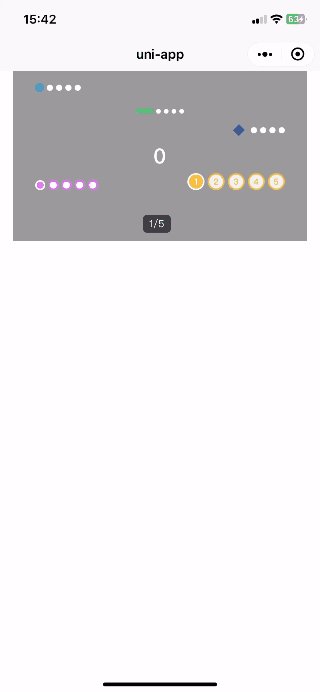
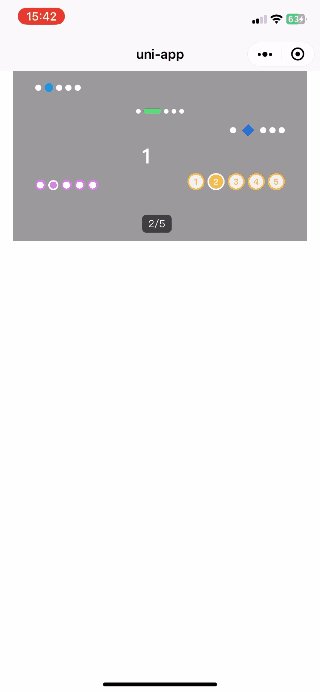
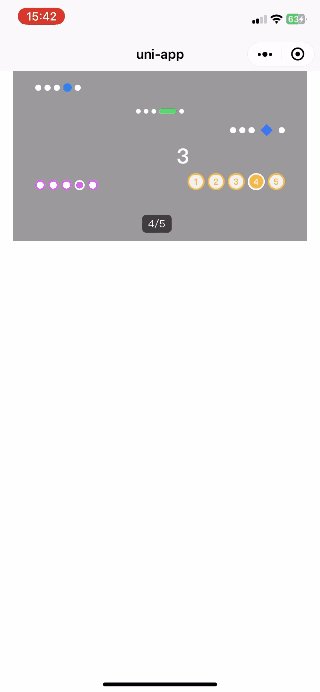
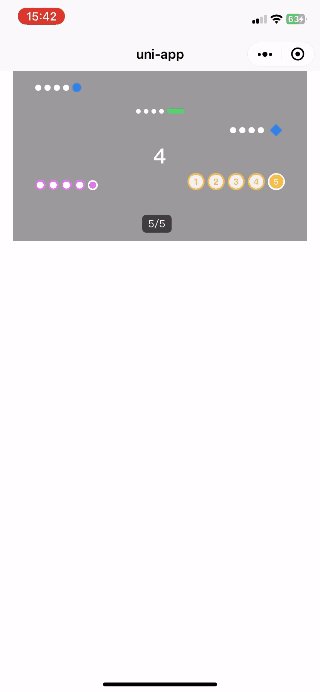
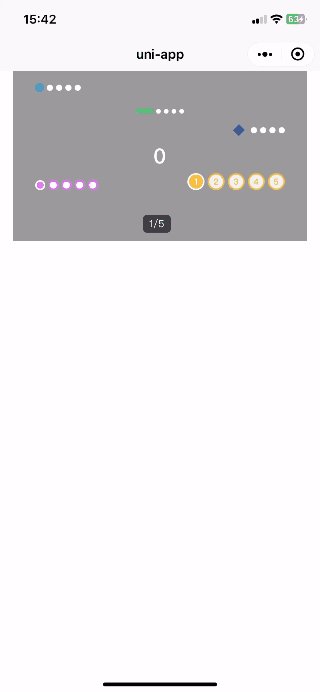
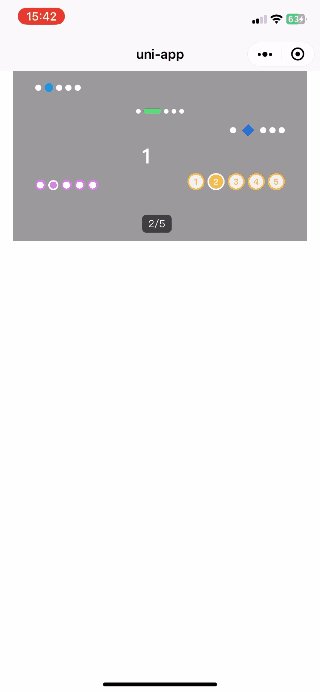
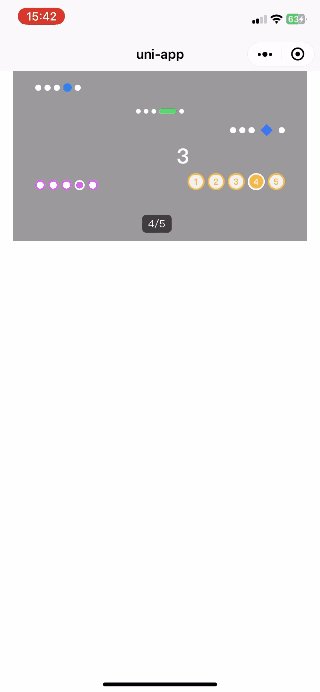
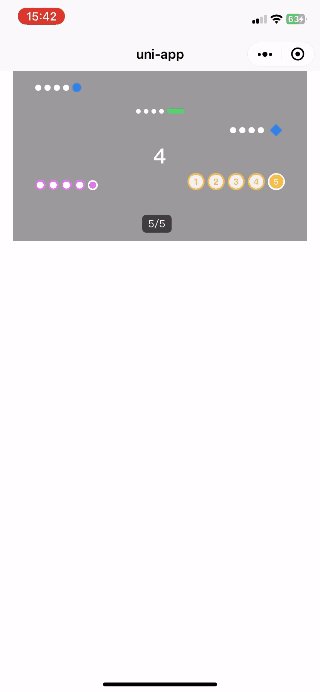
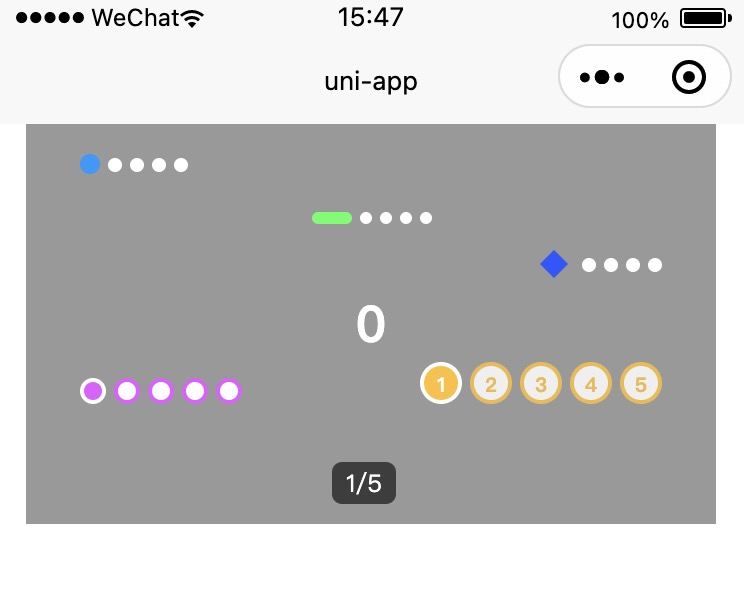
自定义指示点 zt-pointDot
基本用法
- 指示点提供 dotType 六种类型:
dotType="pointOutA"、dotType="pointOutB"、dotType="pointOutC"、dotType="pointOutD"、dotType="pointOutE",当 pointOutNum 设置最大数字时,轮播图数组长度>=最大数字时,就会以数字形式显示指示点。通过 pointOutIsShow 设置 false 或 true,控制指示点是否显示。
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| swiperIndex |
当前显示轮播图片的下标 (必传) |
Number |
0 |
| bannerList |
轮播图数组 (必传) |
Array |
[] |
| dotType |
指示点样式:pointOutA、pointOutB、pointOutC、pointOutD、pointOutE |
String |
pointOutA |
| pointOutJustifyContent |
指示点显示位置左 中 右:flex-start、center 、flex-end |
String |
center |
| pointOutColor |
当前指示点显示颜色 |
String |
#cc0000 |
| pointOutDefaultColor |
指示点默认颜色 |
String |
#fff |
| pointOutBottom |
指示点距离容器底部距离(配合pointOutJustifyContent可以将指示点放任意位置) |
Number |
30 |
| pointOutNum |
设置轮播图长度为多少时以数字形式显示 |
Number |
6 |
演示代码
<!-- 请注意-如例:swiperBox 必须包含 position: relative; -->
<view class="swiperBox">
<swiper class="swiper" :indicator-dots="false" :autoplay="true" :interval="3000" :duration="1000" :circular="true" @change="changeFun">
<swiper-item class="swiper-itemBox" v-for="(item, index) in listC" :key="index">
<view class="swiper-item">{{ index }}</view>
</swiper-item>
</swiper>
<!-- 指示点 -->
<zt-pointDot
:swiperIndex="swiperIndex"
:bannerList="listC"
dotType="pointOutD"
pointOutJustifyContent="flex-end"
pointOutColor="#0099ff"
pointOutDefaultColor="#fff"
:pointOutBottom="50"
:pointOutNum="6"></zt-pointDot>
</view>
预览
| 功能预览 |
 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 156
下载 156
 赞赏 0
赞赏 0

 下载 8957285
下载 8957285
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号